1.如果要在 html 标签内原样插入带 html 标签的文字,通常都会被自动解析掉,比如:
document.getElementsByTagName('div')[0].innerHTML="<p>ss</p>"
这个代码的结果就是这样:
2.如果不希望的话,就要把特殊字符转译,不过有另一种方法:
document.getElementsByTagName('div')[0].textContent="<p>ss</p>"
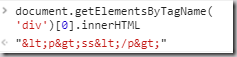
设置 textContent 而不是设置 innerHTML,效果如图:
因为这样浏览器自动帮你转译了,
document.getElementsByTagName('div')[0].innerHTML
这个技巧实际上提供了一个转译字符的方法:
function textToHtml (text) {
let div=document.createElement('div');
div.textContent=text;
return div.innerHTML;
}
console.log(textToHtml('<p>'));//<p>
反转译:
function htmlToText (html) {
let div=document.createElement('div');
div.innerHTML=html;
return div.textContent;
}
console.log(htmlToText('<p>'));//<p>
原文地址:http://www.cnblogs.com/xianshenglu/p/8324573.html