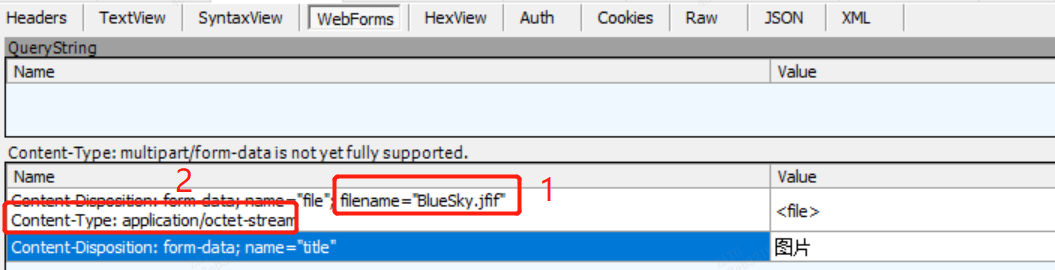
相信大家平时经常见到的Content-Type为application/json,这种也比较熟悉,那么大家有思考过,如果遇到不是这样的如何操作呢,比如下图1所示,Content-Type为multipart/form-data的情况,是不是就有点懵了?

图1
其实如果熟知application/json的情况,原理都是一样的。
重点观察fiddler抓包出来的WebForms,如图2,参数中多了一个上传文件的file参数,那么只需要在自动化脚本中多写一个files参数就可以了;

图2
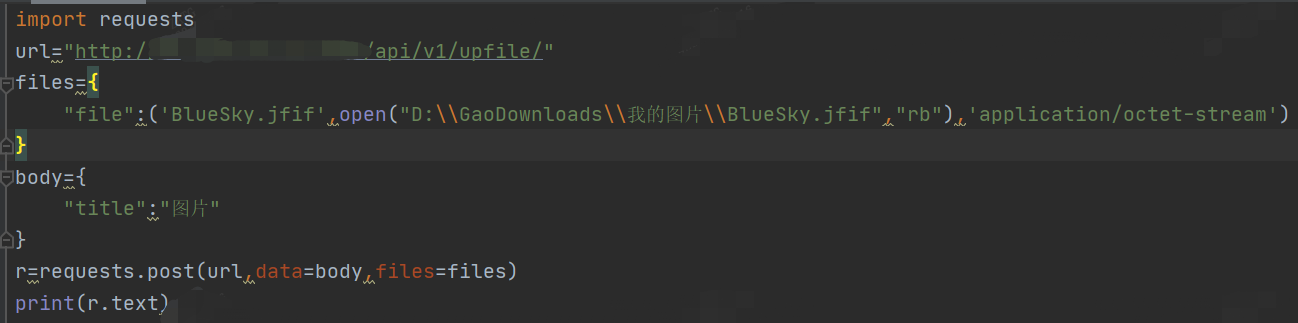
files参数如何写,具体如下图3:

图3
图3中的文件名称也就是图2中WebForms中的filename,图3中打开并读取文件,前面为文件的地址,后面为读取文件的方式,图3中的文件的Content-type类型为图2中的2,保持一致即可;
然后把剩余的参数统一写在body里面即可,具体整合后如下图4:

图4
查看一下返回的结果,该断言进行断言即可,是不是很简单;