npm i -g eslint 安装
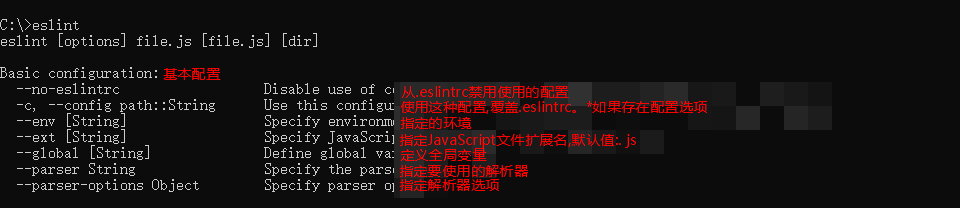
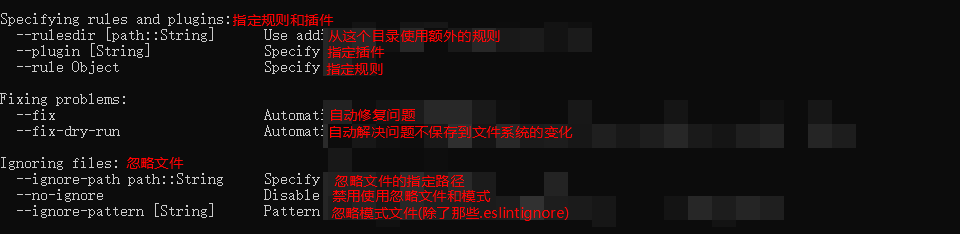
eslint 即可看到基本的使用参数


eslint --env browser --global $ --rule "no-undef:0" --rule "no-unused-vars:2" index.js
使用eslint进行语法检查
--env 指定环境为浏览器
--global $ 添加全局变量 $
--rule "no-undef:0" 检查未定义的变量
--rule "no-unused-vars:2" 检查未使用的变量
数字0不启用此检查规则
数字1警告为warning级别
数字2警告为error级别