<ProFormUploadButton label="上传凭证" max={1} name="file" rules={[{ required: true, message: '请上传到款凭证' }]} action="/api/common/uploadimage" //上传图片接口地址 onChange={(e) => { if (e.file.status == 'removed') { //移除图片时; SetVoucherImg('') } else if (e.file.status == 'done') { //上传完成时 if (e.file.response.Type == 200) { SetVoucherImg(e.file.response.Data) } else { message.error(e.file.response.Content ?? '上传失败') } } else if (e.file.status == 'error') { //上传错误时 message.error('上传失败') }
//status状态:'error' | 'success' | 'done' | 'uploading' | 'removed'; }} />
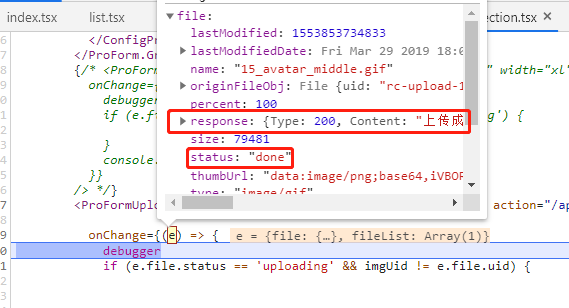
当状态为done时,response为服务器返回数据