题目:
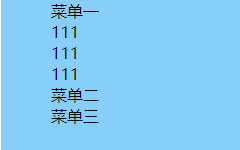
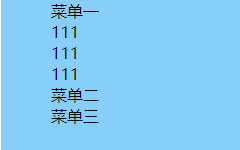
点击对应的菜单时,展示对应的内容,同时将未选择的菜单内容隐藏!

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.outer{
height: 1000px;
100%;
}
.menu{
float: left;
10%;
height: 500px;
background-color: #87CEFA;
padding-left: 50px;
}
.hide{
display: none;
}
</style>
</head>
<body>
<div class="outer">
<div class="menu">
<div class="title" onclick="show(this)">菜单一</div>
<div class="con ">
<div>111</div>
<div>111</div>
<div>111</div>
</div>
<div class="title" onclick="show(this)">菜单二</div>
<div class="con hide">
<div>222</div>
<div>222</div>
<div>222</div>
</div>
<div class="title" onclick="show(this)">菜单三</div>
<div class="con hide">
<div>333</div>
<div>333</div>
<div>333</div>
</div>
</div>
</div>
<script src="jquery-3.5.1.js"></script>
<script>
function show(self) {
$(self).siblings(".con").addClass("hide");
$(self).next().removeClass("hide");
}
</script>
</body>
</html>