在web开发中,当你遇到居中元素时,知道越多关于元素本身和父级元素的信息,居中做起来就很轻松。但是,当遇到你一点都不知道的元素该怎么办?
It's still kinda doable。
不会很难:已知元素
当你知道元素和父级元素的长宽(其中不考虑浮动的环境),傻瓜式的办法就是采用绝对定位,设置top和left将其设置居中。如果你只知道元素的长宽,但是父级元素长宽是变化的,那么可以采用定位改元素,设置top和left为50%,然后采用margin-top和margin-left为宽和长为值的一半,并为负值。
如下图:

难:未知元素
那么难点来了,当你不知道元素的尺寸怎么办,同时父级元素也是不知道。

最简单的方法是采用table
<table style=" 100%;">
<tr>
<td style="text-align: center; vertical-align: middle;">
Unknown stuff to be centered.
</td>
</tr>
</table>
当然你会担心table做法会引来语义上不好, 你可以尝试这么做,同样可以做到像tables
<div class="something-semantic">
<div class="something-else-semantic">
Unknown stuff to be centered.
</div>
</div>
.something-semantic {
display: table;
100%;
}
.something-else-semantic {
display: table-cell;
text-align: center;
vertical-align: middle;
}
css tables可能更合适,但是也不一定。 table确实渲染的方式和普通的block不一样。例如100%长度的元素,table只会根据内部需求设置长度(为什么我在本地试一下,并不是,有待考察),而block的div是拓展到和父类元素一样宽。
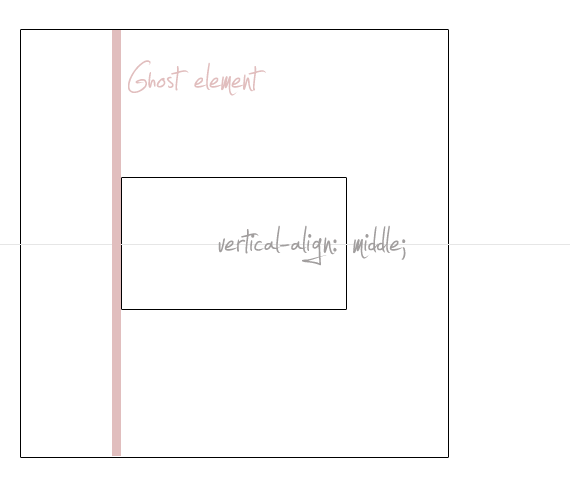
然后某人给我写到一个很聪明的方法。 如果我们设置一个ghost元素在父类元素中,这个ghost元素的高度是100%,那么我们使用vertical-align:middle可以使得父级元素内的元素居中。

/* This parent can be any width and height */
.block {
text-align: center;
/* May want to do this if there is risk the container may be narrower than the element inside */
white-space: nowrap;
}
/* The ghost, nudged to maintain perfect centering */
.block:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
margin-right: -0.25em; /* Adjusts for spacing */
}
/* The element to be centered, can also be of any width and height */
.centered {
display: inline-block;
vertical-align: middle;
300px;
}
ghost元素一定是一些语义化的元素吗? 不,可以是伪元素。
这种方法是最好的,但是兼容性是有问题,IE7一下不支持伪代码的,可以采
用span代替