RecyclerView可以说是增强版的ListView,不仅具有ListVIew的效果,还弥补许多ListView的不足。
一、RecyclerView的基本用法
与百分比布局类似,RecyclerView也属于新增的控件,为了使RecyclerView在所有Android版本上都能使用,Android团队采取了同样的方式,将RecyclerView定义在了support库当中。因此想要使用RecyclerView这个控件,首先需要在项目的build.gradle中添加相应的依赖库才行。
第一步:打开app/build.gradle文件,在dependencies闭包中添加:
implementation 'com.android.support:recyclerview-v7:27.1.1'

添加完成后,需要点击右上角的Sync Now
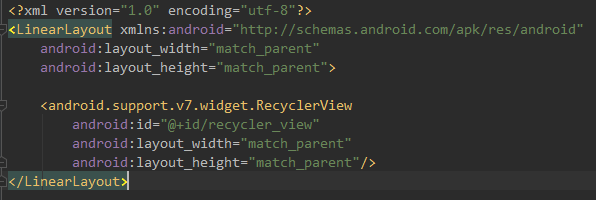
第二步:在activity_mian.xml中添加RecyclerView控件,控件宽度和高度都设置为与父布局一致,注意:RecyclerView不是内置在系统的SDK中,所以要把完整的包路径写出来。

第三步:创建Fruit实体类,定义两个字段:水果名称、水果图片id,每个字段定义一个get()方法,用于获取字段,定义一个构造函数,传入两个字段。

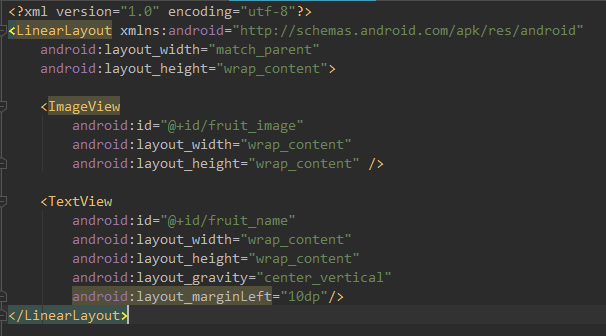
第四步:创建水果子项布局fruit_item.xml,添加水果图片控件(ImageView)、水果名称控件(TextView)

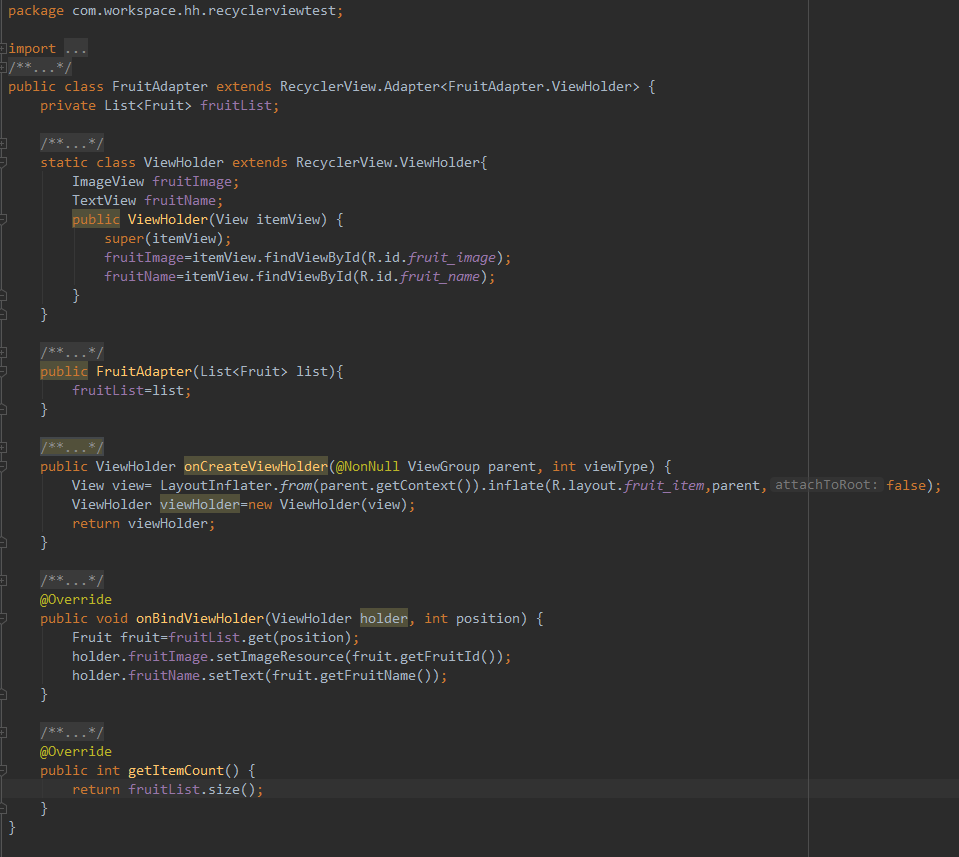
第五步:自定义适配器FruitAdapter,继承RecyclerView.Adapter,泛型指定为:FruitAdapter.ViewHolder


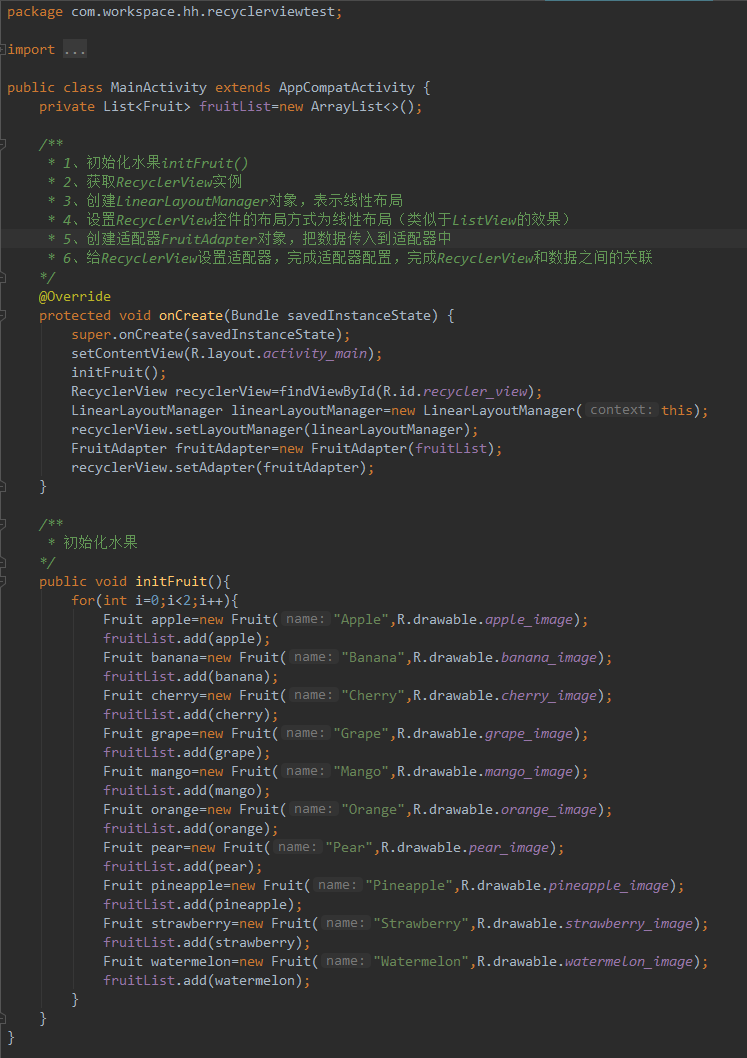
第六步:在MainActivity中完成适配器配置

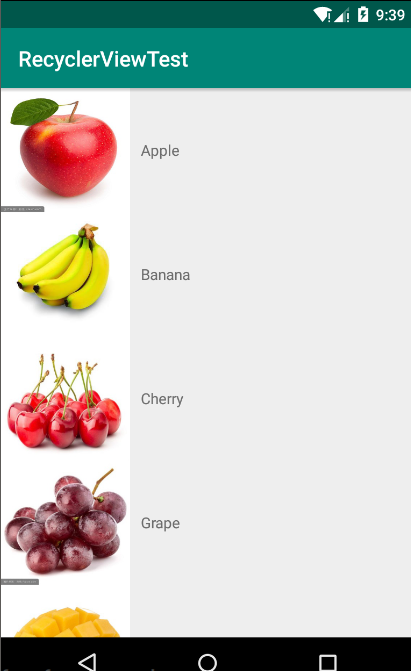
第七步:运行程序,滑动屏幕,和上一章ListView的效果一样


二、RecyclerView实现横向滑动
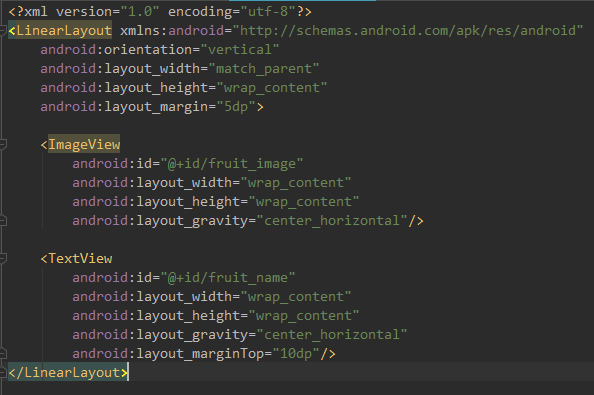
第一步:修改fruit_item.xml中的代码(Fruit子项布局)
1、orientation="vertical":将子项布局方式改为垂直(控件与框架之间垂直排列),宽度改为“100dp”,设为固定值是为了防止子项因为水果文字的长短而有长有短,显得非常不美观
2、layout_gravity="center_horizontal":将水果图片和水果名称都设置为在布局中水平居中
3、layout_marginTop:让文字和图片之间保持一段距离。

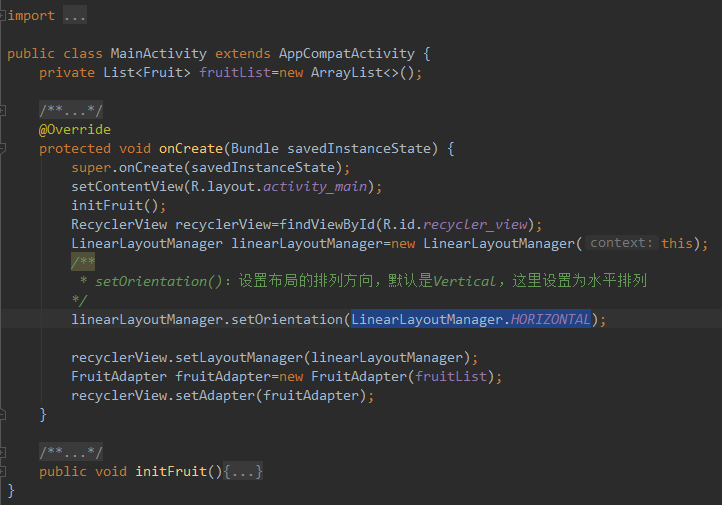
第二步:在MainActivity中,设置布局的排列方向:setOrientation()方法,默认是纵向排列,横向排列:LinearLayoutManager.HORIZONTAL

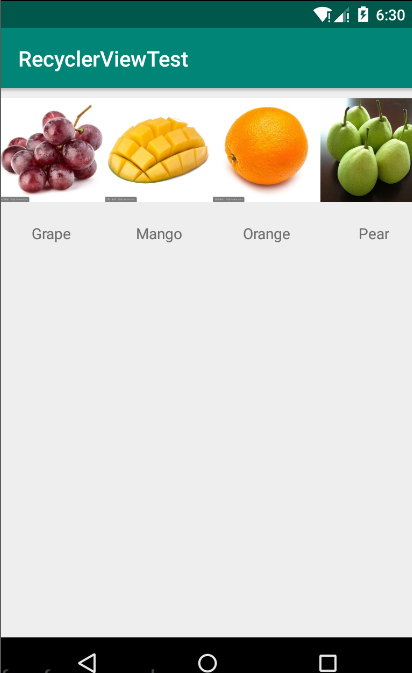
第三步:运行程序,滑动屏幕效果如下


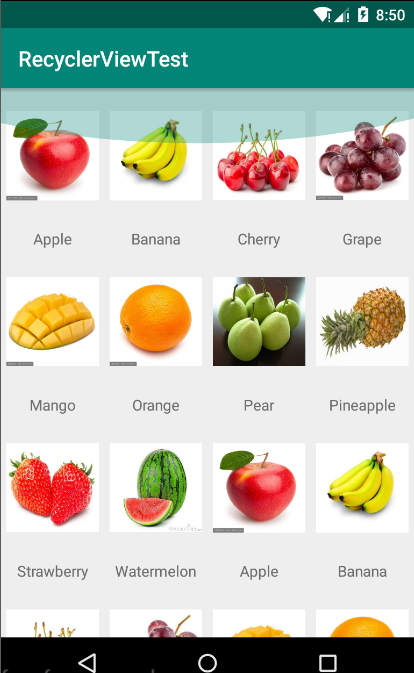
三、RecyclerView实现瀑布流布局
除了LinearLayoutManager之外,RecyclerView还提供了GridLayoutManager和StaggeredGridLayoutManager这两种内置的布局排列方式,GridLayoutManager可以实现网格布局,StaggeredGridLayoutManager可以用于实现瀑布流布局,下面我们就来实现一下瀑布流布局。
第一步:修改fruit_item.xml中的代码
1、将LinearLayout的宽度改为:match_parent,因为瀑布流布局的宽度应该由布局的列数来自动适配
2、layout_margin属性:使每个子项之间都互留一定的间距,不至于贴得太近。

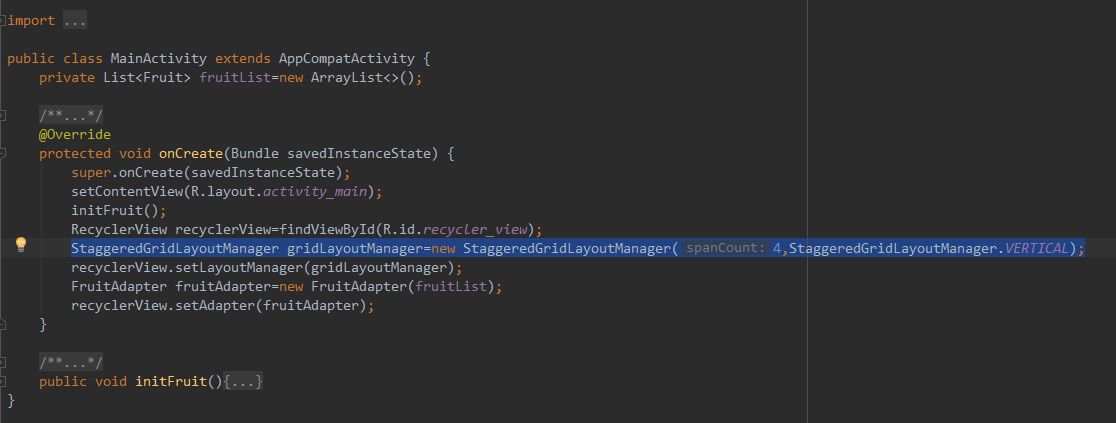
第二步:将布局排列方式改为瀑布流布局:StaggeredGridLayoutManager
StaggeredGridLayoutManager()构造函数中传入两个参数:
第一个参数:用于指定布局的列数,4表示指定布局的列数为4列。
第二个参数:用于指定布局的排列方向:StaggeredGridLayoutManager.VERTICAL(布局纵向排列)

第三步:运行程序,上下滑动屏幕效果如下:


四、RecyclerView的点击事件
和ListView一样,RecyclerView也必须要有点击事件才行,但是不同于ListView 的点击事件,RecyclerView没有提供类似于:setOnItemClickListener()这样的注册监听器方法,而是需要我们自己给子项具体的View去注册点击事件,相比ListView来说,实现要复杂一点。
为什么要这么做呢?这是因为ListView在点击事件上的处理并不人性化,setOnItemClickListener()方法注册的是子项的点击事件,而不是子项里具体某个按钮的点击事件,虽然ListView也能够实现点击子项里面某个具体的按钮,但是实现起来相对比较麻烦。所以RecyclerView直接摒弃了子项点击事件的监听器,所有的点击事件都由具体的View去注册,就没有这个困扰了。
下面具体来看看RecyclerView中的注册点击事件。
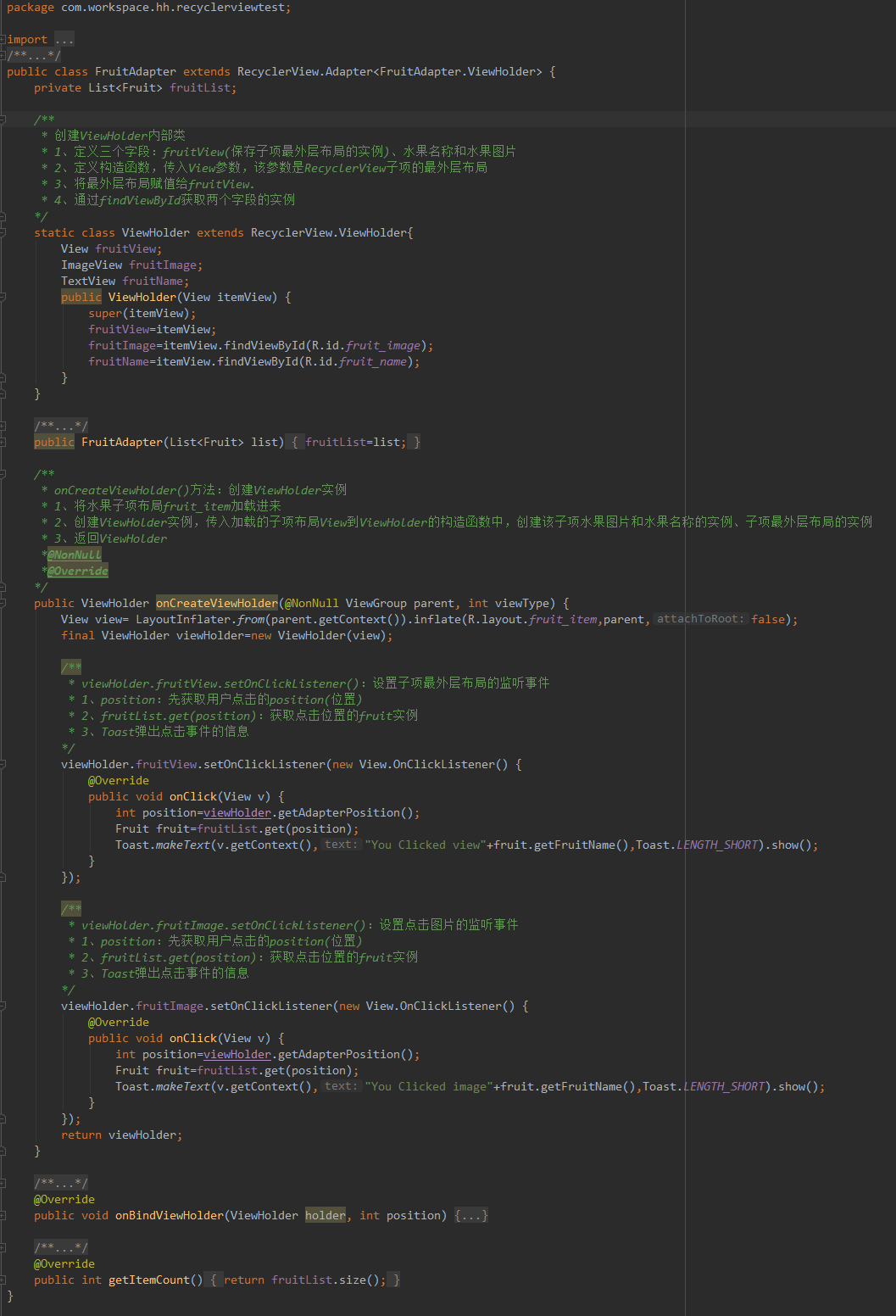
第一步:在FruitAdapter适配器中注册点击事件
1、在ViewHolder中保存水果子项最外层布局实例
2、在onCreateViewHolder中注册监听事件
viewHolder.fruitView.setOnClickListener():子项最外层布局的点击事件
viewHolder.fruitImage.setOnClickListener():水果图片的点击事件


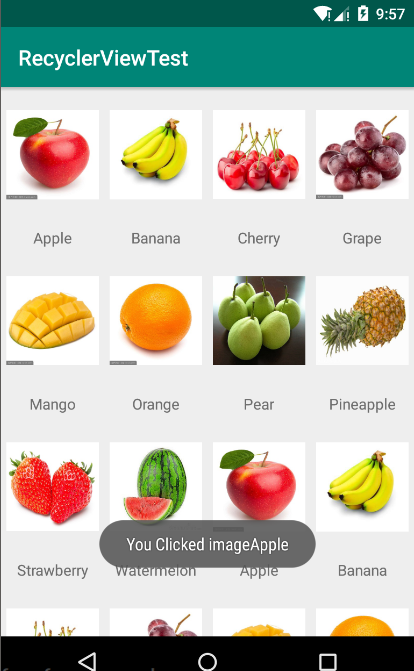
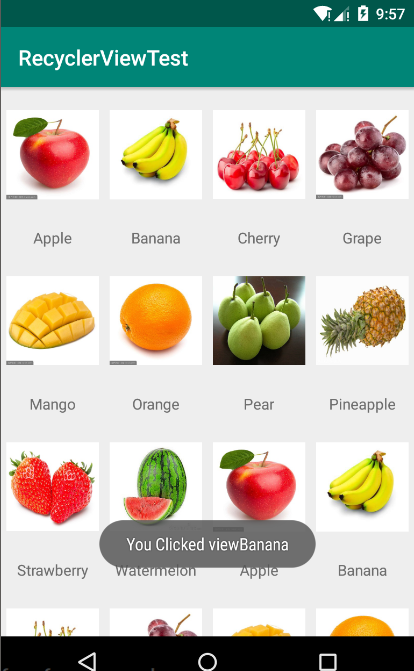
第二步:运行程序,分别点击图片和文字,效果如下:
1、点击Apple图片,触发了ImageView的点击事件:显示:You Clicked imageApple
2、点击Banana文字,由于TextView没有注册点击事件,被子项最外层布局捕获到了,因此显示:You Clicked viewBanana