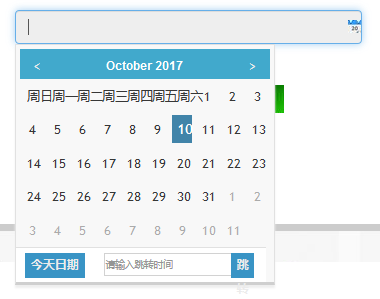
| 项目展示 |
- 样式异样,可修改此样式,详见官网:https://github.com/ACT1GMR/BeatPicker

---

| 开始使用 |
1.引入js&css文件
<link rel="stylesheet" href="${pageContext.request.contextPath}/css/BeatPicker.min.css" type="text/css"/>
<script src="${pageContext.request.contextPath}/js/jquery-1.11.3.min.js" type="text/javascript"></script>
<script src="${pageContext.request.contextPath}/js/BeatPicker.min.js" type="text/javascript"></script>
2.在input元素中添加属性
- data-beatpicker:开启控件
- data-beatpicker-extra:扩展配置
<input type="date" class="form-control" name="birthday" data-beatpicker="true" data-beatpicker-extra="customOptions">
3.编写配置
<script type="text/javascript">
var customOptions = {
modules: {
today: true,
clear: true,
gotoDate: true
},
daysSimple: ["周日", "周一", "周二", "周三", "周四", "周五", "周六"],
daysFull: ["星期日", "周一", "周二", "周三", "周四", "周五", "周六"],
monthsSimple: ["一月", "二月", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"],
monthsFull: ["一月份", "二月份", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"],
labels: {
today: "今天日期",
gotoDateInput: "请输入跳转时间",
gotoDateButton: "跳转",
clearButton: "清除"
},
dateFormat: {
separator: "-",
format: ["YYYY", "MM", "DD"]
}
}
</script>