01.选项卡 拖动按钮
<div id="tabs">
<ul>
<li><a href="#tabs-1">第一个</a></li>
<li><a href="#tabs-2">第二个</a></li>
</ul>
<div id="tabs-1">
<a href="#" id="btn">哈哈</a>
</div>
<div id="tabs-2">
<a href="#" id="btn2">可以拖动我</a>
</div>
</div>
===================样式====================
<script>
$(function() {
$( "#tabs" ).tabs();
$("#btn").button();
/*可以拖动*/
$("#btn2").button().draggable();
});


02.基本对话框
<div id="dialog" title="基本的对话框">
<p>这是一个默认的对话框,用于显示信息。对话框窗口可以移动,调整尺寸,默认可通过 'x' 图标关闭。</p>
</div>
===========================样式=================================
/*对话框*/
$(function() {
$( "#dialog" ).dialog();
});

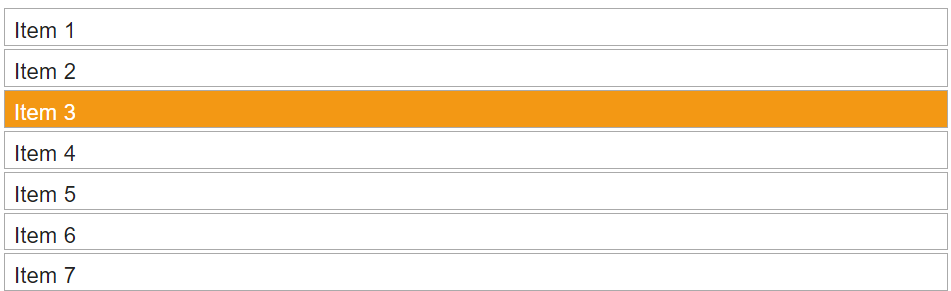
03.选择器(光棒效果)
<ol id="selectable">
<li class="ui-widget-content">Item 1</li>
<li class="ui-widget-content">Item 2</li>
<li class="ui-widget-content">Item 3</li>
<li class="ui-widget-content">Item 4</li>
<li class="ui-widget-content">Item 5</li>
<li class="ui-widget-content">Item 6</li>
<li class="ui-widget-content">Item 7</li>
</ol>
=====================样式====================================
/*选择器*/
$(function () {
$( "#selectable" ).selectable();
})
<style>
#feedback { font-size: 1.4em; }
#selectable .ui-selecting { background: #FECA40; }
#selectable .ui-selected { background: #F39814; color: white; }
#selectable { list-style-type: none; margin: 0; padding: 0; 60%; }
#selectable li { margin: 3px; padding: 0.4em; font-size: 1.4em; height: 18px; }
</style>

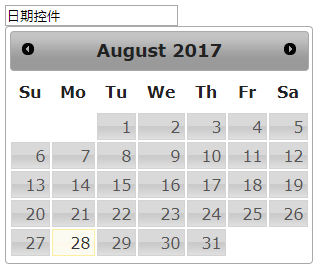
04.日期控件
<input type="text" name="date" id="date" value="日期控件"/>
============================样式============================
/*日期 控件*/
$(function() {
$( "#date" ).datepicker();
});

5.滑块
<div id="slider"></div>
====================样式================
/*滑块*/
$(function() {
$( "#slider" ).slider();
});

6.工具提示框
<p><label for="age">工具提示框:</label><input id="age" title="这是提示框。"></p>
==============================样式============================
$(function() {
$( "#age" ).tooltip();
});
