前面跟大家提到过 elementUI验证的问题,那么今天就来看看 点击对话框和关闭按钮 怎么清空验证,清空form表单,避免二次点击还会有 验证错误的提示
1、首先在你的对话框 取消按钮 加一个click事件,例如:(ps::callOf里面的addGroupData和ref一 一对应起来)
<div slot="footer" class="dialog-footer"> <el-button @click="callOf('addGroupData')">取 消</el-button> <el-button type="primary" @click="addgroupList('addGroupData');">确 定</el-button> </div>
2、点击取消按钮,关闭对话框,清除表单验证
callOf(formName){ this.creatGroup = false; this.$refs[formName].resetFields(); }
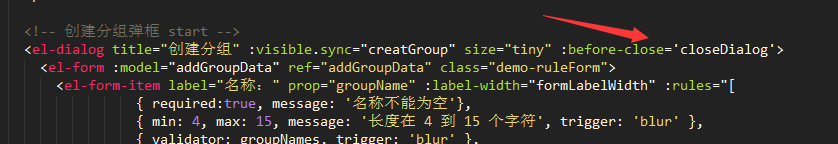
3、对话框右上角的close按钮(before-close:关闭前的回调,会暂停 Dialog 的关闭,function(done),done 用于关闭 Dialog。 location.reload:刷新整个页面)

closeDialog(done){ this.$confirm('确认关闭?') .then(_ => { done(); location.reload(); }) .catch(_ => { }); }
这样就设置好了,不会出现 二次点击时,错误提示还遗留在对话框上
如果我的内容对你有帮助,欢迎打赏
