第一个:vue项目打包部署后页面是空白的
因为index.html里边的内容都是通过script标签引入的,而你的路径不对,打开是空白的。
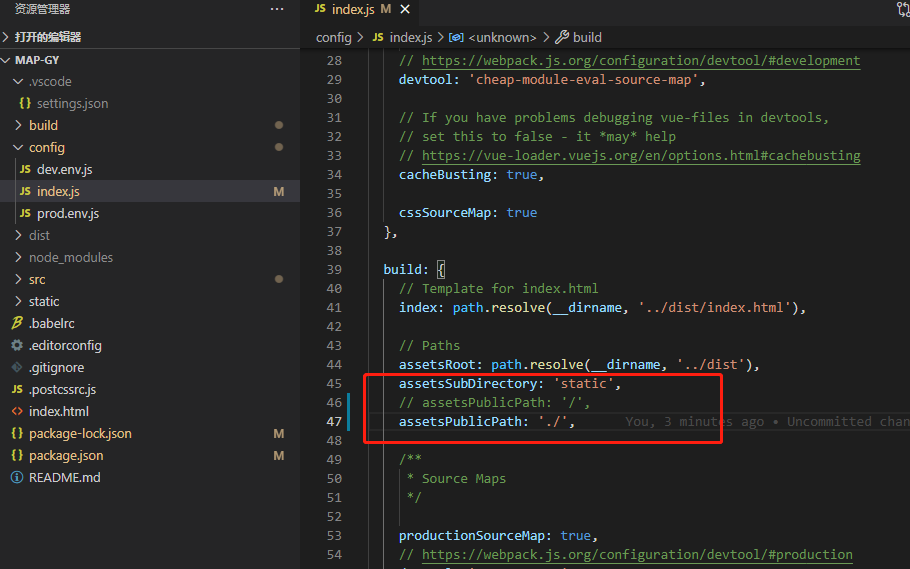
解决办法:config文件夹下的index.js文件的build中assetsPublicPath
assetsPublicPath默认的是 ‘/’ 也就是根目录。而我们的index.html和static在同一级目录下面。 所以要改为 ‘./ ’;
再次执行 npm run build 就可以了。

第二个:部署之后页面能看到图片等资源找不到
解决办法:build文件夹下的utils.js文件的generateLoaders方法加上publicPath: '../../'
