项目搭建好之后
- 安装sass 依赖包
npm install --save-dev sass-loader //sass-loader依赖于node-sass npm install --save-dev node-sass
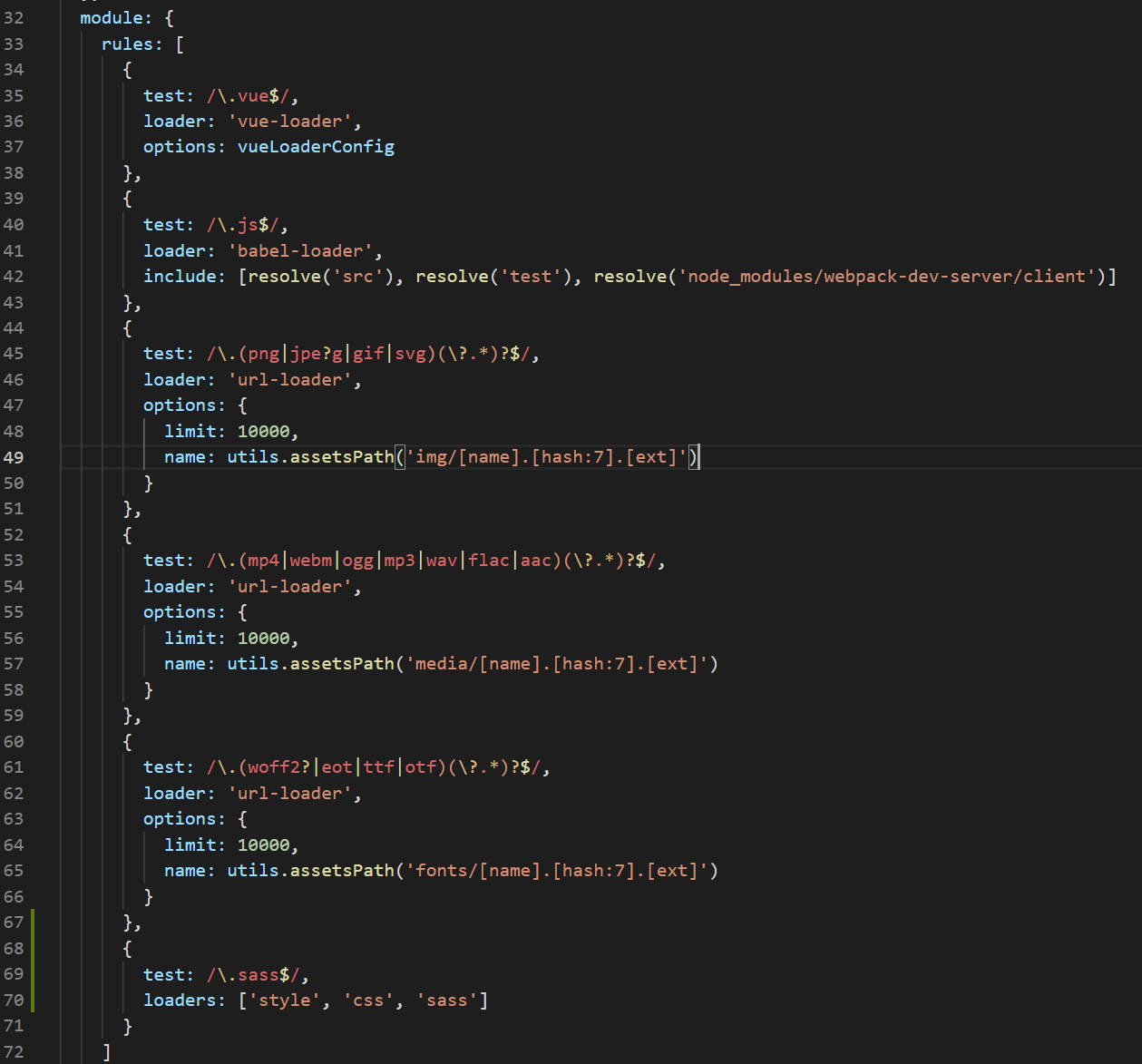
- 在build文件夹下的webpack.base.conf.js的rules里面添加配置
{ test: /.sass$/, loaders: ['style', 'css', 'sass'] }

- 使用scss时候在所在的style样式标签上添加lang=”scss”即可应用对应的语法
<style lang="scss" scoped> </style>
在运行时可能会出现在Module build failed: TypeError: this.getOptions is not a function这个错误
这个是sass-loader版本问题,降低版本可解决问题,直接使用一下命令降低版本号
npm install sass-loader@7.3.1 --save-dev
后面可能还会出现问题Module build failed: Error: Node Sass version 6.0.0 is incompatible with ^4.0.0.
这个是node-sass的版本问题,6.0版本和4.0版本不兼容,
使用命令降低版本
npm install node-sass@4.14.1 --save-dev
然后就可能正常使用scss了
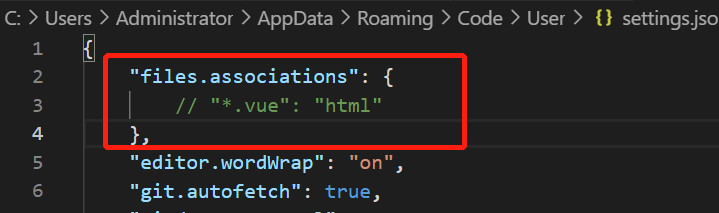
使用scss语法编辑器报错可能是因为settings.json配置了这个,把下面这个取消注释就好了

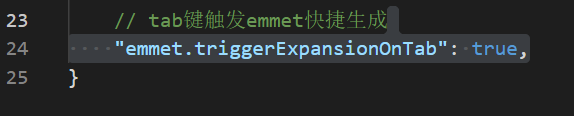
这样就能支持scss语法了,但是这样之后不会自动补全html标签,解决这个问题需要在json文件中再添加
// tab键触发emmet快捷生成 "emmet.triggerExpansionOnTab": true,

输入标签后连按tab键即可补全标签