我先安装的node.js
1.确认已安装了node.js,可在cmd中输入( node -v和npm -v),如显示出版号,说明安装成功

2.安装webpack 和webpack-cli
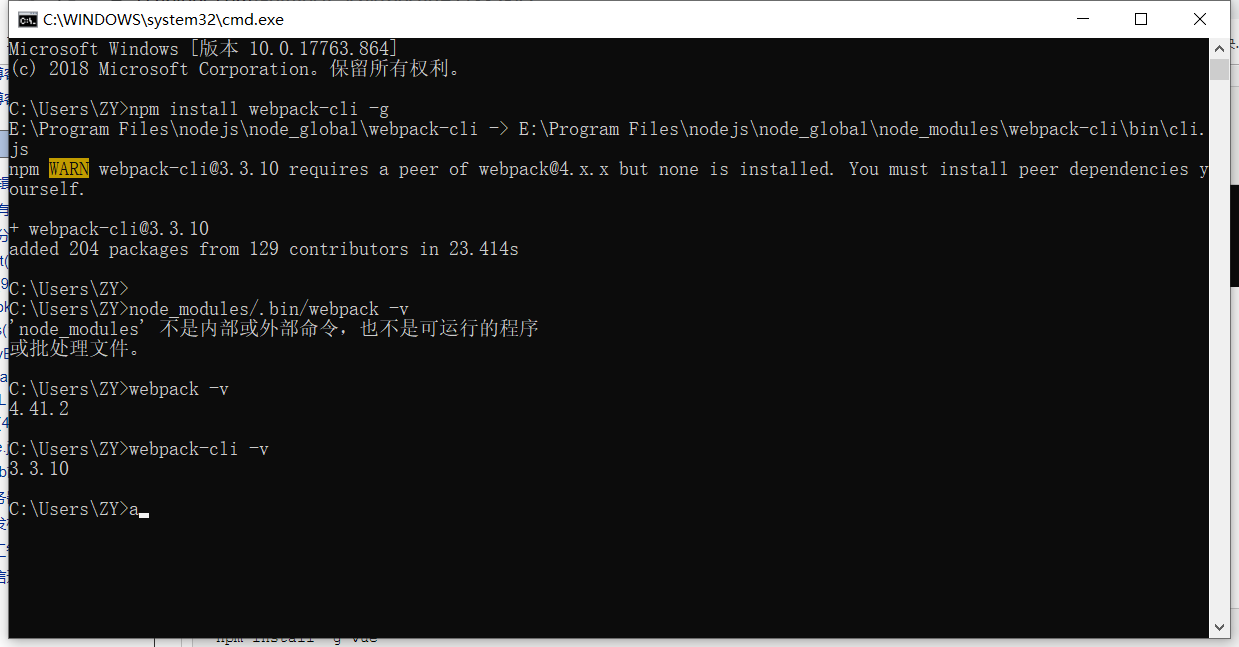
在全局下安装webpack :npm install webpack -g
在全局下安装webpack-cli:npm install webpack-cli -g
然后查看webpack 和webpack -cli版本
webpack -v 和webpack-cli -v

3.安装vue cli
npm install -g @vue/cli

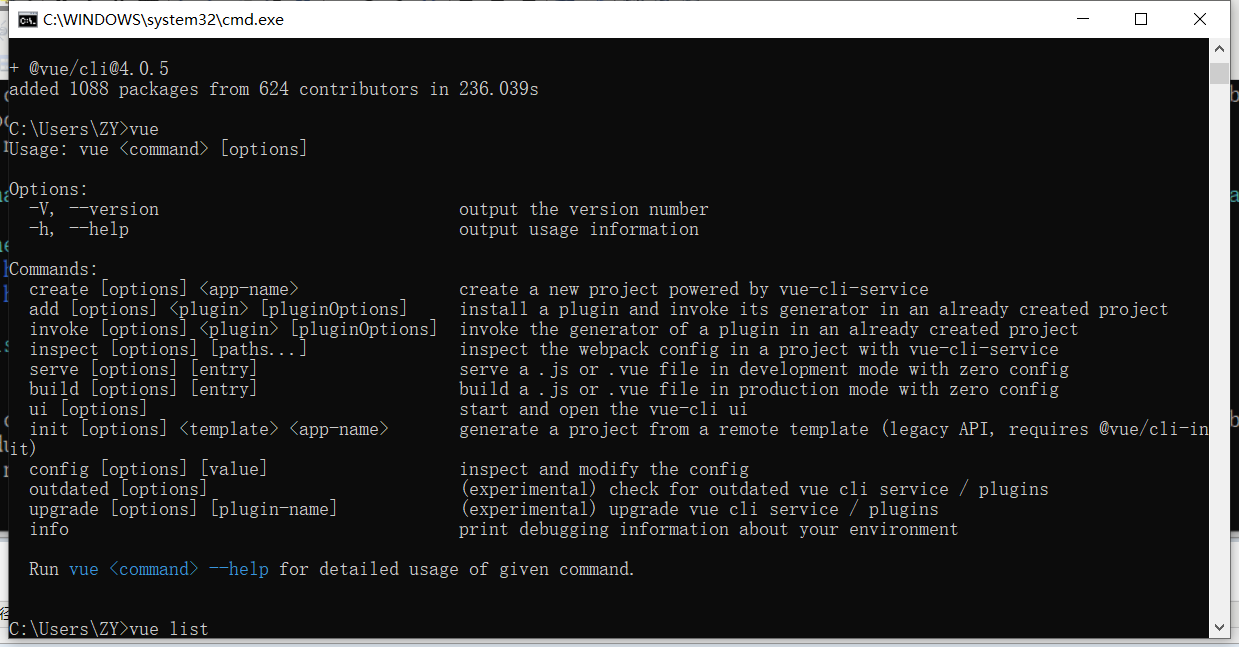
查看是否安装成功
输入vue

4.然后准备新建项目
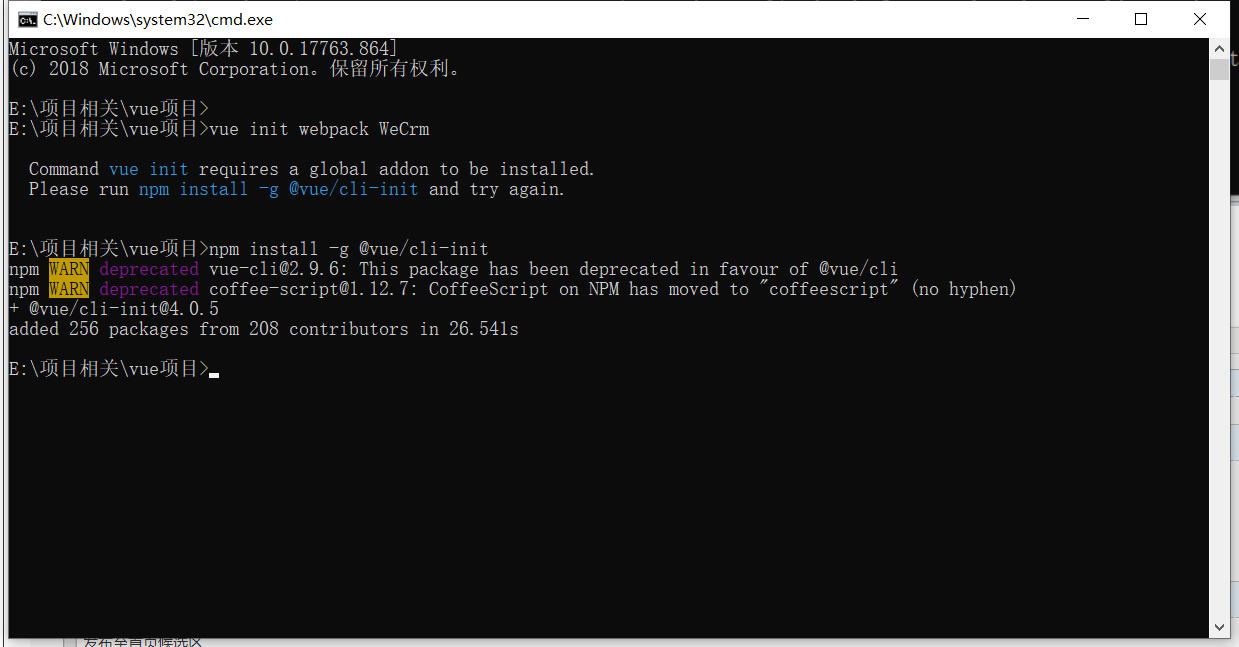
vue init webpack WeCrm(这些不懂得可以搜一下,这里只记录流程和我遇到的问题)

这里提示我没有安装cli-init,安装一下
再执行上面的就行了
