本例工程下载:https://files.cnblogs.com/files/heyang78/myBank_themeleaf_jquery3.6.rar
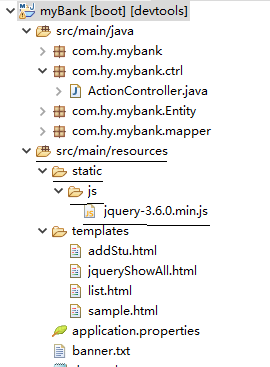
第一步:在resources目录下新建static目录,再在static目录里新建js目录,然后把jquery-3.6.0.min.js放进去。注意两层目录一个文件不要放错了。

如上图所示,注意不要放错了,否则找不到文件。
第二步:在页面上引用jQuery
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"> <title>Show all students</title> <script type="text/javascript" src="js/jquery-3.6.0.min.js"></script> <script type="text/javascript"> $(function(){ alert(1); $("#showBtn").click(function(){ alert(2); }); }); </script> </head> <body> <h1>Show all students using jquery.</h1> <button id="showBtn">Show</button> </body> </html>
注意上面js/jquery-3.6.0.min.js之前时没有static目录的,这一点说明static目录和templates目录是Thymeleaf默认的目录,不需要明写出来。
第三步:在ActionCtroller里做个跳转,以便转到新页面:
@Controller public class ActionController { @Autowired private StudentMapper studentMapper; ...... @RequestMapping("/jqueryShowAll") public String showJqueryShowAllPage() { return "jqueryShowAll"; } ...... }
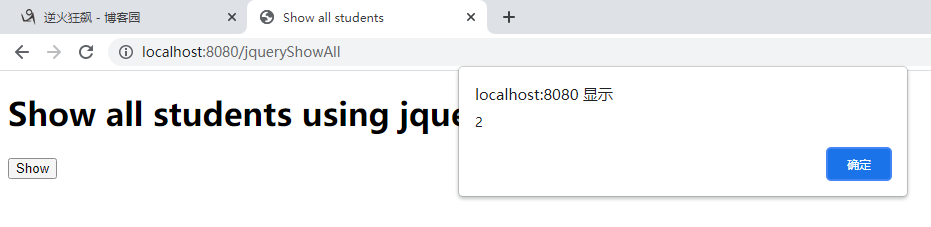
最后,在地址栏输入http://localhost:8080/jqueryShowAll,jQuery就起作用了。

以上四步就达成了目的,其实弄不出来主要是static目录没弄或是路径里多写了,注意调整就好。
-END-