点此下载源码,欲观看效果请用Chrome打开index.html
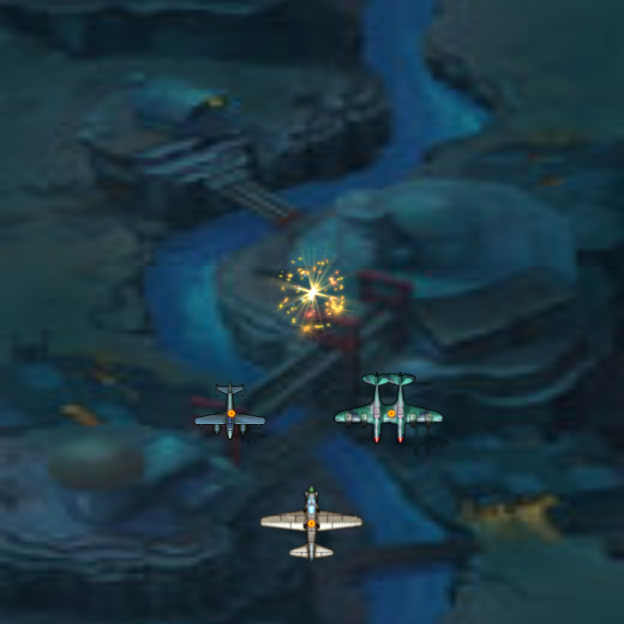
图例:

源码:
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>飞越河谷的战机1.10 19.3.15 18:55 by:逆火狂飙 horn19782016@163.com</title> <style> *{ margin:1px; padding:1px; } #canvas{ background:#ffffff; } #controls{ float:left; } </style> </head> <body onload="init()"> <table border="0px"> <tr> <td width="50px"valign="top"> <div id="controls"> <input id='animateBtn' type='button' value='运动'/> </div> </td> <td width="100%" align="center"> <canvas id="canvas" width="1200px" height="562px" > 出现文字表示你的浏览器不支持HTML5 </canvas> </td> </tr> </table> <div> </div> </body> </html> <script type="text/javascript"> <!-- var paused=true; animateBtn.onclick=function(e){ paused=! paused; if(paused){ animateBtn.value="运动"; }else{ animateBtn.value="暂停"; window.requestAnimationFrame(animate); } } var ctx; // 绘图环境 var bg; // 背景 var lastTime=0; var fps=0; var myPlane; var myShells; var enemyPlaneMng; var explosionMng; function init(){ // 创建背景对象 bg=new Background(); // 初始化CTX var canvas=document.getElementById('canvas'); canvas.width=bg.width*6; canvas.height=bg.height*4; ctx=canvas.getContext('2d'); lastTime=+new Date; // 创建本机对象 myPlane=new MyPlane(ctx.canvas.width/2,canvas.height-100); // 这个地方不能是数组,得改成类 myShells=new Array(); // 敌机管理者 enemyPlaneMng=new EnemyPlaneMng(); // 爆炸管理者 explosionMng=new ExplosionMng(); // 响应键盘按下事件 canvas.addEventListener('keydown', doKeyDown, true); window.addEventListener('keydown', doKeyDown, true); // 响应键盘弹起事件 canvas.addEventListener('keyup', doKeyUp, true); window.addEventListener('keyup', doKeyUp, true); canvas.focus(); }; //------------------------------------ // 响应键盘按下事件 //------------------------------------ function doKeyDown(e) { var keyID = e.keyCode ? e.keyCode :e.which; if(keyID === 38 || keyID === 87) { // up arrow and W myPlane.toUp=true; e.preventDefault(); } if(keyID === 40 || keyID === 83) { // down arrow and S myPlane.toDown=true; e.preventDefault(); } if(keyID === 39 || keyID === 68) { // right arrow and D myPlane.toRight=true; e.preventDefault(); } if(keyID === 37 || keyID === 65) { // left arrow and A myPlane.toLeft=true; e.preventDefault(); } if(keyID === 32 ) { // SpaceBar // 按下和弹起必须成对出现,否则画面会僵 myPlane.shoot(); e.preventDefault(); } } //------------------------------------ // 响应键盘弹起事件 //------------------------------------ function doKeyUp(e) { var keyID = e.keyCode ? e.keyCode :e.which; if(keyID === 38 || keyID === 87) { // up arrow and W myPlane.toUp=false; e.preventDefault(); } if(keyID === 40 || keyID === 83) { // down arrow and S myPlane.toDown=false; e.preventDefault(); } if(keyID === 39 || keyID === 68) { // right arrow and D myPlane.toRight=false; e.preventDefault(); } if(keyID === 37 || keyID === 65) { // left arrow and A myPlane.toLeft=false; e.preventDefault(); } if(keyID === 32 ) { // SpaceBar // 按下和弹起必须成对出现,否则画面会僵 e.preventDefault(); } } // 更新各对象状态 function update(){ myPlane.move(); for(var i=0;i<myShells.length;i++){ var myShell=myShells[i]; if(myShell.destroyed==false){ if(enemyPlaneMng.isShooted(myShell)==true){ myShell.destroyed=true; } } myShell.move(); } enemyPlaneMng.isCrashed(myPlane); enemyPlaneMng.move(); enemyPlaneMng.reload(); } // 在CTX画出各个对象 function draw(){ // 清屏 ctx.clearRect(0,0,ctx.canvas.width,ctx.canvas.height); // 画背景 fps=calculateFps(new Date); bg.setOffset(fps); var bgImg=bg.getImage(); ctx.drawImage(bgImg,0,bg.height-bg.Offset,bg.width,bg.Offset,0,0,ctx.canvas.width,4*bg.Offset); ctx.drawImage(bgImg,0,0,bg.width,bg.height-bg.Offset,0,4*bg.Offset,canvas.width,canvas.height-4*bg.Offset); // 画己方飞机 myPlane.paint(ctx); // 画己方子弹 for(var i=0;i<myShells.length;i++){ var myShell=myShells[i]; myShell.paint(ctx); } // 画敌机 enemyPlaneMng.paint(ctx); // 画爆炸 explosionMng.paint(ctx); } // 计算FPS function calculateFps(now){ var retval=1000/(now-lastTime); lastTime=now; return retval; } // 播放 function animate(){ if(!paused){ update(); draw(); } window.requestAnimationFrame(animate); } //>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>点类定义开始>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> Point=function(x,y){ this.x=x; this.y=y; } Point.prototype={ x:0, // 横坐标 y:0, // 纵坐标 } //<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<点类定义结束<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< //>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>背景类定义开始>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> Background=function(){ this.width=104; this.height=156; this.files=['bgBlue.jpg','bgRiver.jpg','bgSky.jpg','bgVolcano.jpg']; this.Offset=0; this.velocity=40; } Background.prototype={ 104, // 背景图片原始宽度 height:156, // 背景图片原始高度 files:[], // 图片数组 Offset:0, // 偏移值 velocity:40, // 背景移动速度 loopValue:0, // 循环累加值,用来确定时哪一张图片 getImage:function(){ this.loopValue++; if(this.loopValue>=3999){ this.loopValue=0; } var index=Math.floor(this.loopValue/1000); var img=new Image(); img.src=this.files[index]; return img; }, setOffset:function(fps){ this.Offset=this.Offset<this.height?this.Offset+this.velocity/fps:0; }, } //<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<背景类定义结束<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< //>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>我方战机类定义开始>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> MyPlane=function(x,y){ Point.apply(this,arguments); this.types=[ {56,height:41,file:'m1.png'}, {56,height:41,file:'m2.png'}, {80,height:54,file:'m3.png'}, {109,height:83,file:'m4.png'}, {109,height:81,file:'m5.png'}, {109,height:91,file:'m6.png'}, ]; } MyPlane.prototype={ files:[], // 存储图片的数组 step:4, // 每次移动多远 toLeft:false, // 是否向左移动 toRight:false, // 是否向右移动 toUp:false, // 是否向上移动 toDown:false, // 是否向下移动 level:3, // 等级 destroyed:false, // 是否被击毁或撞毁 paint:function(ctx){ if(this.destroyed==false){ var img=new Image(); var index=this.level; img.src=this.types[index].file; ctx.drawImage(img,this.x-this.types[index].width/2,this.y-this.types[index].height/2); var img2=new Image(); img2.src="shoot.png"; ctx.drawImage(img2,this.x-5.5,this.y-5.5); } }, // 得到飞机的左上角 getLeftUpPoint:function(){ var index=this.level; var p=new Point(this.x-this.types[index].width/2,this.y-this.types[index].height/2); return p; }, // 得到飞机的右上角 getRightUpPoint:function(){ var index=this.level; var p=new Point(this.x+this.types[index].width/2,this.y-this.types[index].height/2); return p; }, // 得到飞机的左下角 getLeftDownPoint:function(){ var index=this.level; var p=new Point(this.x-this.types[index].width/2,this.y+this.types[index].height/2); return p; }, // 得到飞机的右下角 getRightDownPoint:function(){ var index=this.level; var p=new Point(this.x+this.types[index].width/2,this.y+this.types[index].height/2); return p; }, move:function(){ // 加入边界判断 2019年3月13日19点16分 var type=this.types[this.level].file; if(this.x<0){ this.x=0; this.toLeft=false; } if(this.x>ctx.canvas.width){ this.x=ctx.canvas.width; this.toRight=false; } if(this.y<0){ this.y=0; this.toUp=false; } if(this.y>ctx.canvas.height){ this.y=ctx.canvas.height; this.toDown=false; } // 运动 if(this.toLeft==true && this.destroyed==false){ this.x-=this.step; } if(this.toRight==true && this.destroyed==false){ this.x+=this.step; } if(this.toUp==true && this.destroyed==false){ this.y-=this.step; } if(this.toDown==true && this.destroyed==false){ this.y+=this.step; } }, // 本机开炮 shoot:function(){ if(this.destroyed==false){ myShells.push(new MyShell(this.x,this.y)); } }, } //<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<我方战机类定义结束<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< //>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>我方炮弹类定义开始>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> MyShell=function(x,y){ Point.apply(this,arguments); this.types=[ {11,height:11,file:'shell0.png'}, {11,height:11,file:'shell1.png'}, {11,height:11,file:'shell2.png'}, {11,height:11,file:'shell3.png'}, {11,height:11,file:'shell4.png'}, {11,height:11,file:'shell5.png'}, {11,height:11,file:'shell6.png'}, {18,height:18,file:'shell7.png'}, ]; } MyShell.prototype={ types:[], // 炮弹型号 destroyed:false,// 是否被敌机撞毁 visible:true, // 是否在CTX显示范围内 level:3, // 等级,用以决定炮弹型号 paint:function(ctx){ if(this.visible==false){ return; } if(this.destroyed==false){ // 没被击毁显示炮弹型号 var img=new Image(); var index=this.level; img.src=this.types[index].file; ctx.drawImage(img,this.x-this.types[index].width/2,this.y-this.types[index].height/2); } }, move:function(){ // 设置越界不可见 if(this.x<0){ this.visible=false; } if(this.x>ctx.canvas.width){ this.visible=false; } if(this.y<0){ this.visible=false; } if(this.y>ctx.canvas.height){ this.visible=false; } if(this.visible==true){ this.y-=4; } }, } //<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<我方炮弹类定义结束<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< //>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>敌方飞机类定义开始>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> EnemyPlane=function(x,y,level){ Point.apply(this,arguments); this.level=level; this.types=[ {117,height:64,file:'e0.png'}, {117,height:64,file:'e1.png'}, {100,height:77,file:'e2.png'}, {117,height:85,file:'e3.png'}, {117,height:93,file:'e4.png'}, {117,height:93,file:'e5.png'}, {117,height:96,file:'e6.png'}, {117,height:99,file:'e7.png'}, ]; } EnemyPlane.prototype={ types:[], // 飞机型号数组 destroyed:false, // 是否被击毁 level:7, // 等级,用此取飞机型号 visible:true, // 是否在ctx显示范围内 paint:function(ctx){ // 不可见则不显示 if(this.visible==false){ return; } if(this.destroyed==false){ // 没被击毁显示飞机型号 var img=new Image(); var index=this.level; img.src=this.types[index].file; ctx.drawImage(img,this.x-this.types[index].width/2,this.y-this.types[index].height/2); var img2=new Image(); img2.src="shoot.png"; ctx.drawImage(img2,this.x-5.5,this.y-5.5); } }, // 判断炮弹是否击中敌机,以炮弹进入敌机区域为准 isHit:function(xShell,yShell){ var index=this.level; var left=this.x-this.types[index].width/2; var top=this.y-this.types[index].height/2; var width=this.types[index].width; var height=this.types[index].height; if(left<xShell && xShell<left+width && top<yShell && yShell<top+height){ explosionMng.fire(xShell,yShell);// 制造爆炸 return true; }else{ return false; } }, move:function(){ // 设置越界不可见 if(this.x<0){ this.visible=false; } if(this.x>ctx.canvas.width){ this.visible=false; } if(this.y<0){ this.visible=false; } if(this.y>ctx.canvas.height){ this.visible=false; } if(this.visible){ this.y+=2; } }, } //<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<敌方飞机类定义结束<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< //>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>敌方飞机管理类定义开始>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> EnemyPlaneMng=function(x,y){ Point.apply(this,arguments); this.planes=new Array(); this.planes.push(new EnemyPlane(ctx.canvas.width/2,20,0)); this.planes.push(new EnemyPlane(ctx.canvas.width/2-80,20,1)); this.planes.push(new EnemyPlane(ctx.canvas.width/2+80,20,3)); } EnemyPlaneMng.prototype={ planes:[], // 得到lowerLimit到upperlimit(包括端点值)的随机整数 getRndBetween:function (lowerLimit,upperLimit){ return Math.floor(Math.random()*(upperLimit-lowerLimit+1))+lowerLimit; }, // 重新装载飞机 reload:function(){ var count=this.getAlivePlaneCount(); if(count==0){ var i=this.getRndBetween(0,this.planes.length-1); var plane=this.planes[i]; plane.visible=true; plane.destroyed=false plane.x=ctx.canvas.width/2+this.getRndBetween(-100,100); plane.y=this.getRndBetween(20,30); plane.level=this.getRndBetween(0,7); } }, // 得到屏幕上飞机活着的飞机数目 getAlivePlaneCount:function(){ var retval=0; for(var i=0;i<this.planes.length;i++){ var plane=this.planes[i]; if(plane.visible==true && plane.destroyed==false){ retval++; } } return retval; }, paint:function(ctx){ for(var i=0;i<this.planes.length;i++){ var plane=this.planes[i]; plane.paint(ctx); } }, move:function(){ for(var i=0;i<this.planes.length;i++){ var plane=this.planes[i]; plane.move(); } }, isShooted:function(shell){ if(shell.destroyed==true){ return false; } for(var i=0;i<this.planes.length;i++){ var plane=this.planes[i]; if(plane.visible==true && plane.destroyed==false){ if(plane.isHit(shell.x,shell.y)){ plane.destroyed=true; shell.destroyed=true; return true; } } } return false; }, // 看主角飞机是否与敌机相撞 isCrashed:function(rolePlane){ if(rolePlane.destroyed==true){ return false; } var p1=rolePlane.getLeftUpPoint(); var p2=rolePlane.getRightUpPoint(); var p3=rolePlane.getLeftDownPoint(); var p4=rolePlane.getRightDownPoint(); for(var i=0;i<this.planes.length;i++){ var ep=this.planes[i]; if(ep.visible==true && ep.destroyed==false){ if(ep.isHit(p1.x,p1.y) || ep.isHit(p2.x,p2.y) || ep.isHit(p3.x,p3.y) || ep.isHit(p4.x,p4.y)){ // 出现三个爆炸让人疑惑 2019年3月15日20点11分 rolePlane.destroyed=true; explosionMng.fire(rolePlane.x,rolePlane.y);// 制造爆炸 ep.destroyed=true; explosionMng.fire(ep.x,ep.y);// 制造爆炸 return true; } } } return false; }, } //<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<敌方飞机管理类定义结束<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< //>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>爆炸类定义开始>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> Explosion=function(x,y){ Point.apply(this,arguments); this.types=[ {105,height:100,file:'explosion0.png'}, {105,height:100,file:'explosion1.png'}, {105,height:100,file:'explosion2.png'}, {105,height:100,file:'explosion3.png'}, {105,height:100,file:'explosion4.png'}, {105,height:100,file:'explosion5.png'}, ]; } Explosion.prototype={ types:[], // 爆炸图片 destroyTime:0, // 被摧毁时间 paint:function(ctx){ var index=Math.floor(this.destroyTime); if(index<this.types.length){ this.destroyTime+=0.05; var img=new Image(); img.src=this.types[index].file; ctx.drawImage(img,this.x-this.types[index].width/2,this.y-this.types[index].height/2); } }, // 看这个爆炸对象是否使用过 isUsed:function(){ return this.destroyTime>=this.types.length; }, } //<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<爆炸类定义结束<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< //>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>爆炸管理类定义开始>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>> ExplosionMng=function(x,y){ exps=new Array(); } ExplosionMng.prototype={ exps:[], // 爆炸数组 paint:function(ctx){ for(var i=0;i<exps.length;i++){ var e=exps[i]; e.paint(ctx); } }, // 制作一次爆炸,使用这种方式,可最大程度利用现有对象,而不是创建一堆用不上的变量 fire:function(x,y){ var exp=null; for(var i=0;i<exps.length;i++){ var e=exps[i]; console.log('e.isUsed=',e.isUsed()) if(e.isUsed()==true){ exp=e; exp.x=x; exp.y=y; exp.destroyTime=0; break; } } if(exp==null){ exp=new Explosion(x,y); exps.push(exp); } console.log('爆炸对象个数=',exps.length) }, } //<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<爆炸管理类定义结束<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< //--> </script>
2019年3月15日20点15分