点此下载源码并用浏览器观看。
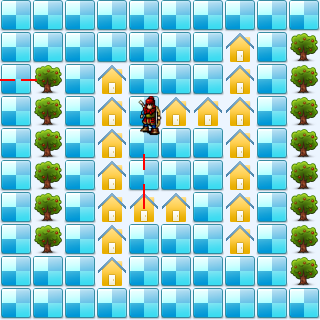
图例:

代码:
<!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <head> <title>地图加载 英雄可以射箭了 19.3.6 15:37 by:逆火狂飙 horn19782016@163.com</title> <style> #canvas{ background:#ffffff; cursor:pointer; margin-left:10px; margin-top:10px; -webkit-box-shadow:3px 3px 6px rgba(0,0,0,0.5); -moz-box-shadow:3px 3px 6px rgba(0,0,0,0.5); box-shadow:3px 3px 6px rgba(0,0,0,0.5); } #controls{ margin-top:10px; margin-left:15px; } </style> </head> <body onload="init()"> <div id="controls"> <input id='animateBtn' type='button' value='开始'/> </div> <canvas id="canvas" width="160px" height="160px" > 出现文字表示你的浏览器不支持HTML5 </canvas> </body> </html> <script type="text/javascript"> <!-- var paused=true; animateBtn.onclick=function(e){ paused=! paused; if(paused){ animateBtn.value="开始"; }else{ animateBtn.value="停止"; window.requestAnimationFrame(animate); } } var ctx;// 绘图环境 var r;// 表盘半径 var terrain; var hero; var arrows; function init(){ // init Canvas var canvas=document.getElementById('canvas'); r=160; canvas.width =2*r; canvas.height=2*r; ctx=canvas.getContext('2d'); terrain=new Terrain(); hero=new Hero(); arrows=new Array(); // 响应键盘事件 canvas.addEventListener('keydown', doKeyDown, true); canvas.focus(); window.addEventListener('keydown', doKeyDown, true); }; function draw(){ // Clear Canvas ctx.clearRect(0,0,ctx.canvas.width,ctx.canvas.height); ctx.fillStyle="#ECF5FF"; ctx.fillRect(0,0,ctx.canvas.width,ctx.canvas.height); terrain.paint(ctx); hero.paint(ctx); for(var i=0;i<arrows.length;i++){ var arrow=arrows[i]; arrow.paint(ctx); } } function animate(){ if(!paused){ draw(); window.requestAnimationFrame(animate); /// 让浏览器自行决定帧速率 } } function doKeyDown(e) { var keyID = e.keyCode ? e.keyCode :e.which; if(keyID === 38 || keyID === 87) { // up arrow and W hero.move('up'); e.preventDefault(); } if(keyID === 39 || keyID === 68) { // right arrow and D hero.move('right'); e.preventDefault(); } if(keyID === 40 || keyID === 83) { // down arrow and S hero.move('down'); e.preventDefault(); } if(keyID === 37 || keyID === 65) { // left arrow and A hero.move('left'); e.preventDefault(); } //alert('keyID='+keyID); if(keyID === 32 ) { // SpaceBar //alert(1); var a=new Arrow(hero.x+16,hero.y+16,hero.direction); arrows.push(a); e.preventDefault(); } } //---------------------------------------------------地形类定义开始------------------------------------------------------------------->> Terrain=function(){ this.files=["road.png","tree.png","home.png",]; this.maps=new Array( [0,0,0,0,0,0,0,0,0,0], [0,0,1,1,1,1,1,1,0,0], [0,0,0,0,0,0,0,0,0,0], [0,0,2,2,2,2,2,2,2,0], [0,0,0,0,0,0,2,0,0,0], [0,0,0,2,0,0,2,0,0,0], [0,0,0,2,0,0,0,0,0,0], [0,2,2,2,2,2,2,2,0,0], [0,0,0,0,0,0,0,0,0,0], [0,1,1,1,1,1,1,1,1,0], ); } Terrain.prototype={ files:[], // Property maps:0, // method paint:function(ctx){ for(var i=0;i<this.maps.length;i++){ var arr=this.maps[i]; for(var j=0;j<arr.length;j++){ var value=arr[j]; var img=new Image(); img.src=this.files[value]; ctx.drawImage(img,i*32,j*32); } } }, getValue:function(i,j){ if(i<0 || i>=this.maps.length){ return undefined; } var arr=this.maps[i]; if(j<0 || j>=arr.length){ return undefined; } var value=arr[j]; return value; }, } //---------------------------------------------------地形类定义结束-------------------------------------------------------------------<< //---------------------------------------------------英雄类定义开始------------------------------------------------------------------->> Hero=function(){ this.files=["arrow_left.png","arrow_right.png","arrow_up.png","arrow_down.png",]; this.pngs=[ {left:0,top:10,40,height:40}, {left:0,top:66,40,height:40}, {left:0,top:120,40,height:40}, {left:0,top:180,40,height:40}, ]; } Hero.prototype={ files:[], pngs:[], x:160, y:160, xTo:160, yTo:160, step:32, direction:'up', // method paint:function(ctx){ var img=new Image(); img.src='bowman.png'; var index=0; if(this.direction=='up'){ index=3; } if(this.direction=='down'){ index=0; } if(this.direction=='left'){ index=1; } if(this.direction=='right'){ index=2; } var pos=this.pngs[index]; ctx.drawImage(img,pos.left,pos.top,pos.width,pos.height,this.x,this.y,pos.width,pos.height); //ctx.drawImage(img,this.x,this.y); }, move:function(direction){ this.direction=direction; if(this.direction=='up'){ this.yTo-=this.step; } if(this.direction=='down'){ this.yTo+=this.step; } if(this.direction=='left'){ this.xTo-=this.step; } if(this.direction=='right'){ this.xTo+=this.step; } if(terrain.getValue(this.xTo/this.step,this.yTo/this.step)==0){ this.x=this.xTo; this.y=this.yTo; }else{ this.xTo=this.x; this.yTo=this.y; } } } //---------------------------------------------------英雄类定义结束-------------------------------------------------------------------<< //---------------------------------------------------箭矢类定义开始------------------------------------------------------------------->> Arrow=function(x,y,direction){ this.x=x; this.y=y; this.direction=direction; } Arrow.prototype={ x:0, y:0, velocity:1,// 飞行速度 len:16,// 箭杆长 direction:'', // method paint:function(ctx){ var x1=this.x,y1=this.y; if(this.direction=='up'){ this.y-=this.velocity; y1=this.y-this.len; x1=this.x; } if(this.direction=='down'){ this.y+=this.velocity; y1=this.y+this.len; x1=this.x; } if(this.direction=='left'){ this.x-=this.velocity; x1=this.x-this.len; y1=this.y; } if(this.direction=='right'){ this.x+=this.velocity; x1=this.x+this.len; y1=this.y; } //alert("this.x="+this.x); //alert("this.y="+this.y); //alert("x1="+x1); //alert("y1="+y1); ctx.beginPath(); ctx.lineWidth = 2; ctx.strokeStyle = "#ff0000"; ctx.moveTo(this.x,this.y); ctx.lineTo(x1,y1); ctx.stroke(); ctx.closePath(); //alert(2); }, } //---------------------------------------------------箭矢类定义结束-------------------------------------------------------------------<< //--> </script>
2019年3月6日16点46分