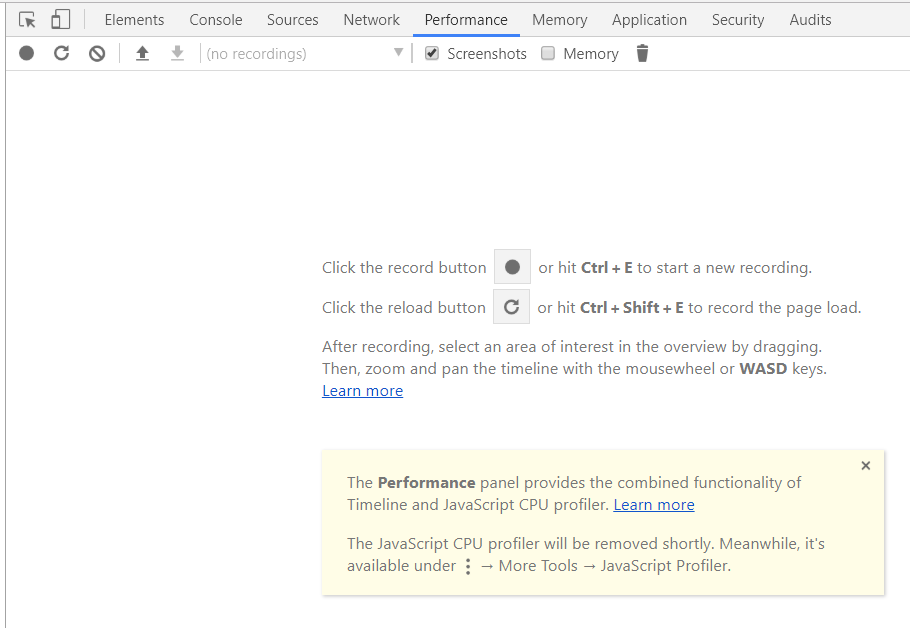
一、谷歌开发者工具的“性能”选项进行分析:
二、谷歌的Lighthouse工具(国内网络环境):基于 node(版本≥6)
1.安装:npm install -g lighthouse
2.运行使用:lighthouse <url> --view
例如:lighthouse https://www.baidu.com/ --view
三、如果可以FQ的话:可以在 Chorome 网上应用商店中安装 - 网页性能优化的扩展程序:Lighthouse、PageSpeed Insights(with PNaCl);
四、在线网页性能分析工具(推荐)
https://tools.pingdom.com/
Pingdom是一个免费的网站速度测试工作,不仅是看起来非常棒,而且尽可能多的呈现出你的网站的各方面信息。它可测试网站加载速度,对页面和大小进行分析。测试完成后会得到一份非常详细的测试报告,包括图片、CSS等,告诉你哪些地方出现问题。一个不错的网站监测服务,可以针对每个网页的图像,css和JavaScript进行测试,并给出性能等级。还可以提供页面加载时间,页面大小和请求信息的数据。