最近在学习flutter,当然了配置环境是第一步,Android Studio 网上相关的教程很多,这里不在过多的记录。
VSCode的话,之前运行Python环境的时候配置过,运行flutter环境的话,也是需要再重新配置下:
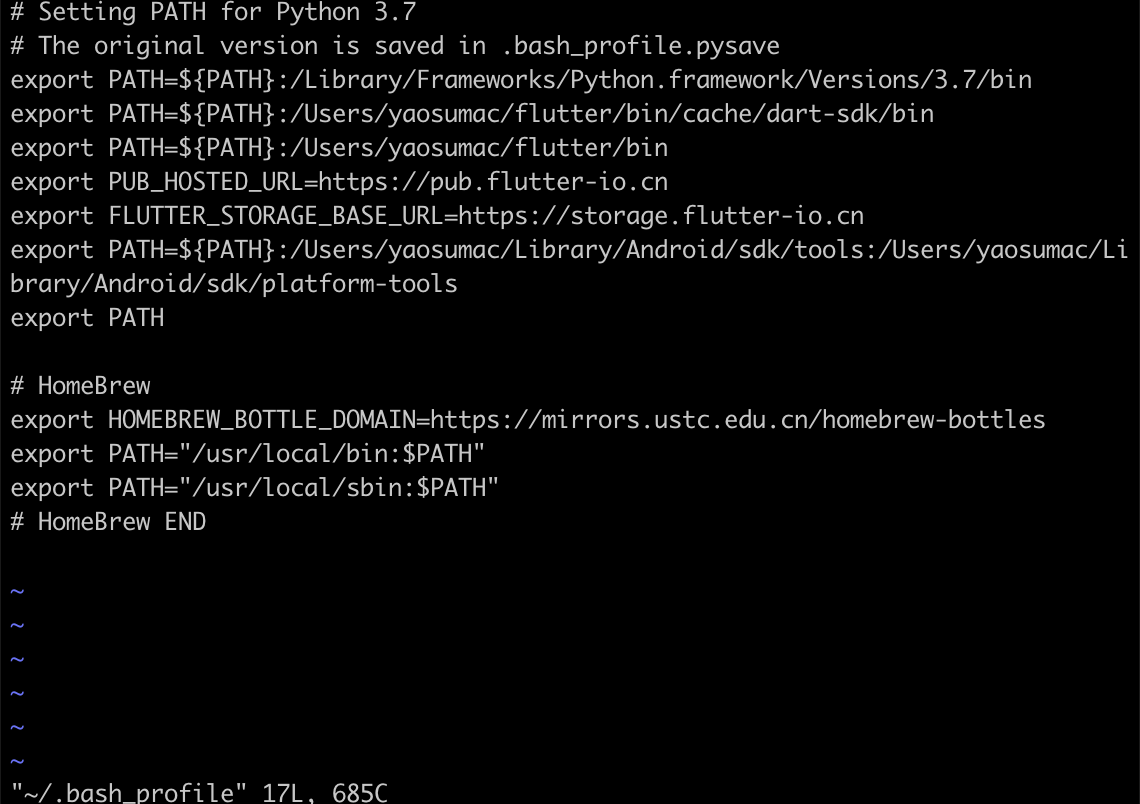
如下图:

具体代码如下:
# Setting PATH for Python 3.7 # The original version is saved in .bash_profile.pysave export PATH=${PATH}:/Library/Frameworks/Python.framework/Versions/3.7/bin export PATH=${PATH}:/Users/yaosumac/flutter/bin/cache/dart-sdk/bin export PATH=${PATH}:/Users/yaosumac/flutter/bin export PUB_HOSTED_URL=https://pub.flutter-io.cn export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn export PATH=${PATH}:/Users/yaosumac/Library/Android/sdk/tools:/Users/yaosumac/Library/Android/sdk/platform-tools export PATH # HomeBrew export HOMEBREW_BOTTLE_DOMAIN=https://mirrors.ustc.edu.cn/homebrew-bottles export PATH="/usr/local/bin:$PATH" export PATH="/usr/local/sbin:$PATH" # HomeBrew END
在使用VSCode的时候,如果还是提示 command not found: flutter 的话,可以尝试配置下zshc文件:
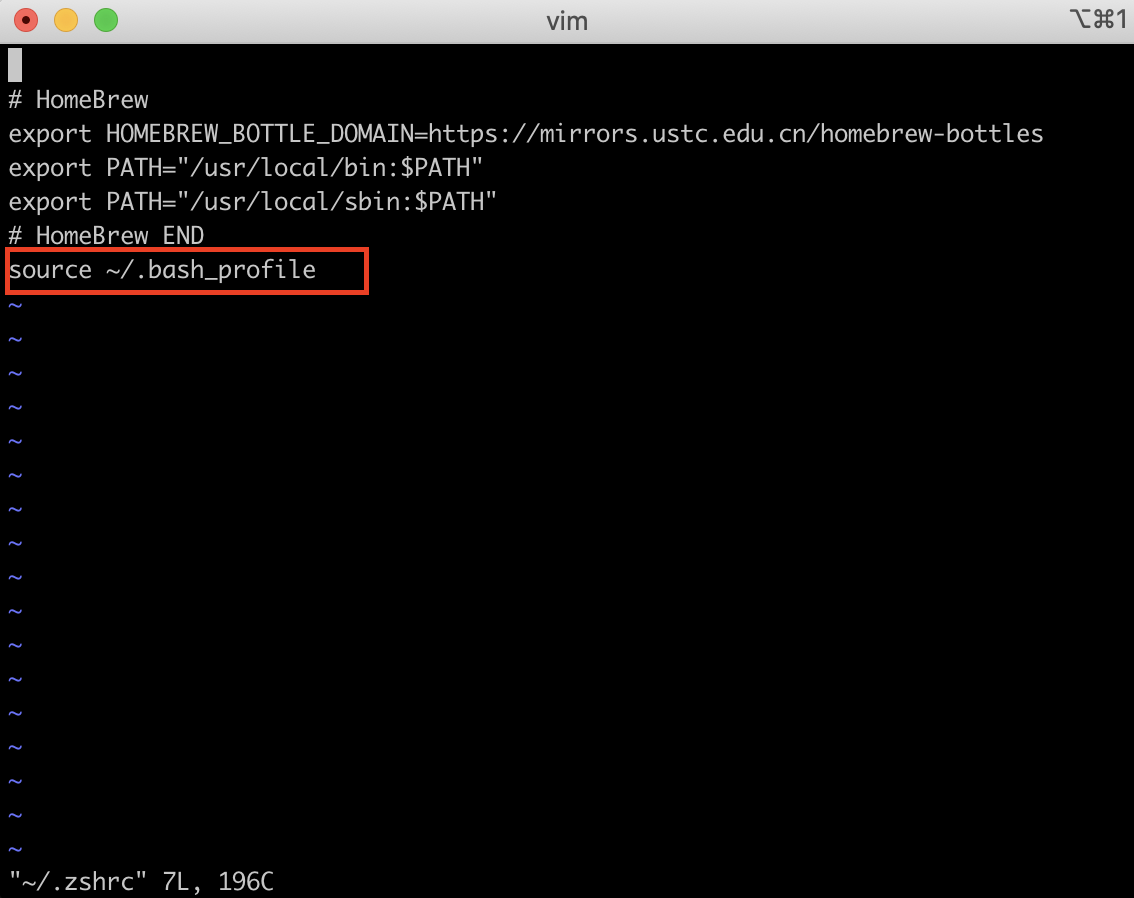
如下图:

指令如下:
source ~/.bash_profile
在VSCode中打开flutter项目:
1、输入如下指令:
flutter run
相关的快捷键:
r 键:点击后热加载,也就算是重新加载吧。
p 键:显示网格,这个可以很好的掌握布局情况,工作中很有用。
o 键:切换 android 和 ios 的预览模式。
q 键:退出调试预览模式。
运行成功的话如下图,可以对照下:

如果在VSCode中出现如上的提示,说明已经可以直接运行了。