以前在swift3的时候,写过类似的,那个时候还没有很成熟的网络请求类库,在这里,还是衷心感谢大神们的付出!
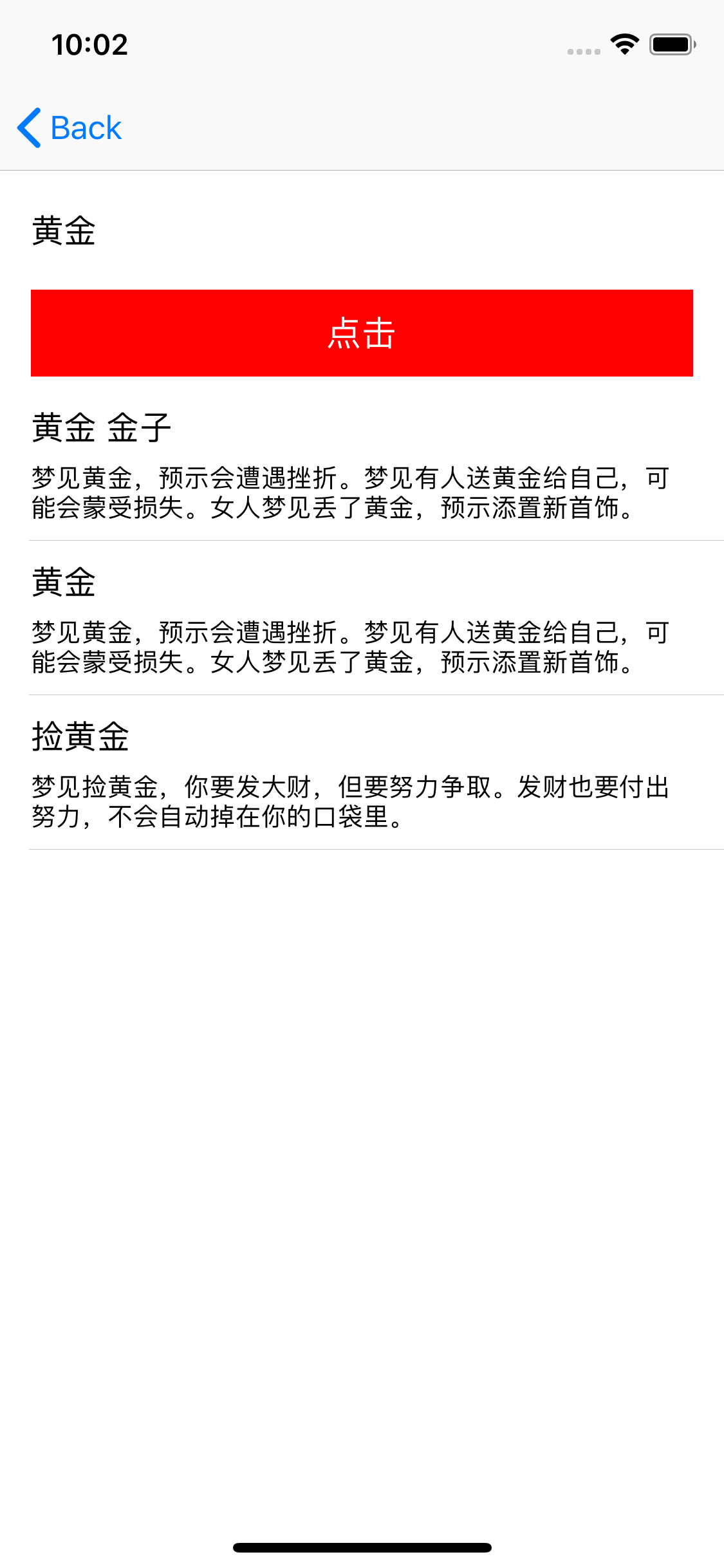
具体效果如下,先上图:

点击按钮的时候,请求数据,数据结构如下:
{ "error_code" = 0; reason = successed; result = ( { des = "U68a6U89c1U9ec4U91d1Uff0cU9884U793aU4f1aU906dU9047U632bU6298U3002U68a6U89c1U6709U4ebaU9001U9ec4U91d1U7ed9U81eaU5df1Uff0cU53efU80fdU4f1aU8499U53d7U635fU5931U3002U5973U4ebaU68a6U89c1U4e22U4e86U9ec4U91d1Uff0cU9884U793aU6dfbU7f6eU65b0U9996U9970U3002"; id = 873e943d1bcb40cd4b289e0809803343; title = "U9ec4U91d1 U91d1U5b50"; }, { des = "U68a6U89c1U9ec4U91d1Uff0cU9884U793aU4f1aU906dU9047U632bU6298U3002U68a6U89c1U6709U4ebaU9001U9ec4U91d1U7ed9U81eaU5df1Uff0cU53efU80fdU4f1aU8499U53d7U635fU5931U3002U5973U4ebaU68a6U89c1U4e22U4e86U9ec4U91d1Uff0cU9884U793aU6dfbU7f6eU65b0U9996U9970U3002"; id = 237169518a0ff81aec29b80a546aa7ac; title = "U9ec4U91d1"; }, { des = "U68a6U89c1U6361U9ec4U91d1Uff0cU4f60U8981U53d1U5927U8d22Uff0cU4f46U8981U52aaU529bU4e89U53d6U3002U53d1U8d22U4e5fU8981U4ed8U51faU52aaU529bUff0cU4e0dU4f1aU81eaU52a8U6389U5728U4f60U7684U53e3U888bU91ccU3002"; id = 315f055cfbae60064e07427321e6a722; title = "U6361U9ec4U91d1"; } ); }
具体代码如下:
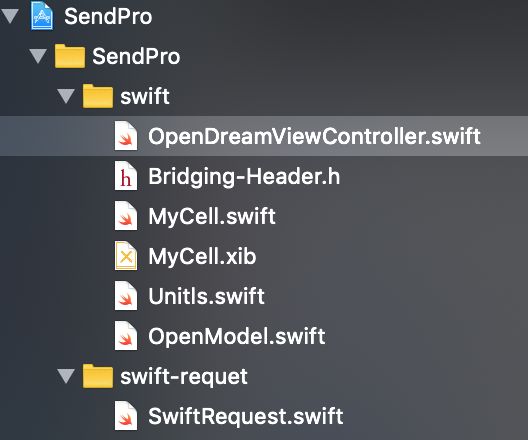
1、目录结构
因为是在oc项目里面直接写的swift,所以桥接文件相关的知识点,可以参考这篇博客:
https://www.jianshu.com/p/754396e7e1bd,还用到了公共类,可以参考我的另一篇博客

2、先布局,最上面是个textfield,中间是个buutton,最下层是个tableview,使用的事自定义的cell(xib),代码如下:
func setUI() { self.textField = UITextField() self.textField.placeholder = "请输入你梦境中梦到的人、事或者物" self.view.addSubview(self.textField) self.textField.snp.makeConstraints { (make) in make.centerX.equalTo(self.view) make.top.equalTo(100) make.left.equalTo(16) make.height.equalTo(40) } let button:UIButton = UIButton(type: .custom) button.setTitle("点击", for: .normal) button.backgroundColor = UIColor.red self.view.addSubview(button) button.addTarget(self, action: #selector(sendAction), for: .touchUpInside) button.snp.makeConstraints { (make) in make.centerX.equalTo(self.view) make.top.equalTo(self.textField.snp.bottom).offset(10) make.left.equalTo(16) make.height.equalTo(45) } self.table = UITableView(frame: CGRect(x: 0, y: 200, ScrnWidth , height: ScrnHeight-100),style: .plain) self.table.delegate = self self.table.dataSource = self self.table.register(UINib(nibName: "MyCell", bundle: nil), forCellReuseIdentifier: "mycell") self.view.addSubview(self.table) self.table.estimatedRowHeight = UITableView.automaticDimension self.table.tableFooterView = UIView() }
3、工具类:网络请求类Alamofire,这里简单封装了下:
import UIKit import Alamofire import SwiftyJSON enum MethodType { case get case post } class SwiftRequest { class func requestData(_ type : MethodType, URLString : String, parameters : [String : Any]? = nil, finishedCallback : @escaping (_ result : Any) -> ()) { // 1.获取类型 let method = type == .get ? HTTPMethod.get : HTTPMethod.post // 2.发送网络请求 Alamofire.request(URLString, method: method, parameters: parameters).responseJSON { (response) in // 3.获取结果 guard let result = response.result.value else { print(response.result.error!) return } // 4.将结果回调出去 finishedCallback(result) } } }
全部代码如下:
import UIKit import SnapKit import SwiftyJSON class OpenDreamViewController: UIViewController,UITableViewDelegate,UITableViewDataSource { lazy var table = UITableView() var textField = UITextField() lazy var dataArray = NSArray() override func viewDidLoad() { super.viewDidLoad() self.view.backgroundColor = UIColor.white self.setUI() } func setUI() { self.textField = UITextField() self.textField.placeholder = "请输入你梦境中梦到的人、事或者物" self.view.addSubview(self.textField) self.textField.snp.makeConstraints { (make) in make.centerX.equalTo(self.view) make.top.equalTo(100) make.left.equalTo(16) make.height.equalTo(40) } let button:UIButton = UIButton(type: .custom) button.setTitle("点击", for: .normal) button.backgroundColor = UIColor.red self.view.addSubview(button) button.addTarget(self, action: #selector(sendAction), for: .touchUpInside) button.snp.makeConstraints { (make) in make.centerX.equalTo(self.view) make.top.equalTo(self.textField.snp.bottom).offset(10) make.left.equalTo(16) make.height.equalTo(45) } self.table = UITableView(frame: CGRect(x: 0, y: 200, ScrnWidth , height: ScrnHeight-100),style: .plain) self.table.delegate = self self.table.dataSource = self self.table.register(UINib(nibName: "MyCell", bundle: nil), forCellReuseIdentifier: "mycell") self.view.addSubview(self.table) self.table.estimatedRowHeight = UITableView.automaticDimension self.table.tableFooterView = UIView() } func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return self.dataArray.count } func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { let cell:MyCell = tableView.dequeueReusableCell(withIdentifier: "mycell") as! MyCell let dict = self.dataArray[indexPath.row] as! NSDictionary cell.titleLab.text = dict["title"] as? String cell.contentLab.text = (dict["des"] as? String) return cell } func setData() { let parameters : [String : String] = ["q" : self.textField.text!,"key":key] SwiftRequest.requestData(.get, URLString: "http://zhouxunwang.cn/data/?id=60", parameters: parameters) { (result) in print(result) let Dict = result as! NSDictionary let error = Dict["error_code"] as! Int64 if error == 0{ self.dataArray = Dict["result"] as! NSArray }else{ print("请求失败") } self.table.reloadData() } } @objc func sendAction() { self.textField.endEditing(true) print("点击了") if (self.textField.text?.isEmpty ?? nil)! { print("不能为空") return }else{ self.setData() } } }
以上就是简单封装一个请求类,请求数据的的一个简单demo,上面的接口是免费的可以直接用!
仅做记录!后期会陆续加上swiftjson和model