矢量图和位图
(1)矢量图一般表示的是几何图形,是用点、线来描述图像,只能靠软件生成;它的的图像轮廓是由函数曲线生成的,当放大图像时,实际的原理是将曲线乘以一个倍数,图像可以放大,不会出现像素块,边缘也不会出现锯齿;而位图是由一个一个方形像素点排列组成。
(2)矢量图占用的空间较小。矢量图形与分辨率无关,可以将它放大缩小到任何大小和以任意分辨率在输出设备上打印出来,都不会影响清晰度;而位图占用空间相对较大,而且放大到一定尺寸会出现失真现象。
(3)矢量图形色彩不丰富,矢量图常常用来表示标识、图标、Logo等简单直接的图像;而位图表现的色彩比较丰富,可以表现出色彩丰富的图象。
(4)位图的文件类型很多,如*.png、*.gif、*.jpg、*.gif、*.bmp、*.tif、photoshop的*.psd等;矢量图形格式也很多,如AdobeIllustrator的*.ai、*.EPS和SVG、AutoCAD的*.dwg和dxf、Corel DRAW的*.cdr等。
有损压缩和无损压缩
有损压缩是对图片进行处理时,允许压缩过程中损失一定的信息,但是所损失的部分对原始图像的影响很小,提高了了压缩比,图片质量略微降低。
无损压缩的压缩原理是先判断图像上哪些区域的颜色是相同的,哪些是不同的,然后把这些相同的数据信息进行压缩记录,(例如一片蓝色的天空之需要记录起点和终点的位置就可以了),而把不同的数据另外保存(例如天空上的白云和渐变等数据)。
图片格式
1.jpg或jpeg
两者实质上是等同的,在进行图片格式转换的时候,可以直接把*.jpg的文件扩展名直接改为*.jpeg,对文件本身不会有影响。
jpg是一种有损压缩格式的图片,压缩效率高,网络传输速度快,jpg在存储摄影或写实图像一般能达到最佳压缩效果,一般用在允许轻微失真的像素色彩丰富的图片中,而且图片不能存为透明背景。常用于比如说背景图、轮播图等。

存储为 
1.psd 1.jpg
背景透明的图片存为jpg格式,就成了背景为白色的图片,如上。
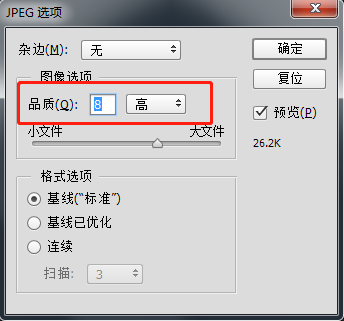
我们再保存jpg图片时,会有JPEG选项,其中的品质指的是对图片的质量,一般选择品质在6-8(60-80)之间,60以下图片会失真。

2.PNG
PNG是一种无损压缩的位图图片格式,又分为PNG8、PNG24、PNG32三种格式。
- PNG8 支持256索引色 支持索引透明,不支持半透明,因为颜色数量少,所以图片体积小,
- PNG24支持约1600万色,不支持透明
- PNG32在24位的PNG基础上增加了8位(256阶)的alpha通道透明,可以存储从完全透明到完全不透明一共256个层级的透明度(即支持半透明)。Photoshop里导出的png24其实是png32
同一个psd文件存储为PNG8和存储为PNG32,PNG32的文件略大。
- png适合颜色较少的图像,适合用于线条图、LOGO、图标或颜色较少的图像。网页中需要透明或者半透明背景的图片,首选是png图片。
- PNG8适合所含颜色很少,具有大块颜色相近的区域或亮度差异十分明显的较简单的图片;
- PNG32适合较为复杂且有各种透明效果(半透明、全透明)的情况。
3.GIF
GIF是一种无损8位图片格式,分为静态GIF和动画GIF,扩展名为.gif,整个图片中,只能存在256种不同的颜色,PNG格式的出现就是为了替代它,背景可以是透明的,但是不能半透明。gif不适用于色彩太过丰富的照片存储,但比较适用在logo、icon图标、一些小布局的边框图片、不超过256种色彩的简单小型图片GIF。动画GIF则适用于一些小动画。
4.SVG
svg(可缩放矢量图形)是一种矢量二维图形格式,它是基于可扩展标记语言xml,可以通过任何文本编辑器创建。它的优点是文件容量小,放大不失真,而且背景也可以是透明的。SVG在线条艺术,LOGO,图标,插画和数据可视化方面用途广泛。由于它是矢量的,所以在不同终端屏幕上(pc、手机)都有很好的显示效果。
总结:
| 图片格式 | 压缩方式 | 动画 | 适应浏览器 |
| PNG | 无损 | 不支持 | 所有 |
| JPEG | 有损/无损 | 不支持 | 所有 |
| GIF | 无损 | 支持 | 所有 |
| SVG | 无损 | 支持 | 见浏览器兼容一览表 |
学习参考地址:https://www.cnblogs.com/sussski/p/4270144.html
https://blog.csdn.net/u012995964/article/details/51755545
https://blog.csdn.net/u013778905/article/details/73822909?utm_source=blogxgwz5