对于我这种前端初入门者来说,切图也是要必须学的。下面就是我参考资料的学习记录:
一、切图方式分类
Photoshop传统cs版本
传统切图(手动切图、参考线切图)
Photoshop cc版本
精准切图、利用脚本执行全自动切图
二、切图准备
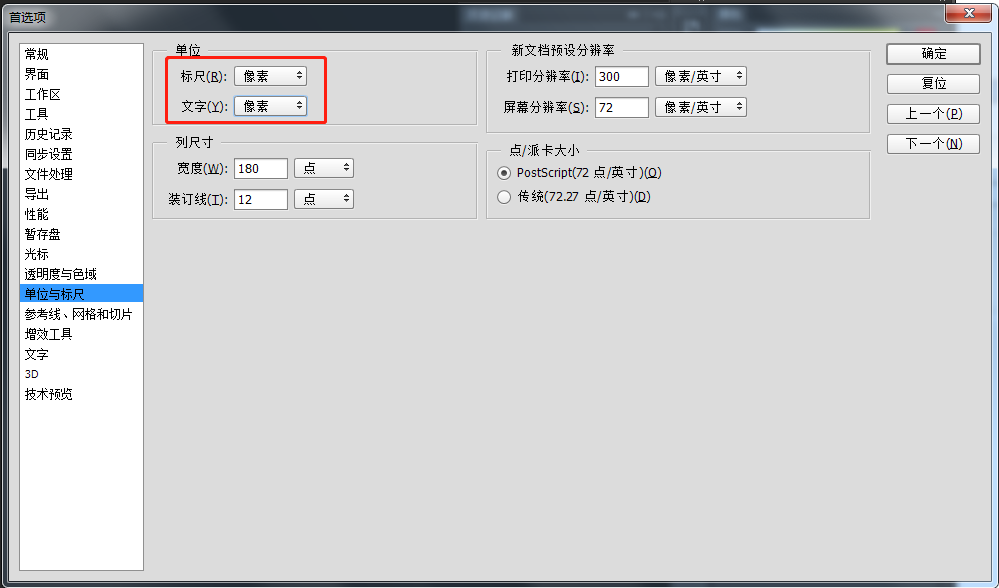
1.在开始切图之前,首先要对photoshop软件进行设置,将基本单位改为“像素”,菜单栏“编辑”-----“首选项”-----“单位与标尺”----设置单位为“像素”,如下:

2.切图需要的四大部分:图层、历史记录、信息和字符(在“窗口”中勾选)。其中“信息”用于展示选中的图形的大以及位置坐标,“字符”用于展示选中字的大小及颜色等。可以在菜单栏“窗口”中调出。

3.对某一图层进行切图时,按住Ctrl键再点击要选的图层,就可以选中当前图层,可以看到蚂蚁线选中当前图层,并在“信息”或者“字符”中显示相应的信息。
三、切图工具
工具箱中“裁剪工具 ”中的“裁剪工具”、“透视裁剪工具”、“切片工具”、“切片选择工具”。其中使用最多的是“切片工具”和“切片选择工具”。

“切片工具”和“切片选择工具” 两者区别:
两者类似,使用“切片工具”进行正常切图,当完成一部分切图后,想要对之前的切图进行调整,
就需要用到“切片选择工具”,选择该工具后,点击选中之前切的图 进行大小调整。
四、切图存储
所有要切的图片切完之后,要进行存储。
cc2014版本中点击菜单栏中“文件”------“存储为Web所用格式”,弹出“存储为Web所用格式”窗口,
cc2015版本中 菜单栏中“文件”-----“导出”-----“存储为Web所用格式”-----弹出“存储为Web所用格式”窗口,或者使用快捷键Alt+Shift+Ctrl+S。

在“存储为Web所用格式”窗口,设置选项:
在右侧下拉列表中选择“PNG-24”,勾选“交错”和“透明度”选项,点击“存储”,选择存储路径即可完成。
五、手动切图
手动切图就是使用“切片工具”一个一个的去切割图片,但是在切割时会出现实际出来的切片比我们自己切的图片要多,这是因为在我们切图的时候,photoshop自动的给我们添加了一些切片,这些切片并不能删除,只能通过在“切片选择工具”中,点击属性栏中的“隐藏自动切片”,隐藏多余切片,就可以看到我们本来要切的图片了。注意这只是隐藏,并不是删除,实际进行切片还会有自动生成的切片。
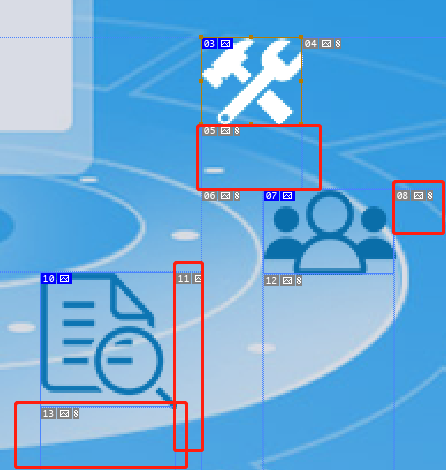
如下图所示:图左是我们需要的切片,而实际上确实图右,其中红框框的灰的切片也会生成切片图片。


图左 需要切片 图右 实际切片
缺点:存在多余的不需要的切片
六、参考线切图
首先调出标尺(快捷键:Ctrl+R),利用从水平标尺和垂直标尺中拖出的参考线进行切图。选择切片工具,然后点击属性栏中"基于参考线切片",就可以完成切图。
好处:较为精准,与手工一个一个的切图要较为精准,参考线在图层上会有一定的吸附性,切图时会严格按照参考线来切。另外,使用参考线切图,可以将ps自动添加的切片右键点击删除,只保留自己需要的切图。
缺点:挨个删除多余的切片费时费力。
七、精准切图
精准切图时cc版本新引入的功能,PS通过脚本自动对每个图层执行切图,另外,精准切图是计算机基于“图层对象”切图,所有切出来的图形精准度要比人工切图高。
过程:“文件”------“脚本”------“将图层导出到文件”
上图中对应的几个参数:

目标:即切片存储位置
文件名前缀:切出来的图的名字的前缀
“仅限可见图层”:只导出可见图层。
文件类型:要导出图片文件的格式,jpg或者png等。
最后点击“运行”按钮进行执行,photoshop执行自动切图。自动切图需要一定的时间。
八、扩展--自动切图
自动切图就是看不到切图过程,图层设计好之后,切图就完成了。
操作步骤:
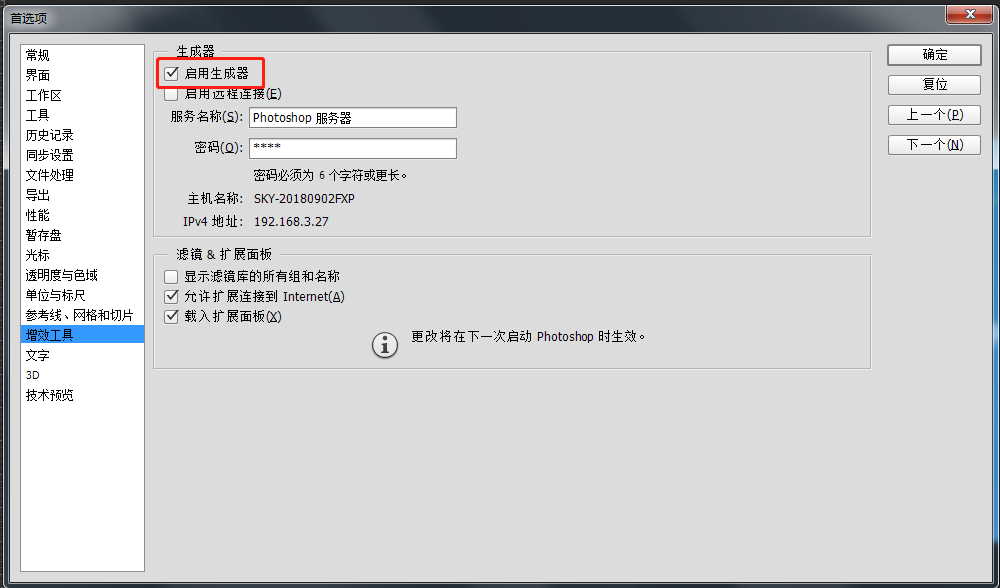
一、菜单“编辑”---“首选项”-----“增效工具”,在弹出的窗口中勾选“启用生成器”

二、勾选“文件”---“生成”----“图像资源”
过程:操作完以上两个步骤,可以在psd文件的存放目录下看到生成了一个文件夹.....(psd文件名)-assets文件夹。

然后将要保存的图片的图层分组命名,比如将:a图层或者图层组的名字改为a.png,然后在assets文件夹夹下就可以看到一个对应的切片,而且是图片的背景是透明的,如下图所示:


另外,还可以利用这一功能生成svg格式的文件,将图层后缀改为.svg即可,然后再用文本工具看对应的svg文件的代码即可,还可以修改图片的颜色,fill:#fff-------->fill:#ff3300
视频资源:https://www.imooc.com/learn/506
自动切图参考:https://www.cnblogs.com/xiaohuochai/p/5656917.html