前端页面的布局有很多种,我们常用的有:流式布局、浮动布局、定位布局和弹性布局。
很多人喜欢说某某布局比某某布局好,其实在我看来每一种布局方式都有它的特点,各有长短。
接下来我们先来了解一下弹性布局。
任何一个容器都可以指定为Flex布局。包括行内元素,当然你也可以设置一个行内元素的弹性布局
例如块级元素:
.box{
display: flex;
}
例如行内元素:
span{ display: flex; }
在例如将一个块级元素设置为行内块级元素:
.box{
display:inline-flex;
}
一般情况下还需要加上浏览器前缀
如:Webkit内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
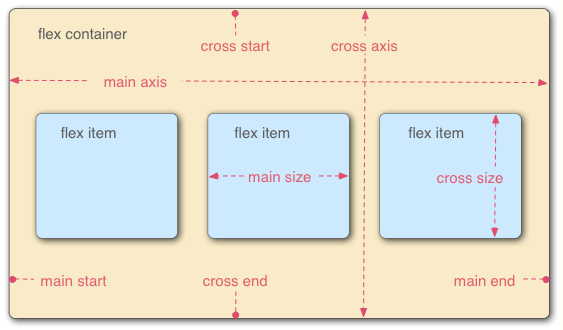
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。

一、 容器属性
它有6个容器属性,分别如下:

下面我们来分解这些属性
1.flex-direction属性 该属性决定主轴的方向(即项目的排列方向)。
语法:
.box {
flex-direction:column | column-reverse | row | row-reverse ;
}
它的四个值的作用:
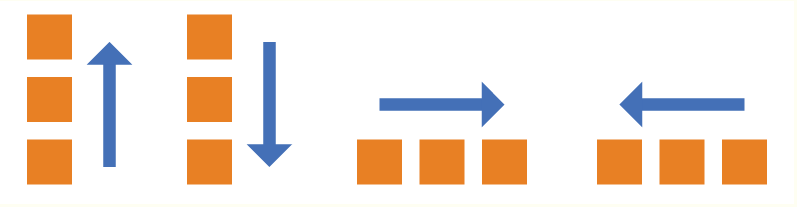
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
效果如下图:

2 flex-wrap属性 默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

语法:
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
它的三个值的作用:
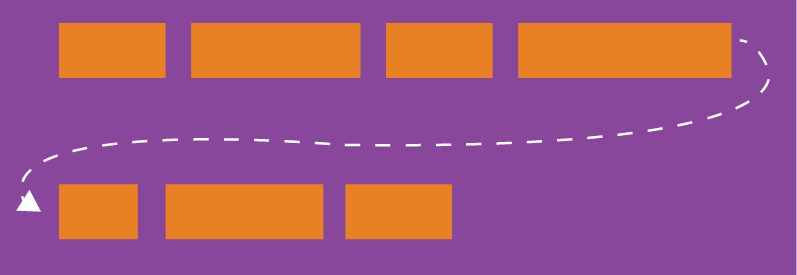
nowrap(默认):不换行。

wrap:换行,第一行在上方。

wrap-reverse:换行,第一行在下方。

3.flex-flow 该属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
语法:
.box { flex-flow: <flex-direction> <flex-wrap>; /* <flex-direction> 代表的是第一个值是该属性的属性值,<flex-wrap>代表的是第二个值是该属性的属性值 */
}
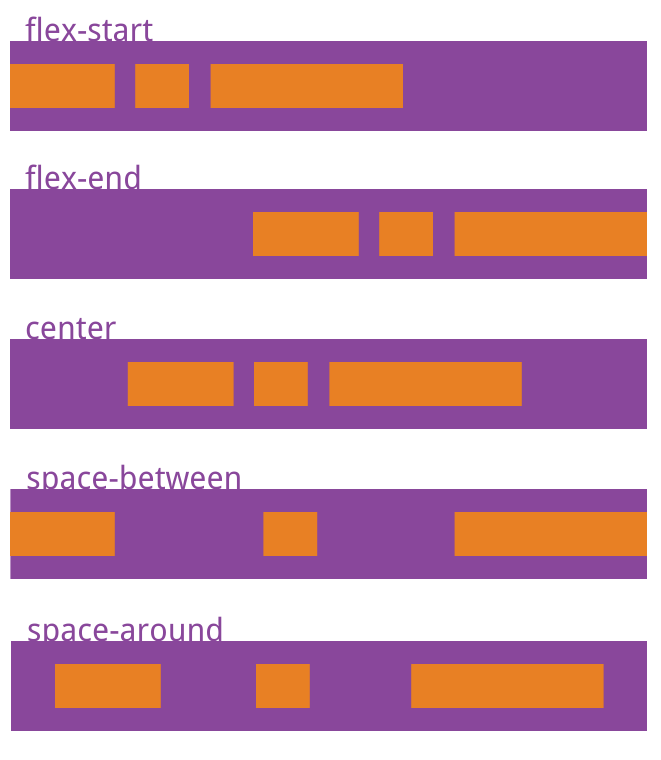
4. justify-content属性 该属性定义了项目在主轴上的对齐方式。
语法:
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}
它的五个值的作用:
- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
效果图,如下:

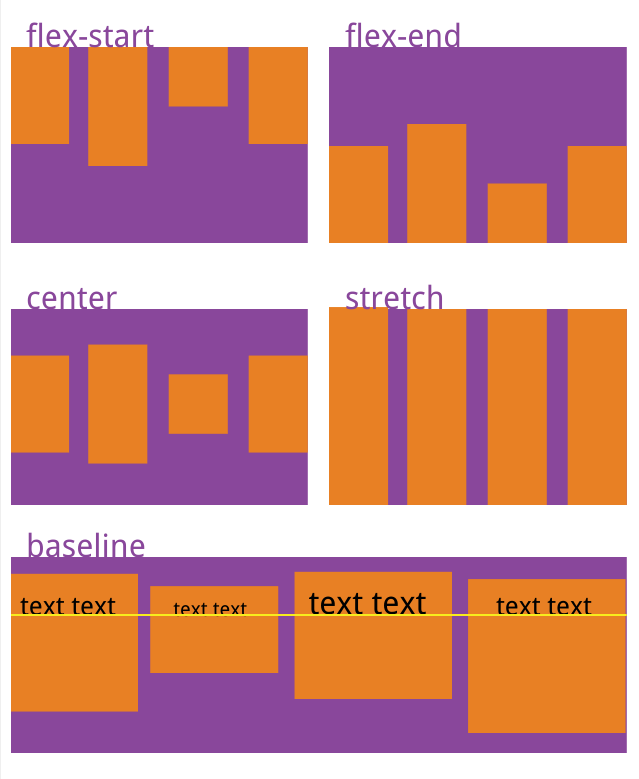
5 align-items属性 该属性定义项目在交叉轴上如何对齐。
语法:
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}
它的五个值的作用:
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
效果图如下:

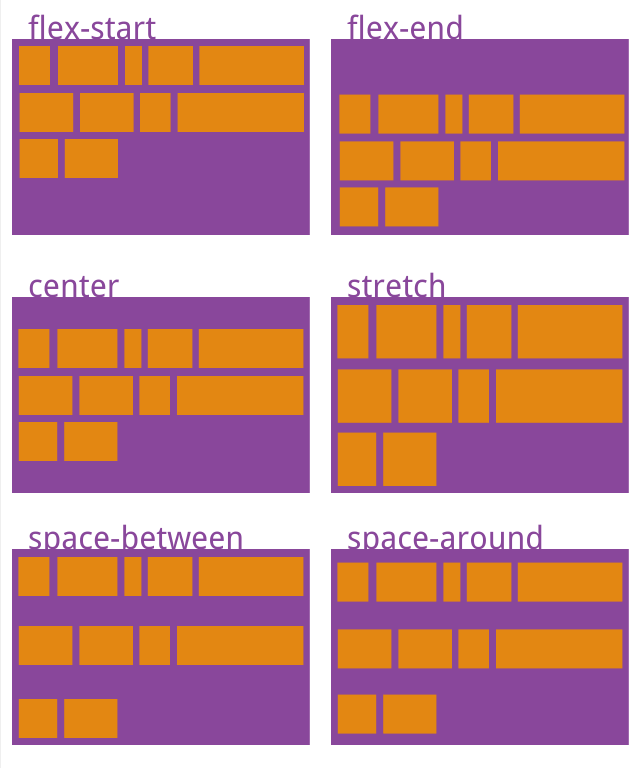
6. align-content属性 该属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
语法:
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
它的六个值的作用:
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
效果图如下:

二、 项目属性
它有6个项目属性,分别如下:

下面我们来分解这些属性:
1. order属性 该属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
语法:
.item {
order: <integer>; /*<integer> 代表的是一个整数,即它的值一定是一个整数 */
}
效果图:

2. flex-grow属性 该属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。如果所有项目的flex-grow属性都为1,
则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
语法:
.item {
flex-grow: <number>; /* default 0 */ /*<number> 代表数字,它可以是正数,也可以是负数*/
}
效果图:

3. flex-shrink属性 该属性属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。如果所有项目的flex-shrink属性都为1,
当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。负值对该属性无效。
语法:
.item {
flex-shrink: <number>; /* default 1 */
}
效果图:

4. flex-basis属性 该属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。
它的默认值为auto,即项目的本来大小。它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
语法:
.item {
flex-basis: <length> | auto; /* default auto */
}
5. flex属性 该属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
语法:
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。 建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
6. align-self属性 该属性允许单个项目有与其他项目不一样的对齐方式,可覆盖容器的align-items属性。默认值为auto,表示继承父元素的align-items属性,
如果没有父元素,则等同于stretch。该属性可取6个值,除了auto,其他都与align-items属性完全一致。
语法:
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
除了auto,其他它的五个值的作用:
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
效果图:
