index.html
<html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width"> <title>菜鸟教程(runoob.com)</title> <link href="http://www.runoob.com/static/ionic/css/ionic.min.css" rel="stylesheet"> <script src="http://www.runoob.com/static/ionic/js/ionic.bundle.min.js"></script> <script type="text/javascript"> angular.module('starter', ['ionic']) .run(function($ionicPlatform) { $ionicPlatform.ready(function() { // Hide the accessory bar by default (remove this to show the accessory bar above the keyboard // for form inputs) if(window.cordova && window.cordova.plugins.Keyboard) { cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true); } if(window.StatusBar) { StatusBar.styleDefault(); } }); }) .controller( 'actionsheetCtl',['$scope','$timeout' ,'$http',function($scope,$timeout,$http){ $http.get('http://www/item.php') //注意改为自己本站的地址,不然会有跨域问题 .success(function(newItems) { $scope.items = newItems.data.article; }) .finally(function() { $scope.$broadcast('scroll.refreshComplete'); }); $scope.doRefresh = function() { $http.get('http://www/item.php') //注意改为自己本站的地址,不然会有跨域问题 .success(function(newItems) { $scope.items = newItems.data.article; //alert(newItems.article); }) .finally(function() { $scope.$broadcast('scroll.refreshComplete'); }); }; }]) </script> </head> <body ng-app="starter" ng-controller="actionsheetCtl" > <ion-pane> <ion-content > <ion-refresher pulling-text="下拉刷新" on-refresh="doRefresh()"></ion-refresher> <ion-list> <a class="item" ng-repeat="item in items" ng-bind="item.title" ng-href="{{item.url}}"></a> </ion-list> </ion-content> </ion-pane> </body> </html>
item.php
<?php $ch = curl_init(); $url = 'http://apis.baidu.com/3023/news/channel?id=popular&page=1'; $header = array( 'apikey: apikey', ); // 添加apikey到header curl_setopt($ch, CURLOPT_HTTPHEADER , $header); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); // 执行HTTP请求 curl_setopt($ch , CURLOPT_URL , $url); $res = curl_exec($ch); echo $res; /* echo "<pre>"; print_r (json_decode($res,true)); echo "</pre>"; */ ?>
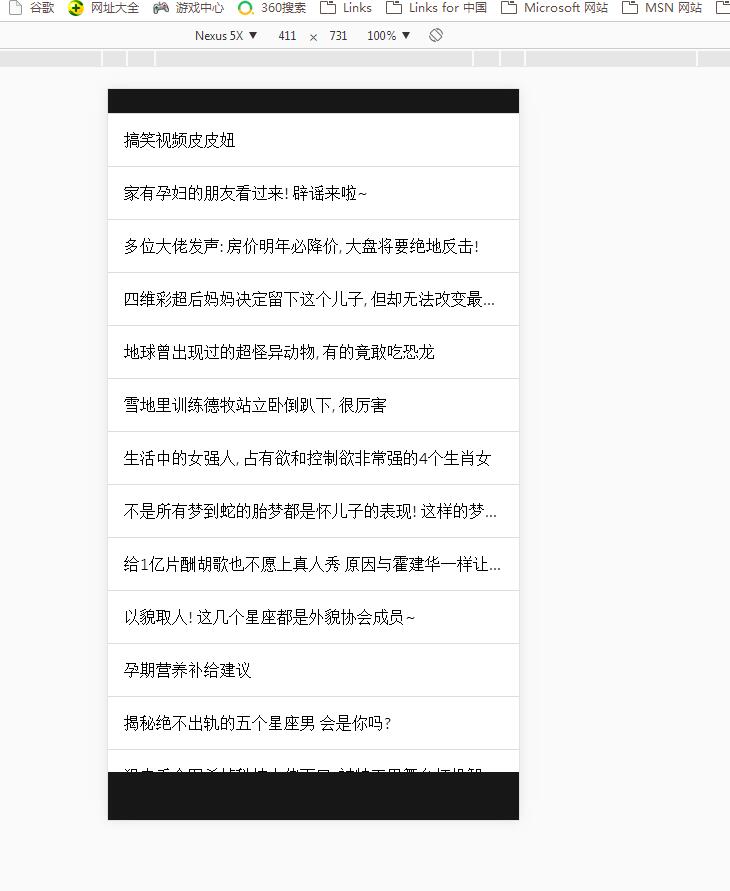
效果

下拉刷新