通过表单序列化传递参数就是将表单数据转化成字符串传递到后台,序列化之后参数请求变成这种模式param1=value1&¶m2=value2,下面用代码实现。
1、创建表单
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <% String root = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + root + "/"; %> <script type="text/javascript" src="<%=basePath%>jslib/jquery-1.8.3.min.js"></script> <script type="text/javascript" src="<%=basePath%>jslib/jquery.form.js"></script> <script type="text/javascript" src="<%=basePath%>js/param.js"></script> <link href="<%=basePath%>css/param.css" type="text/css" rel="stylesheet"> <title>Insert title here</title> </head> <body> <div class="param"> <div class="simple public"> <!--表单序列化传递参数 --> <div class="public formSerial"> <p style="text-align: center;">表单序列化传递参数</p> <form id="formSerialForm"> <table id="formSerialTable"> <tr> <td>id:</td> <td><input type="text" name="id" value=""></td> </tr> <tr> <td>名称:</td> <td><input type="text" name="name" value=""></td> </tr> <tr> <td></td> <td style="text-align: right;"><input type="button" value="提交" id="setFormSerialParam"></td> </tr> </table> </form> </div> </div> </body> </html>
页面效果图如下:

2、绑定提交请求事件
$(function() { /* 表单序列化方式传递数据 */ $("#setFormSerialParam").click(function() { $.ajax({ url : "./formSerial", type : "POST", /* 将form数据序列化之后传给后台,数据将以id=**&&name=** 的方式传递 */ data : $("#formSerialForm").serialize(), success : function(data) { console.info(data.stringList); } }); }); });
上面红色加粗的部分就是表单的序列化。
3、创建控制器接受参数
@Controller @RequestMapping("/param") public class ParamController { /** * 获取表单序列化数据 参数名称和表单中的name保持一致 * * @param idList * @return */ @RequestMapping(value = "formSerial") public ModelAndView getParamByFormSerial(String id, String name) { ModelAndView mv = new ModelAndView(); String[] paramArray = { id, name }; mv.addObject(paramArray); mv.setView(new MappingJackson2JsonView()); return mv; } }
红色加粗部分为接受参数的方式,其实这种方式跟第一种简单参数的接受方式是一样的,只不过提交表单数据的方式不一样罢了。上面的控制器中直接将获取的参数渲染到JSON视图中。
4、测试
在页面输入如下参数:

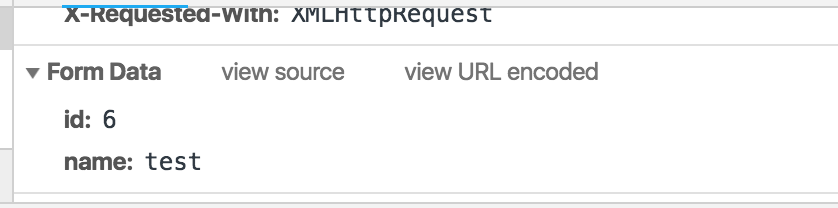
点击提交查看请求URL,可以看到参数传递成功

查看响应结果:

可以看到返回了一个字符串列表,列表数据就是前端输入的值,说明控制器获取成功。
5、总结
至此,Spring MVC中参数传递和接受的所有方法都已经总结完毕,需要注意以下几点:
- pojo类型、JSON类型和对象数组类型的参数传递,都要保证前端的参数名和对应POJO中的属性名一致;
- 简单类型和序列表单方式传递时,也要保证前后端的参数名称一致;
- 通过JSON和列表方式传递时,前端需要指定数据类型为application/json,并且数据要转化成字符串传递;
- 注解方式比较灵活,不要求前后端命名规则一样;
实际开发过程中,需要根据情况选择合适的接受方式。