通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。每份HTML文档称为一个框架,并且每个框架都独立于其他的框架
- 框架结构标签(<frameset>)
-
- 框架结构标签(<frameset>)定义如何将窗口分割为框架
- 每个 frameset 定义了一系列行或列
- rows/columns 的值规定了每行或每列占据屏幕的面积
框架标签(frame)
frame标签定义了放置在每个框架中的 HTML 文档。
在下面的这个例子中,我们设置了一个两列的框架集。第一列被设置为占据浏览器窗口的 25%。第二列被设置为占据浏览器窗口的 75%。HTML 文档 "frame_a.htm" 被置于第一个列中,而 HTML 文档 "frame_b.htm" 被置于第二个列中:
<frameset cols="25%,75%">
< frame src="frame_a.htm">
<frame src="frame_b.htm">
</frameset>
JavaScript中window的对象集合:frames[];
返回窗口中所有命名的框架。
该集合是 Window 对象的数组,每个 Window 对象在窗口中含有一个框架或 <iframe>。属性 frames.length 存放数组 frames[] 中含有的元素个数。注意,frames[] 数组中引用的框架可能还包括框架,它们自己也具有 frames[] 数组。
window对象的一个属性 top;
top 属性返回最顶层的先辈窗口。
该属性返回对一个顶级窗口的只读引用。如果窗口本身就是一个顶级窗口,top 属性存放对窗口自身的引用。如果窗口是一个框架,那么 top 属性引用包含框架的顶层窗口。
语法:window.top
基本的注意事项 - 有用的提示:
假如一个框架有可见边框,用户可以拖动边框来改变它的大小。为了避免这种情况发生,可以在 <frame> 标签中加入:noresize="noresize"。
为不支持框架的浏览器添加 <noframes> 标签。
重要提示:不能将 <body></body> 标签与 <frameset></frameset> 标签同时使用!不过,假如你添加包含一段文本的 <noframes> 标签,就必须将这段文字嵌套于 <body></body> 标签内。
本例演示如何制作含有三份文档的框架结构,同时将他们混合置于行和列之中。
混合框架:

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <frameset rows="25%,*">//这个的*号相当于1-25% <frame src="frame1.html"> <frameset cols="15%,*"> <frame src="frame2.html"> <frame src="frame3.html" name="frame3"> </frameset> </frameset> </html>

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> </head> <body> <h1>frame2</h1> <a href="jg22.html" target="frame3" >jg22</a><br/><br/><br/> <a href="jg23.html" target="frame3">jg23</a><br/><br/><br/> <a href="jg24.html" target="frame3">jg24</a><br/><br/><br/> </body> </html>

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <script> window.onload=function(){ var bnt=document.getElementsByTagName('button')[0]; var bnt1=document.getElementsByTagName('button')[1]; var bnt2=document.getElementsByTagName('button')[2]; bnt.onclick=function(){ window.top.frames[2].history.go(-1);//previous }; bnt1.onclick=function(){ window.top.frames[2].history.go(1);//next }; bnt2.onclick=function(){ window.location.href="change.html";//只改变浏览器窗口中frame1的页面 window.top.location.href="change.html";//改变整个浏览器窗口页面 } } </script> </head> <body> <h1>frame1</h1> <button>previous</button> <button>next</button> <button>change</button> </body> </html>
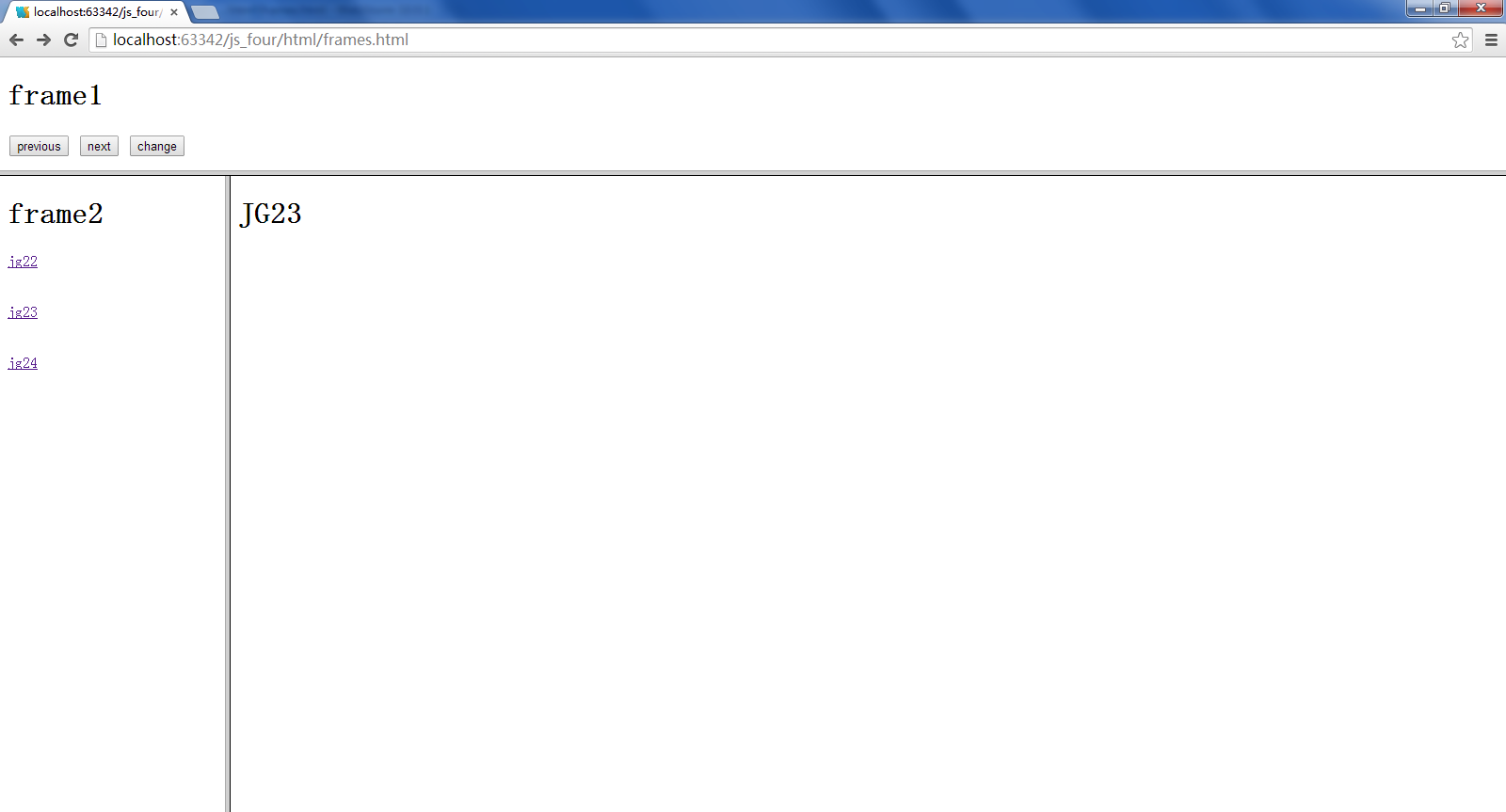
截图: