
<template>
<card>
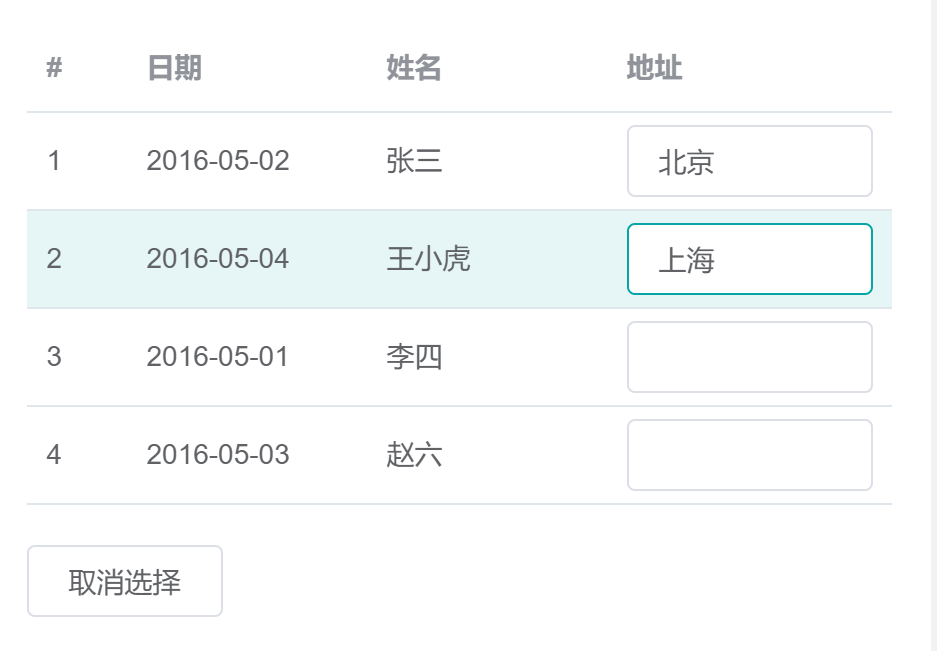
<el-table
ref="singleTable"
:data="tableData"
highlight-current-row
style=" 100%"
tabindex="-1"
@current-change="handleCurrentChange"
>
<el-table-column
type="index"
width="50"
/>
<el-table-column
property="date"
label="日期"
width="120"
/>
<el-table-column
property="name"
label="姓名"
width="120"
/>
<el-table-column label="地址">
<template slot-scope="scope">
<el-input :ref="'mark'+scope.$index" v-model="scope.row.address" @keyup.enter.native="next" />
</template>
</el-table-column>
</el-table>
<div style="margin-top: 20px">
<el-button @click="setCurrent()">取消选择</el-button>
</div>
</card>
</template>
<script>
export default {
data() {
return {
tableData: [{
date: '2016-05-02',
name: '张三',
address: ''
}, {
date: '2016-05-04',
name: '王小虎',
address: ''
}, {
date: '2016-05-01',
name: '李四',
address: ''
}, {
date: '2016-05-03',
name: '赵六',
address: ''
}],
currentRow: null
}
},
methods: {
setCurrent(row) {
this.$refs.singleTable.setCurrentRow(row)
},
handleCurrentChange(val) {
this.currentRow = val
},
next() {
const len = this.tableData.length
const val = this.currentRow
this.tableData.forEach((v, i) => {
if (v === val) {
if (i < len - 1) {
this.setCurrent(this.tableData[i + 1])
this.$refs['mark' + (i + 1)].focus()
} else {
this.setCurrent(this.tableData[0])
this.$refs['mark' + (0)].focus()
}
}
})
}
}
}
</script>