
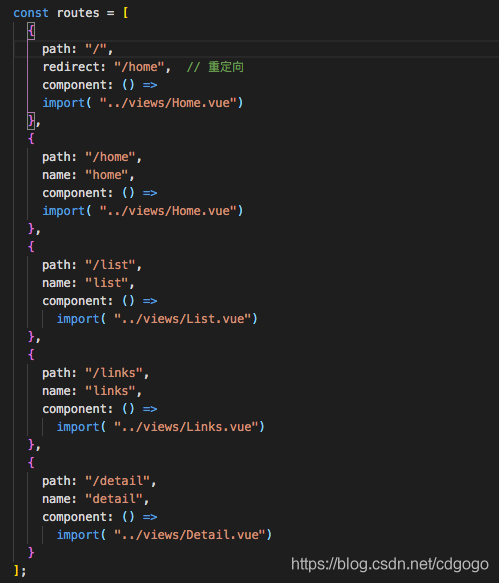
路由配置:

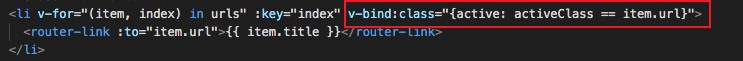
方法一:通过props属性传参,判断当前路由是否跟props参数相同。
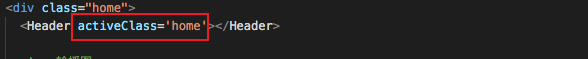
导航公共组件Header.vue


首页(父组件):

列表页(父组件):

。。。(以此类推)
方法二:通过获取当前路由


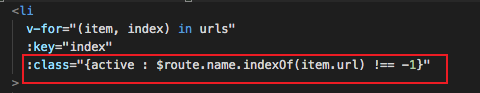
方法三:$route.name.indexOf(val) == -1

方法四:在主入口文件App.vue的style中设置
.router-link-active{ color:red; }
方法五:在总路由js文件中设置linkActiveClass
1、在总路由js文件中,和routes同级

2、在主入口文件App.vue的style中设置
.active{ color:red; }