引入jQuery
1、 引入jquery
npm install jquery --save-dev
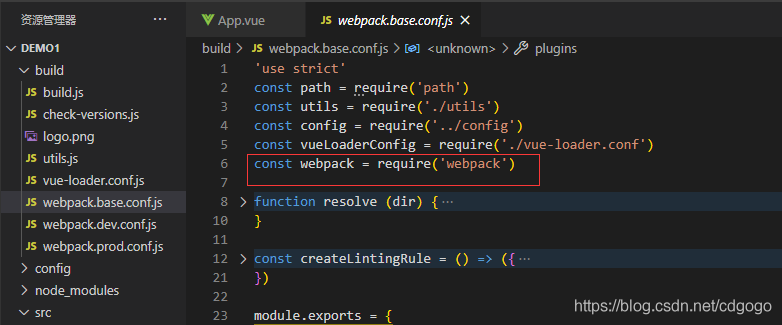
2、在项目根目录下的build目录下找到 webpack.base.conf.js 文件,在开头使用以下代码:
const webpack = require('webpack')
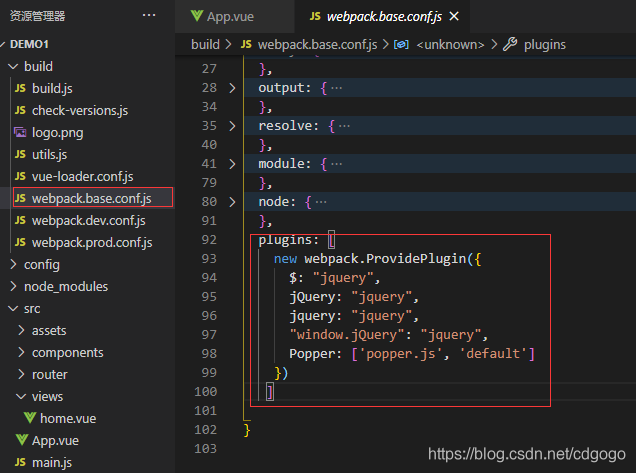
然后在module.exports中添加一段代码:
plugins: [ new webpack.ProvidePlugin({ $: "jquery", jQuery: "jquery", jquery: "jquery", "window.jQuery": "jquery", Popper: ['popper.js', 'default'] }) ]


3、在main.js中添加代码
import $ from 'jquery'
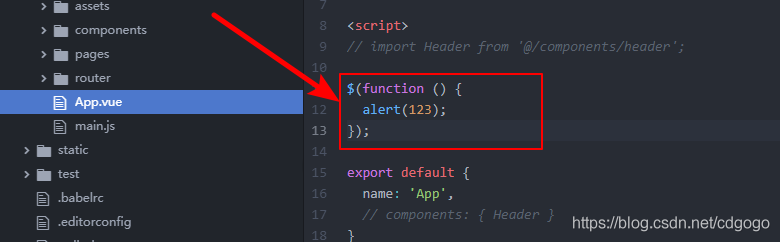
到此,jquery已经引入成功。可以在App.vue中添加测试代码:
$(function () {alert (123);});

引入Bootstrap
1、安装bootstrap前,必须先安装jQuery
2、安装bootstrap,使用命令
npm install bootstrap --save-dev
可以指定版本,不指定的话会安装最新的版本。
npm install bootstrap@3 --save-dev
3,安装成功后,能够在package.json文件夹中看到bootstrap这个模块。这时候需要在main.js中添加如下内容:
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap/dist/js/bootstrap.min.js';