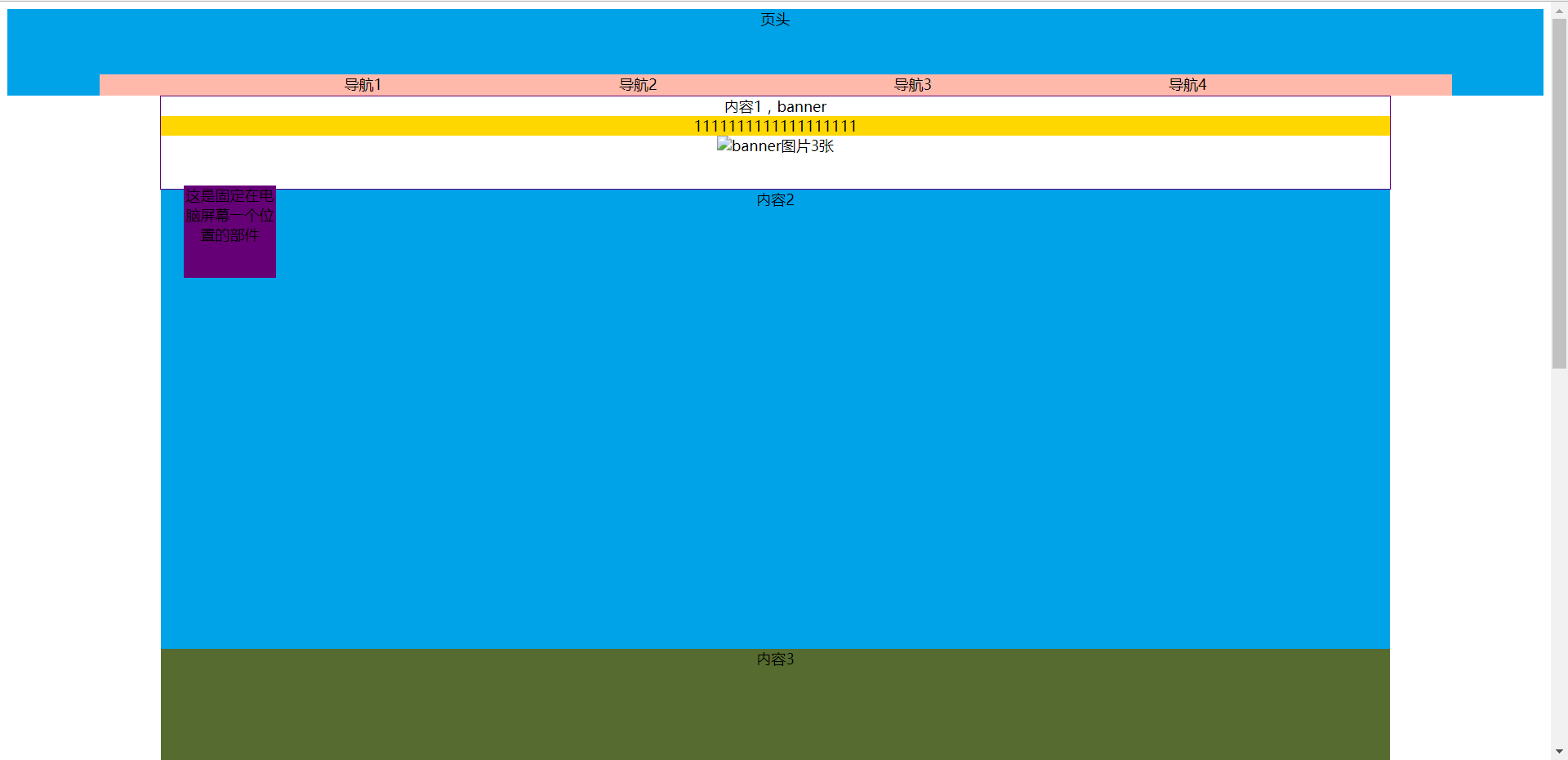
一个简单的网页模板,有导航、子菜单、banner部分

1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" 2 "http://www.w3.org/TR/html4/loose.dtd"> 3 <html> 4 <head> 5 <title>网页</title> 6 <meta charset="UTF-8"> 7 <style> 8 .header,.footer,.con2{width: 100%;} 9 .header{background-color: #00a2e8} 10 .nav{margin: 50px 100px 0 100px;background-color: #ffb9ab;height: 23px;} 11 /*float: left;*/ 12 .nav1:hover>ul{display: block;} 13 .nav1>ul>li{list-style:none} 14 .nav>div{display: inline-block;width: 20%} 15 /*相对父级元素定位*/ 16 .nav>div>ul{display: none;float: left;} 17 /*给ul加浮动*/ 18 .nav>div>div:hover ul{top:0;} 19 /*display:block;*/ 20 .banner{width: 80%;min-height:100px;border: #660077 solid 1px;} 21 /*高度靠内容撑大,这里设置一个最低高度*/ 22 .banner>div{height: 80%;width: 100%;background-color: gold;} 23 /*banner里面的元素*/ 24 .banner>div:nth-child(1){} 25 .neirong2{width:80%;height: 500px;background-color: #00a2e8;} 26 .neirong3{width:80%;height: 500px;background-color: darkolivegreen;} 27 .foot{width:80%;height: 500px;background-color: yellow;} 28 #guding{width: 100px;height: 100px;background-color: #660077;position: fixed;top:200px;left:200px;)} 29 </style> 30 </head> 31 <body style="align-content: center"> 32 <center> 33 <!--页头headstart--> 34 <div class="header">页头 35 <div class="nav"> 36 <div class="nav1">导航1 37 <ul> 38 <li>1.1</li> 39 <li>1.2</li> 40 <li>1.3</li> 41 <li>1.4</li> 42 </ul> 43 </div> 44 <div>导航2</div> 45 <div>导航3</div> 46 <div>导航4</div> 47 </div> 48 49 </div> 50 <!--headend--> 51 52 <!--station1 start--> 53 <div class="banner">内容1,banner 54 55 <div> 56 1111111111111111111 57 </div> 58 <img src="" alt="banner图片3张"> 59 </div> 60 <!--station1 end--> 61 <!--station1 start--> 62 <div class="neirong2">内容2 63 <div> 64 65 </div> 66 </div> 67 <!--station1 end--> 68 <!--station1 start--> 69 <div class="neirong3">内容3 70 </div> 71 <!--station1 end--> 72 <div id="guding"> 73 这是固定在电脑屏幕一个位置的部件 74 </div> 75 76 <!--station1 start--> 77 <div class="foot">页脚 78 <div> 79 </div> 80 </div> 81 <!--station1 end--> 82 </center> 83 </body> 84 </html>