嵌入式软件设计第7次实验报告
学号:140201135 姓名:沈锦鑫
组别:第7组 实验地点:D19
一、实验目的:
1.熟悉网线的制作(T568B标准直连线)
2.学会使用HTML语言(超文本标记语言)进行网页的设计
3.学会使用makefsdata.exe制作嵌入式二进制网页文件。
二、实验内容:
1.制作T568B标准的直连线一根。
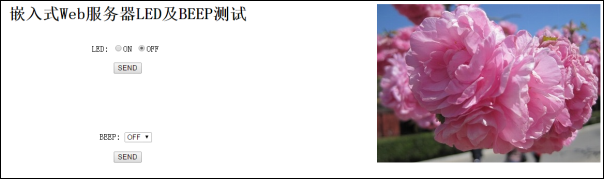
2.设计嵌入式Web服务器网页,样式如下:

3.使用makefsdata.exe制作嵌入式二进制网页文件并烧入嵌入式处理芯片。
4.使用浏览器访问嵌入式Web服务器完成网页的显示。
三、实验过程描述及结果展示:
1.制作网线的工具和材料的认识
网线 Rj45水晶头 网线钳 网线测试仪

2.网线制作标准
T568B的线序为:橙白,橙,绿白,蓝,蓝白,绿,棕白,棕
3.网线的制作分类
直连线: (两个头中线的顺序相同,比如两头都为T568B标准)
4.网线的制作——T568B直连线
(1)剪断 (2)剥皮 (3)排序,按照T568B标准线序排列 (4)剪齐 (5)插入 (6)压制
5.测试
将做好的网线的两头 分别插入网线测试仪中,并启动开关, 如果两边的指示灯同步亮,则表示网线制作成功。

6.网线制作注意事项
1、剥线时,不可太深,太用力,否则容易把网线剪断; 2、一定要把每根网线捋直,排列整齐。 3、把网线插入水晶头时,8根线头每根都要紧紧的顶到水晶头的末端,否则可能不通。 4、捋线时候,不要太用力,以免将网线拗断。
7.HTML语言入门学习
(1)Web页的结构
<HTML>
<HEAD>
<TITLE>
</TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
(2)标题标记符——<TITLE> </TITLE>
(3)文本分段 1.段落标记符——< P> < /P > 将文档划分为段落 可以省略< /P > 2.换行标记符——<BR>
(4)图像标记符——<IMG>
(5)文本对齐 1.align属性2.DIV标记符——<DIV> </DIV>3.CENTER标记符 ——<CENTER> </CENTER>
(6)表单的结构:
<表单标签符>
<控件标签符1> </控件标签符1>
<控件标签符2> </控件标签符2>
</表单标签符>
<FORM>
请输入您的姓名:
<INPUT name="name" value="your name pls" size="30"><BR>
请输入您的密码:
<INPUT type="password" name="pwd" value="pwd" size="30"><P> <INPUT type="submit" name="submit_button" value="提交">
</FORM>
属性:
提交——method属性
处理——action属性
(8)控件的标签符
控件的类型:
文本框
口令框——password
复选框——checkbox
单选框——radio
文件选择框——file
按钮——submit reset button
多行文本框——<textarea>
选项菜单 ——<select>
8.网页编写代码:
| <HTML> | |
| <HRAD> | |
| <TITLE>嵌入式Web服务器测试网页</TITLE> | |
| </HEAD> | |
| <BODY> | |
| <P> | |
| <IMG src="./image/photo.jpg" alt="耿单樱花" align="right"> | |
| </P> | |
| <H1 aligen="center">嵌入式Web服务器LED及BEEP测试</H1> | |
| <DIV style="margin-top:1cm;text-alingn:center;"> | |
| <FORM method="get" action="./led.cgi"> | |
| LED: | |
| <input type="radio" name="LED" value="LEDON">ON | |
| <input type="radio" name="LED" value="LEDOFF" checked>OOF | |
| <BR><BR> | |
| <input type="submit" name="button1" value="SEND"> | |
| </FORM> | |
| </DIV> | |
| <DIV style="margin-top:2cm;text-alingn:center;"> | |
| <FORM method="get" action="./beep.cgi"> | |
| BEEP: | |
| <select> | |
| <option value="0">ON</option> | |
| <option value="0">OFF</option> | |
| </select> | |
| <BR><BR> | |
| <input type="submit" name="button2" value="SEND"> | |
| </FORM> | |
| </DIV> | |
| </BODY> | |
| </HTML> |
9.网页按钮功能实现代码:
#include "sys.h"
#include "lwip_comm.h"
void system_init(void);
int main(void)
{
system_init();
while(1)
{
lwip_periodic_handle();//LWIP轮询任务
}
}
//BEEP的CGI控制句柄
const char *BEEP_CGI_Handler(int iIndex,int iNumParams,char *pcParam[],char *pcValue[])
{
}
//CGI LED控制句柄
const char* LEDS_CGI_Handler(int iIndex, int iNumParams, char *pcParam[], char *pcValue[])
{
}
四、总结及实验心得:
熟悉了网线的制作(T568B标准直连线),并且自己亲手做了一根网线,以后遇到家中网线有问题的时候也能自己独立解决问题了,学会了使用HTML语言(超文本标记语言)进行网页的设计,还编写了一个简单的网页,还学会了使用makefsdata.exe制作嵌入式二进制网页文件。