Vue + Element 搭建后台管理系统界面
新建项目
安装webpack
npm install webpack -g
安装脚手架
npm install vue-cli -g
创建项目文件
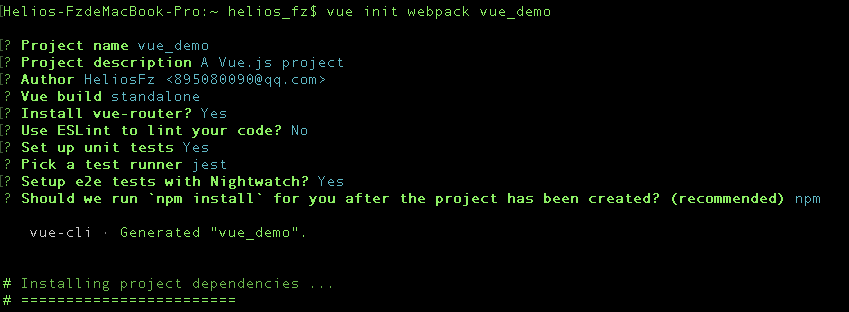
vue init webpack vue_demo

询问项依次为:
- 项目名称,直接回车使用默认。注:此处项目名不能使用大写。
- 项目描述,如果不需要就直接回车。
- 项目作者,默认计算机用户名。
- 构建方式,建议:standalone。
- 是否安装vue的路由插件,建议:y。
- 是否使用ESLint检测你的代码,ESLint是一个语法规则和代码风格的检查工具,可以用来保证写出语法正确、风格统一的代码。建议选择n。因为选择y后调试项目时,控制台报很多黄色警告提示格式不规范,但其实并不影响项目。
- 是否安装单元测试,建议:y。
- 是否安装E2E测试框架NightWatch(End To End,“用户真实场景”。),建议:y。
- 项目创建后是否要为你运行“npm install”,建议:yes use npm。
运行项目
在idea中打开项目文件,在Terminal中输入
npm run dev
项目启动之后,在浏览器中输入 http://127.0.0.1:8080 即可看到页面。

引入ElementUI
安装element ui
npm install element-ui --save
将/src/main.js修改为
import Vue from 'vue' import App from './App' import router from './router' import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI) Vue.config.productionTip = false new Vue({ el: '#app', router, render: h => h(App) });
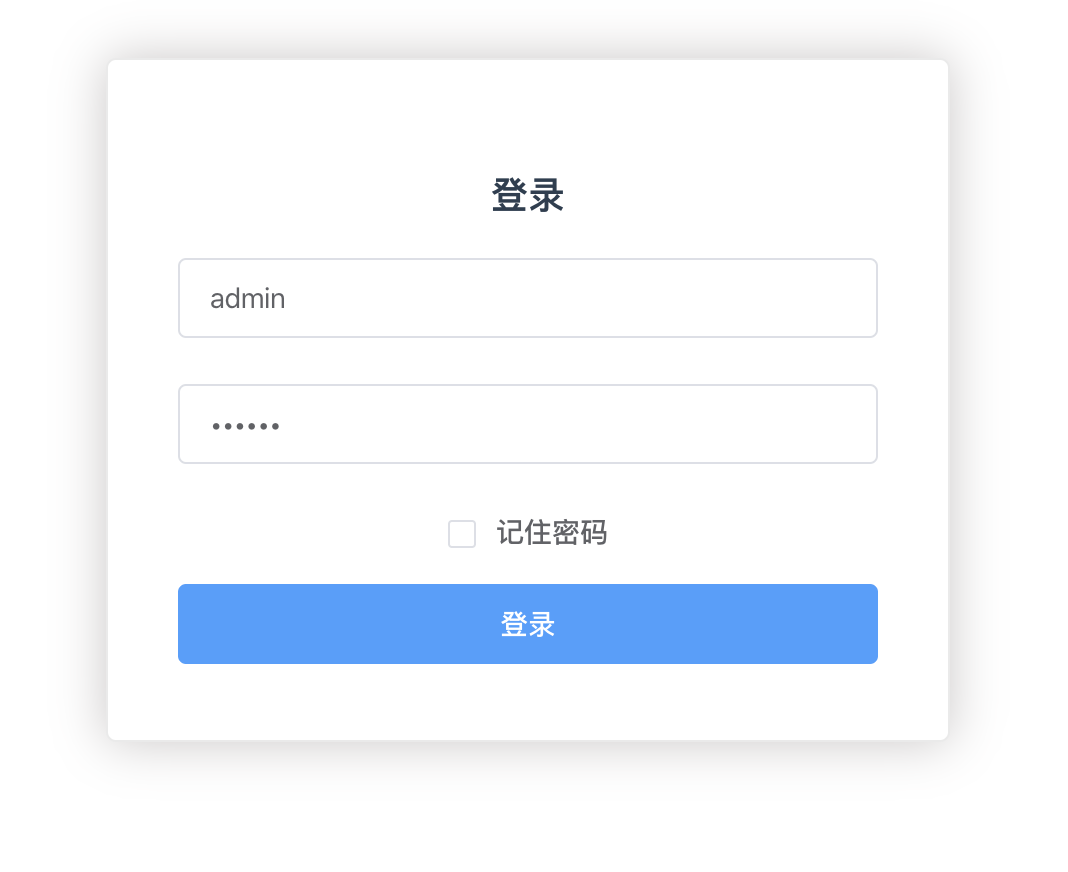
登陆页面
src目录下新建目录views,在views下新建登陆页面Login.vue
<template> <div class="login-container"> <el-form :model="dataForm" :rules="rules" status-icon ref="ruleForm" label-position="left" label-width="0px" class="demo-ruleForm login-page"> <h3 class="title">登录</h3> <el-form-item prop="username"> <el-input type="text" v-model="dataForm.username" auto-complete="off" placeholder="用户名"></el-input> </el-form-item> <el-form-item prop="password"> <el-input type="password" v-model="dataForm.password" auto-complete="off" placeholder="密码"></el-input> </el-form-item> <el-checkbox v-model="checked" class="remember">记住密码</el-checkbox> <el-form-item style="100%;"> <el-button type="primary" style="100%;" @click="handleSubmit" :loading="login">登录</el-button> </el-form-item> </el-form> </div> </template> <script> export default { data() { return { login: false, dataForm: { username: 'admin', password: '123456', }, rules: { username: [{required: true, message: '请输入账号', trigger: 'blur'}], password: [{required: true, message: '请输入密码', trigger: 'blur'}] }, checked: false } }, methods: { handleSubmit(event) { this.$refs.ruleForm.validate((valid) => { if (valid) { this.login = true; if (this.dataForm.username === 'admin' && this.dataForm.password === '123456') { this.login = false; sessionStorage.setItem('user', this.dataForm.username); this.$router.push({path: '/'}); } else { this.login = false; this.$alert('用户名或密码错误!', '提示', { confirmButtonText: 'ok' }) } } else { console.log('提交出错!'); return false; } }) } } }; </script> <style scoped> .login-container { width: 100%; height: 100%; } .login-page { -webkit-border-radius: 5px; border-radius: 5px; margin: 180px auto; width: 350px; padding: 35px 35px 15px; background: #fff; border: 1px solid #eaeaea; box-shadow: 0 0 25px #cac6c6; } label.el-checkbox.remember { margin: 0px 0px 15px; text-align: left; } </style>
因为页面默认插入了vue图标,去掉vue图标需要修改src/App.vue
<template> <div id="app"> <!-- 注释掉默认的vue图标 --> <!-- <img src="./assets/logo.png">--> <router-view/> </div> </template> <script> export default { name: 'App' } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
将Login.vue设置为默认页面,修改路由文件router/index.js
import Vue from 'vue' import Router from 'vue-router' import Login from '@/views/Login' Vue.use(Router); export default new Router({ routes: [ { path: '/', name: 'Login', component: Login } ] })
浏览器再次打开 http://localhost:8080/#/,出现登陆页面

将未登录会话重定向到 /login
用 vue-router 的 beforeEach 实现
beforeEach 方法接收三个参数:
- to: Rout。即将要进入的目标 路由对象
- from: Route。当前导航正要离开的路由
- next: Function。一定要调用该方法来 resolve 这个钩子。执行效果依赖 next 方法的调用参数。
在 src/main.js 文件追加:
router.beforeEach((to, from, next) => { if (to.path === '/login') { sessionStorage.removeItem('user'); } let user = sessionStorage.getItem('user'); if (!user && to.path !== '/login') { next({ path: '/login' }) } else { next(); } });