转自:https://2014.jsconfchina.com/slides/herman-taobaoweb/index.html#/ https://mp.weixin.qq.com/s/KzumZwo3ITX0TZvTIhq4vg
为什么用Node.js搭建中间层
什么是中间层
在翻看很多技术文章时,大家都提到“中间层”,在很多大型企业中,Node确实承担了“中间层”的角色,那么,Node为什么被广泛的应用在“中间层”呢?
要回答这个问题,先来陈述下什么是中间层。
通常我们把Web领域分为客户端和服务端,也就是前端和后端,这里的后端就包含了网关,静态资源,接口,缓存,数据库等。而中间层呢,就是在后端这里再抽离一层出来,在业务上处理和客户端衔接更紧密的部分,比如页面渲染(SSR),数据聚合,接口转发等等。
以SSR来说,在服务端将页面渲染好,可以加快用户的首屏加载速度,避免请求时白屏,还有利于网站做SEO,他的好处是比较好理解的。那么对于数据的聚合,接口转发来说,这样做有什么意义呢?
用Node的4点意义
业务驱动
Node有个突出的优势,他的开发者可以是前端。
前端对于页面所需要的数据有更好的理解,每个页面要用到哪些接口,每个接口要用到哪些字段前端是最清楚的。再加上实际业务开发中,前端页面需求经常会发生变化,需要修改字段或者数据结构,所以对接页面的这部分接口由前端直接开发非常合适,可以显著的减少沟通成本。
架构需要
面向用户的接口由Node中间层负责以后,真正的服务端可以专注于提供基于领域模型的对内接口,做微服务。
比如可以基于Goods模型,提供所有商品相关的接口;基于Users模型,提供所有用户相关接口。当一个接口需要商品+用户信息时,由Node分别查询组装。从整体业务代码维护角度来说,变得更容易,不会因为业务发展使得每个接口都异常繁杂。
性能满足
如果仅仅是架构层面的需求,需要有一个中间层来沉淀业务,那用Java,PHP也可以做到,为什么说Node更适合做呢?
因为Node天生异步!
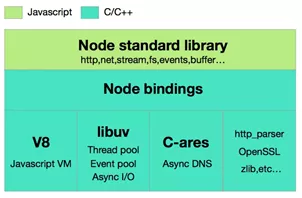
众所周知,js是一门单线程语言,所以Node在实现的时候,需要借助libuv来实现异步。


如图所示,libuv为Node提供了线程池,事件池,异步I/O等能力。正是因为其中网络I/O的异步能力,可以让Node做接口聚合时,能够更高效的异步并发处理。
成本较低
Node使用js开发,只需要学习简单的api,前端开发者就可以无障碍使用,学习成本很低。
而且,Node具有活跃的社区和丰富的模块池,拥有很多现成的功能实现。框架方面,也有成熟的koa,express等基本框架和egg等二次封装框架,可根据需求选择上手也比较方便。
案例:淘宝前后端分离实践
为什么要前后端分离
- 关注点分离
- 职责分离
- 对的人做对的事
- 更好的共建模式
- 快速的反应变化
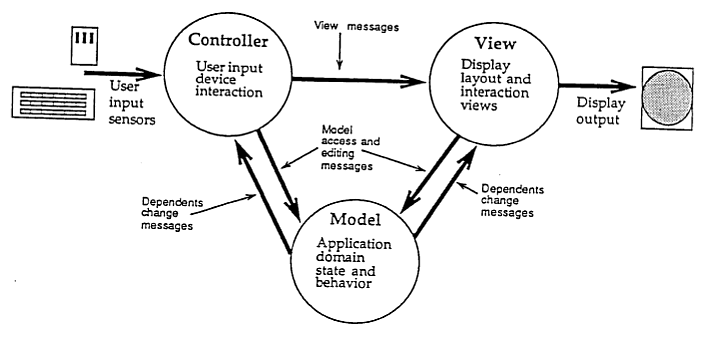
阶段一:后端MVC

VIEW层的两种维护方式
1.前端写Demo,后端套页面
问题:后端需要写HTML,且前端仍然需要确认后端写的HTML。
2.前端写View层,后端只管数据
问题:前端需要熟悉后端语言,且前端需要了解后端架构。
问题1:前端代码越来越复杂
- 无法统一协作模式,代码充满了约定
- JS跟CSS,依赖于后段产出的HTML
- 有的数据來自AJAX,有的数据印在DOM上
- 有的业务逻辑在前端,有的在Model层,更多的是在View层
问题2:前后端依旧高度耦合
- 前端依赖服务端开发环境
- 在服务端View层高度耦合
- 沟通成本高
- 职责不清晰
问题3:无法良好的支持跨终端
- 业务逻辑散落在应用中
- 渲染逻辑强依赖后端页面
- 只能用responsive design硬来
问题4:高度耦合的前后端分工
- 沟通成本上升
- 维护成本上升
- 无法正确且快速的响应变化
- 代码的腐烂只是迟早的问题
阶段二:CLIENT-SIDE MV*

接口分离, 后端提供数据, 前端自己搞
- MODEL层 - JAVASCRIPT OBJECT
- VIEW层 - JAVASCRIPT TEMPLATE
业界满坑满谷的优秀方案:Backbone, EmberJS, KnockoutJS, AngularJS, React, etc.
前后端职责清晰了
| 后端 | 前端 |
|---|---|
|
|
问题1:各层职责重叠,并且各玩各的
- Client-side Model是Server-side Model 的加工
- Client-side View跟Server-side是不同层次的东西
- Client-side的Controller跟Sever-side的Controller各搞各的
- Client-side的Route在Server-side可能没有
问题2:性能问题
- 渲染,取值都在客户端进行,有性能的问题
- 需要等待资源到齐才能进行,会有短暂白屏与闪动
- 在移动设备低速网路的体验奇差无比
问题3:重用问题
- 模版无法重用,造成维护上的麻烦与不一致
- 逻辑无法重用,前端的校验后端仍须在做一次
- 路由无法重用,前端的路由在后端未必存在
问题4:跨终端问题
- 业务太靠前,导致不同端重复实现
- 逻辑太靠前,造成维护上的不易
问题5:SEO问题
- 渲染都在客户端,模版无法重用,SEO实现麻烦
阶段三:重新定义前后端
是依照工作职责来划分的前后端,还是依照硬体环境划分的前后端?
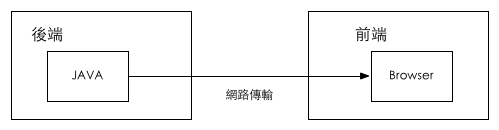
传统认知的前后端(按硬体环境划分)

重新定义的前后端(按工作指责划分)

在服务器(JAVA)与浏览器(JS)的中间架了一个中间层(NODEJS)
WHY NODEJS
- 前端熟悉的语言,学习成本低
- 都是JS,可以前后端复用
- 体质适合:事件驱动、非阻塞I/O
- 适合IO密集型业务
- 执行速度也不差
指责划分
后端 |
前端 | |
|---|---|---|
| 服务器 | 浏览器 | |
| JAVA | NodeJS | JS + HTML + CSS |
|
|
|
职责清晰的架构 + 前端范围的扩展 = 更多的可能
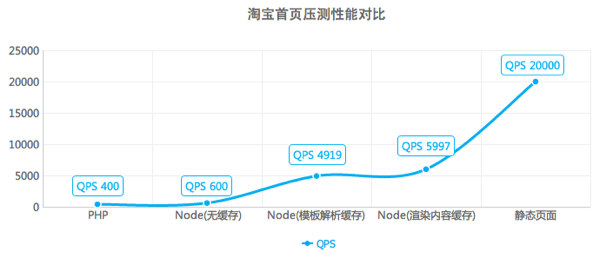
实际示例1:淘宝首页优化
需求
- 静态资料展示,方便运营管理
- 更好的承载密集且庞大的流量
解决方案
- 页面缓存与定时刷新,返回缓存资料
- NodeJS产出静态页面到CDN,定时刷新

实际示例2:淘宝详情页优化
需求
- 单日四亿PV,页面数据来自各个不同接口
- 为了不影响体验,先产生页面框架后再发起多个异步请求取数据更新页面。这些多出来的请求带来的影响不小,尤其在无线端
解决方案
在NodeJS端使用Bigpiper技术,合并请求,降低负担,分批输出,不影响体验。
其他优化:
页面渲染优化
- 前后端共享模版
- 首屏服务器渲染
- 次屏浏览器渲染
- 局部刷新浏览器渲染
单页面应用优化
- 前后端共享路由与模版
- 前端换页,浏览器端渲染
- 直接输入网址,服务器渲染
- SEO问题迎刃而解
可靠性优化
单元测试,页面测试,回归测试,持续集成。
接口性能优化
拆分大接口为独立小接口,并发请求。串行 => 并行,大幅缩短请求时间。
部署优化
一台NodeJS对多台JAVA服务器,合理的分配服务器带来最大的产出。
优化时秉承的思想:接口服务化 代码模块化 功能组件化