设计师一般给的750px的设计稿
我们在使用 mpvue 开发小程序的时候,

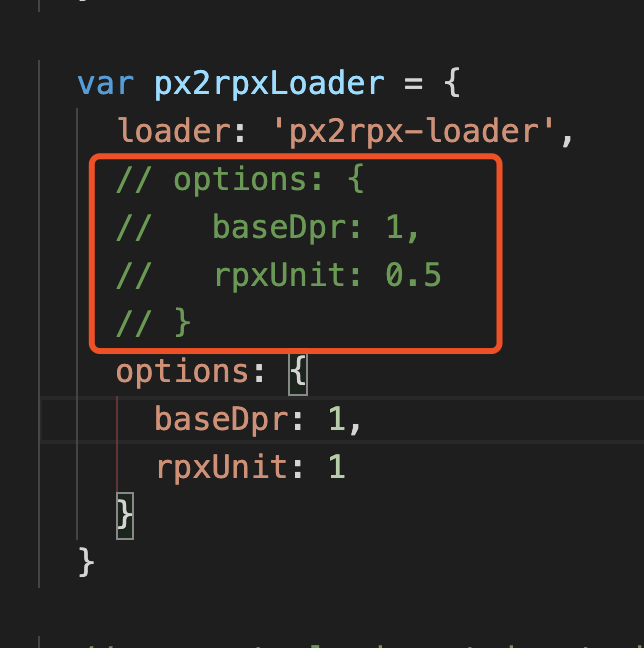
所以 mpvue 默认设置了如下红色框的转化,

所以如果我们用750px设计稿量出来的尺寸去写样式,那么在小程序上尺寸就会放大2倍。
解决方法:
1.你可以和我一样,做如上图的修改,将比例修改成1:1,这样就是量出来多少,就写多少。
var px2rpxLoader = { loader: 'px2rpx-loader', // options: { // baseDpr: 1, // rpxUnit: 0.5 // } options: { baseDpr: 1, rpxUnit: 1 } }
备注:文件路径 build/utils.js 34行
2.不用修改 mpvue 的转化文件,直接在写样式时,给 尺寸/2 就可以了
希望这篇文章可以帮助到你!