背景:测试报告是用reportNG生成的,属于java自动化测试项目。
1) 安装插件
首先要安装HTML Publisher plugin,这个在插件管理里面搜索并安装即可,如下我已安装:

2) 项目配置
然后要在项目中增加“构建后操作”,增加publish HTML reports操作,配置如下图所示

3) 重新构建项目,生成测试报告

4) 问题解决
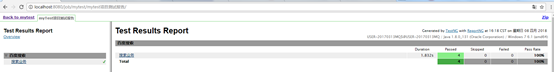
第一次构建完之后,打开测试报告,看到的是空白页面,如下图所示

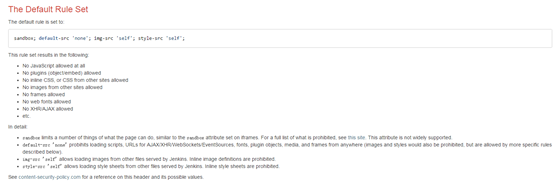
这是因为jenkins设置了一些安全策略,如下所示:
https://wiki.jenkins.io/display/JENKINS/Configuring+Content+Security+Policy

解决这个问题,我们可以在“系统管理-脚本命令行”中运行如下命令:
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")
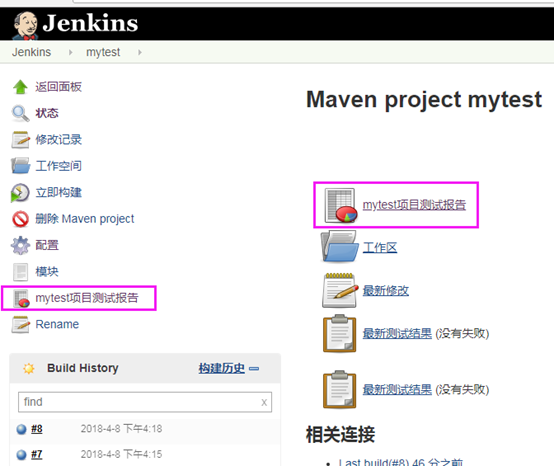
运行完之后,再重新构建就可以打开看到测试报告的内容了,如下图所示:

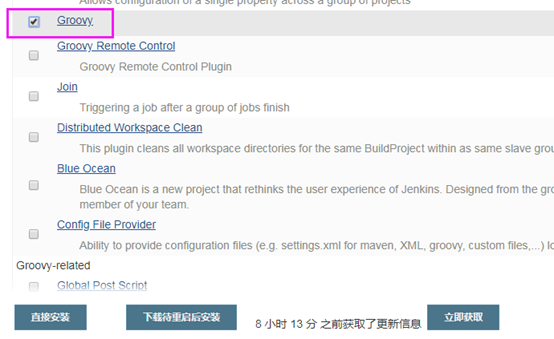
不过这只是暂时解决,jenkins重启之后,配置会消失,还是只能看到空白页面。为了解决这个问题,我们需要加入Groovy插件

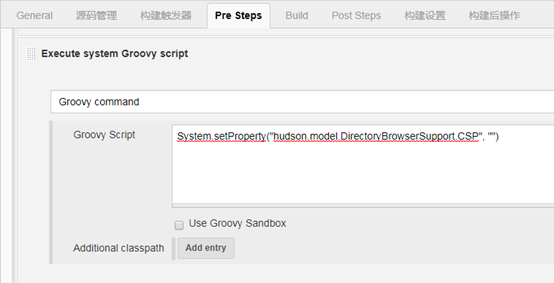
然后在项目的构建步骤中加入如下配置即可