最近公司新加了一个需求,根据用户登录的IP地址判断是否重复登录,重复登录就进行逼退,那么怎么获取到浏览器的IP地址呢?最后发现搜狐提供了一个JS接口,可以通过它获取到客户端的IP。
接口地址如下:
http://pv.sohu.com/cityjson?ie=utf-8
在浏览器输入,返回了这些信息:

返回了一个returnCitySN变量,这是一个json对象。里面保存了ip,id和城市名字。
查询代码如下:
1 <script src="http://pv.sohu.com/cityjson?ie=utf-8"></script> 2 <script type="text/javascript"> 3 document.write(returnCitySN["cip"]+','+returnCitySN["cname"]) 4 </script>
这样我们写出IP地址和城市名称,我们判断是否重复登录就只需判断IP地址是否相同。
接口代码如下:
$(function() { //IP地址异地判断 var UserPhoneNum = getCookie("UserPhoneNum"); var ipinfo = { "UserPhoneNum": '86//' + UserPhoneNum, "IP": returnCitySN["cip"] } $.ajax({ url: "https://www.xxxxxxxxx.cn/xxxxxx/checklogin/", data: ipinfo, type: "get", success: function(data) { if(JSON.parse(data).state === 200) { } else { window.location.href = 'login.html'; alert("您的账号已在别处登录,请退出再进行登录!") } }, error: function() { alert("登录失效"); } }); })
我们把IP地址取到,在登录的时候我们通过接口参数上传给后台进行储存,然后通过上面这个接口判断浏览器IP是否和登录时IP一致,不一致就弹框提示并返回登录界面;
微信小程序获取IP:
地址如下:
https://fangyuanxiaozhan.com/get_ip
我们会得到如图:

注意:上次有朋友提到上面这个地址证书失效了,那么我们就用上面那个接口
https://pv.sohu.com/cityjson?ie=utf-8
然后,我们可以得到数据
var returnCitySN = {"cip": "183.15.18.58", "cid": "440300", "cname": "广东省深圳市"};
接下来就是重点了,怎么取到ip地址呢?
小程序我们data就是这个数据,我们取的话肯定不能returnCitySN[cip],所以我们需要先转换为数组然后去除某些符号(不懂的,请去看博主的另一篇博客https://www.cnblogs.com/hejun26/p/10406740.html)
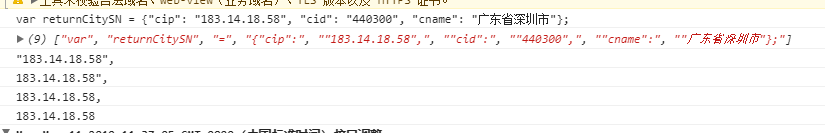
wx.request({ url: 'https://pv.sohu.com/cityjson?ie=utf-8', success: function (e) { console.log(e.data); var aaa = e.data.split(' '); console.log(aaa) var bbb=aaa[4] console.log(bbb) var ccc = bbb.replace('"','') console.log(ccc) var ddd = ccc.replace('"', '') console.log(ddd) var eee = ddd.replace(',', '') console.log(eee) that.setData({ IP: eee }) }, fail:function(){ console.log("失败了"); } })
打印出来就是:

好,大功完成!
然后js代码如下:(此处为失效地址的写法,如果知道该怎么写,请忽视这里)
//获取用户IP地址 data:{ IP:"" } onshow:function(){ console.log("进来获取ip地址"); var that = this; wx.request({ url: 'https://fangyuanxiaozhan.com/get_ip', success: function (e) { console.log(e.data); that.setData({ IP: e.data.ip }) }, fail:function(){ console.log("失败了"); } }) },
希望对你有帮助,谢谢!