vue-cli安装
1、下载安装nodejs
2、安装好之后命令行程序检查:
node -v
npm -v
3.安装vue-cli
npm install vue-cli -g //全局安装 vue-cli
4.使用vue命令新建项目
vue init webpack 我的项目名称
5. 使用命令启动开发环境
进入到项目目录:npm run dev
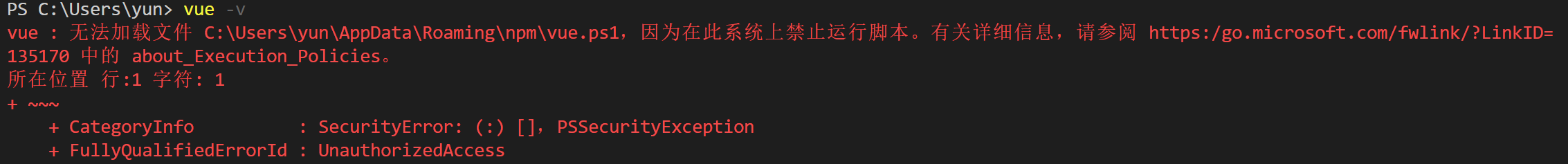
!!在安装时可能出现以下情况:

别慌,有解决办法:
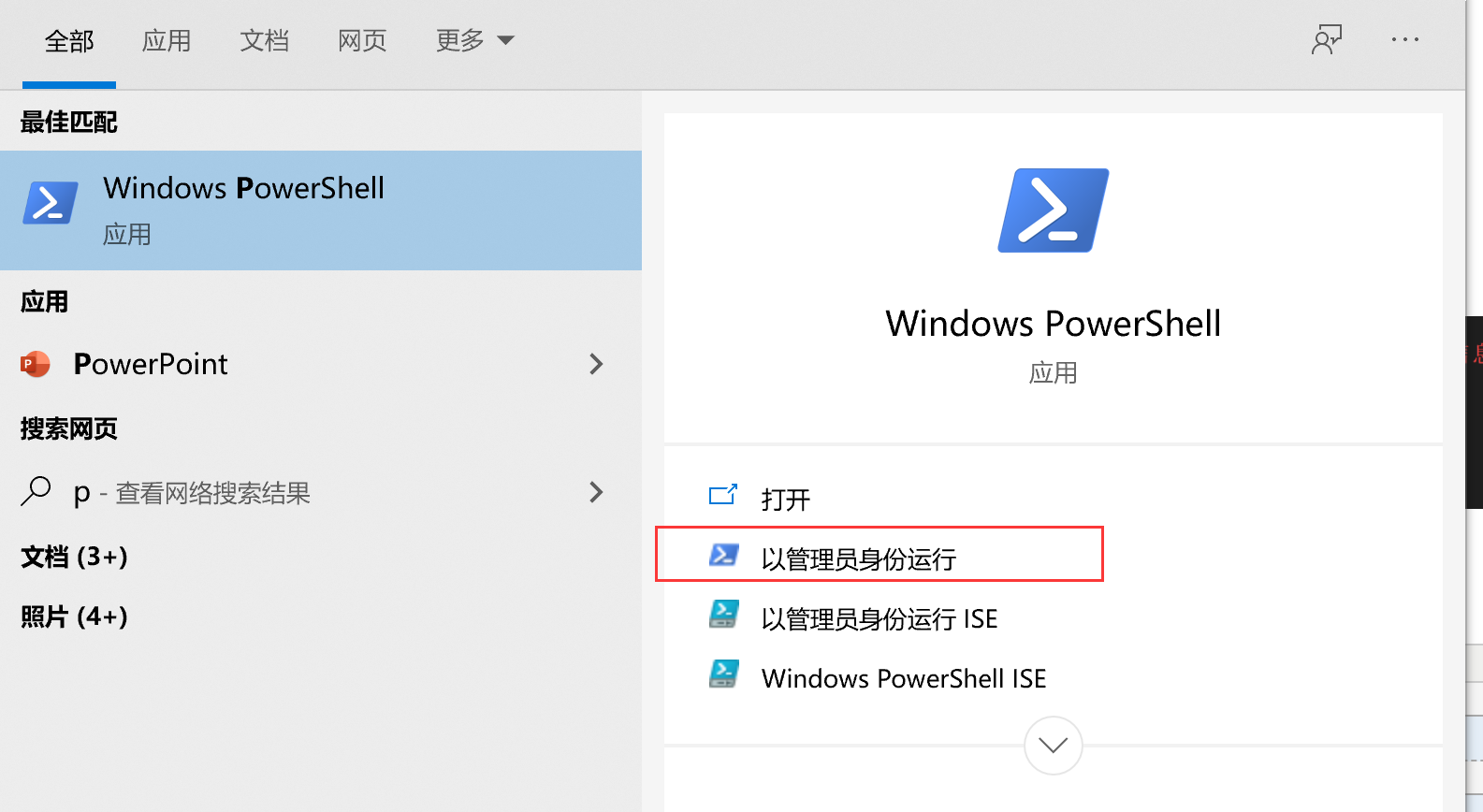
1、搜索powerShell

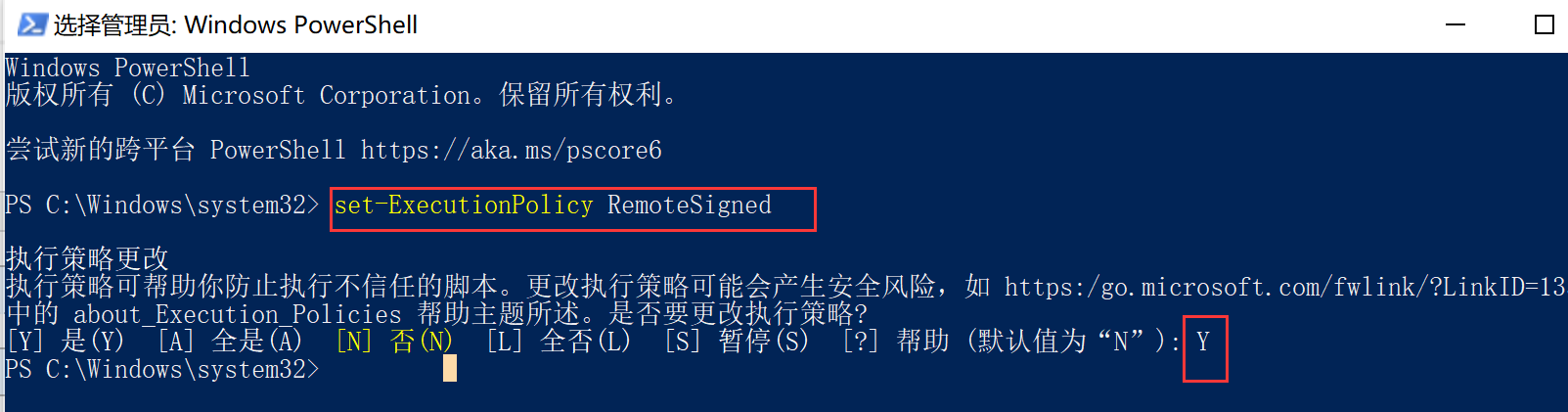
2、输入命令set-ExecutionPolicy RemoteSigned

创建项目并启动
1、创建

2、启动
