注:此博客是自官网修剪而来,博主IT新手
一、web api与web service的不同:
web api是基于Http协议,而web service是基于soap协议。两协议的区别小子看了很多,但是理解不了解释不清晰就不赘述,请各位读者自行找其他大神。
Http除了提供网页,还是一个用于创建API提供服务和数据的强大平台,Http是简单、灵活、适用性极强的。几乎所有的平台都有提供Http的服务包,因此http协议在客户端、浏览器端、移动端以及传统的桌面端都具有广泛的应用。
二、创建第一个web api应用程序:
1、创建一个MVC,选择web api类型:
2、创建一个Model类,名称为Product:
namespace WebAPI2.Models { public class Product { public int Id { get; set; } public string Name { get; set; } public int Price { get; set; } public string Style { get; set; } } }
3、创建一个控制器,名称是ProductController,在这个控制器的当中我们对Product进行初始化,在正规的程序当中我们是不这么做的,我们需要在建立数据库,使用EF或者是Ado.Net来访问数据,但是在这里为了方便我们只在控制器当中进行了初始化(创建一个数组,类型是Product):
public Product[] products = { new Product() {Id=1,Name="SuJinBiao",Price=10,Style="A" }, new Product() {Id=2,Name="HouWeiXin",Price=20,Style="B" }, new Product() {Id=3,Name="HuangYuanPei",Price=30,Style="C" }, new Product() {Id=4,Name="ZhangJinKun",Price=40,Style="D" }, new Product() {Id=5,Name="ChenZeYu",Price=50,Style="E" }, };
4、创建两个action,分别是获取全部Product以及按照Id进行查询:
public IEnumerable<Product> GetAllProducts() { return products; } public IEnumerable<Product> GetProductById(int id) { var product = products.Where(o => o.Id == id).FirstOrDefault(); if (product==null) { //return NotFound(); } return (IEnumerable<Product>)product; }
5、接下来我们需要访问数据,使数据显示出来,在View文件夹下的Home中,我们把index进行修改,删掉所有内容,然后添加Html代码如下:
<h1>ALL Products</h1> <ul id="products"></ul> <br /> <h3>Search Results</h3> ID:<input type="text" id="searchBy" /><input type="button" id="search" value="Search"/> <label id="result"></label>
6、接下来使用ajax访问数据,为了方便我们使用的是jQuery已经封装好的ajax:
<script src="~/Scripts/jquery-1.10.2.min.js"></script> <script type="text/javascript"> $(function () { var $productUl = $("#products"); var $search = $("#search"); var $result = $("#result"); $.get("api/Product", function (data) { $.each(data, function (key, val) { $productUl.append("<li>" + data[key].Name + ":" + val.Price + "</li>"); }); }); $search.click(function () { var searchBy = $("#searchBy").val(); $.get("api/Product/" + searchBy, function (data) { $result.text("Price: $"+data.Price); }); }); }); </script>
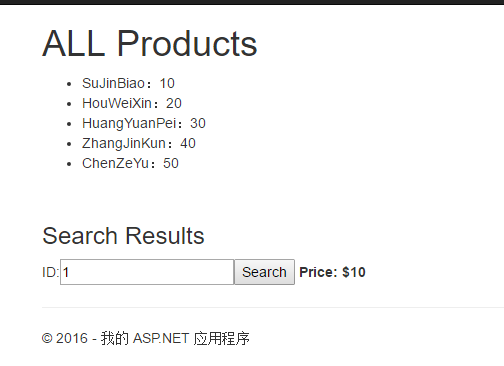
7、运行程序我们会发现数据被显示出来了:

如图,在搜索框中按照Id我们可以进行搜索,搜索的结果显示在按钮的后面。
8、按照习惯插入一张导图:

9、发散:
(1)、路由是怎样的呢?
web api的路由的设置和mvc的路由设置是类似的,位置就在App _Start文件夹下面的webconfig文件当中,可以如MVC的路由一般修改规则:

在web api的路由当中,我们来看看默认的路由:“api/{controller}/{id}”;这其中,api是文字标识路径,与MVC的路由进行区分,而{controller}和{Id}则是占位符变量。
当应用程序根据请求查找到匹配的路由之后,就开始进行控制器的匹配和action的对应,这又是一个很有意思的事情。
按照官网的说法,当要进行action的匹配的时候,需要它首先找的是action的方法开头,如果客户端返回的是一个get请求,那么就找控制器当中的get请求方法,然后再进行匹配参数是否一致。如果在控制器的get方法当中没有找到(比如说我们狡猾的把开头给改成了post,而方法体是没有改变的),那么该程序就会觉得没有相应的action,所以为了给我们好体验返回GetAll()方法的结果。这就要求我们在定义的时候不仅仅是参数要进行匹配,对于action的方法名称也要进行匹配限制。
以下是我把action的get改成了post的结果:

而事实上如果我没有修改那么结果就应该是:

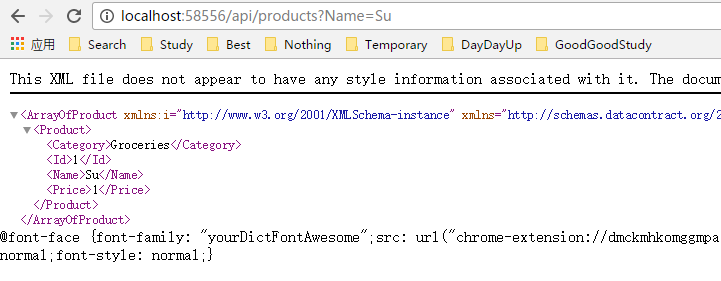
接下来我们来看看我们使用route特性之后的结果:

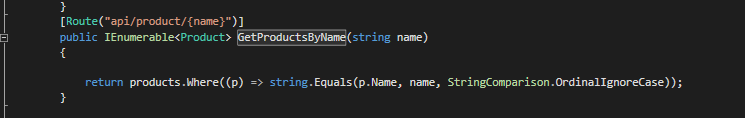
然后再看看我们的Route特性设置:

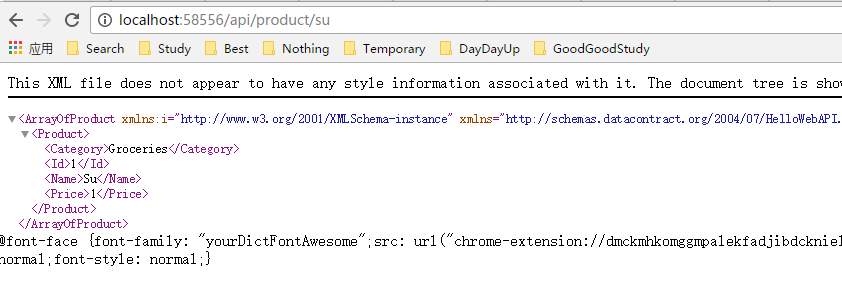
如果我们进行修改:

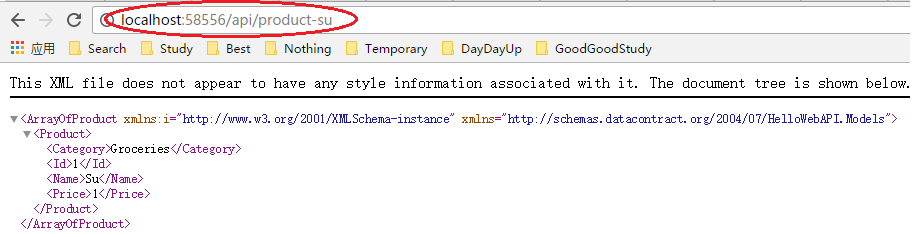
那么结果依旧是(注意观察地址栏的变化哦):

博主注:不好意思IT新人哈,写的比较浅,也很粗糙,希望大家批评指正(因为接触的少,所以我也不知道到底正确性是多少。但是看了很多大神的博客,感觉受益匪浅,厚脸皮来写博客,希望分享知识共同交流,为中国的IT事业贡献力量,加油)。