第一步:在安装的文件夹【D:Develop odejs】下创建两个文件夹【node_global】及【node_cache】如下图:

第二步:创建完两个空文件夹之后,在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口安装完成后,
输入以下两条命令:
npm config set prefix "D:VUENODEJS
ode_global"
npm config set cache "D:VUENODEJS
ode_cache"

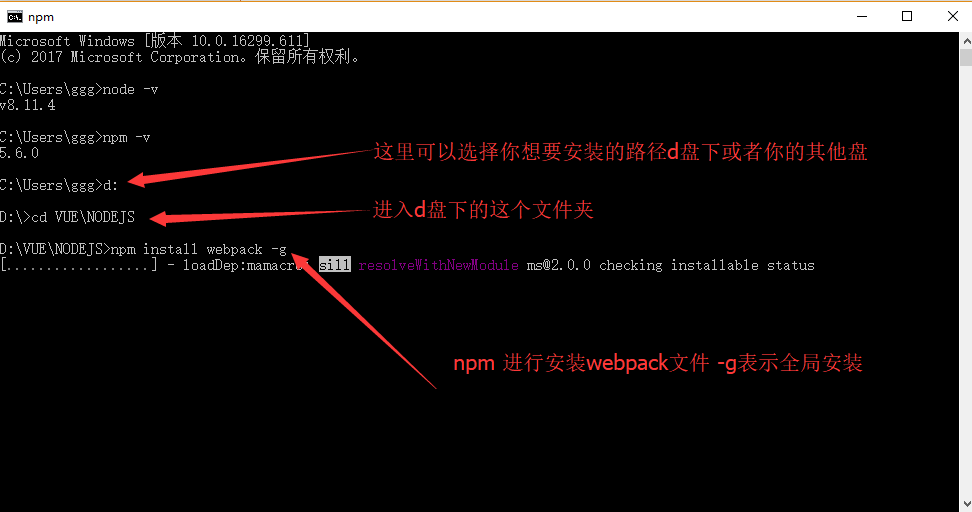
第三步:配置完后,安装个例子测试下,我们就安装最常用的webpack模块,打开cmd窗口,输入如下命令进行模块的全局安装:

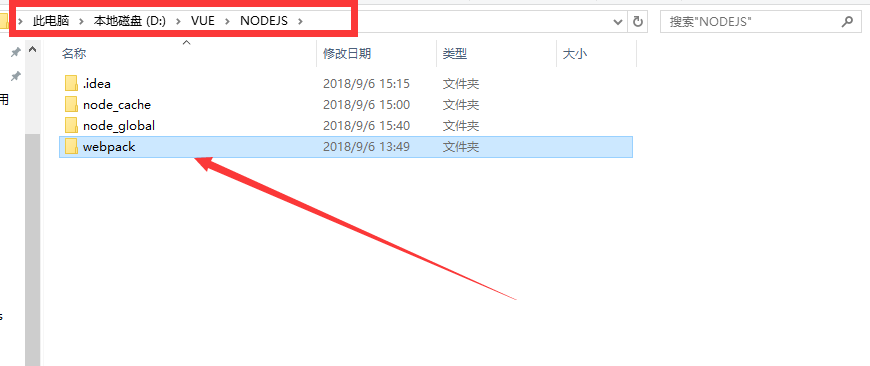
等待安装完成后,返回你的d盘下,会显示webpack文件夹,如下图所示

到此为止,node环境npm已配置成功。在浏览器地址栏当中输入http://localhost:8080,出现如下图所示,表示安装成功,可以练习写vue.js
