仿饿了么项目
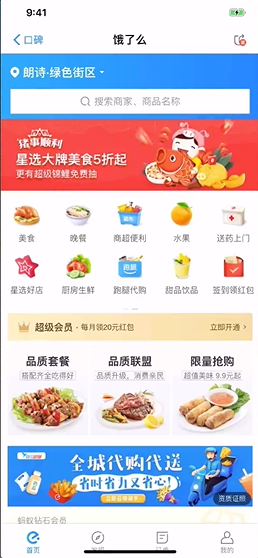
展示:(也可以查看饿了么app)

1. 准备工作
1.1. 有 node.js 环境
1.2. vue cli 脚手架版本在3以上(版本低了或者没有安装,参考下一条)
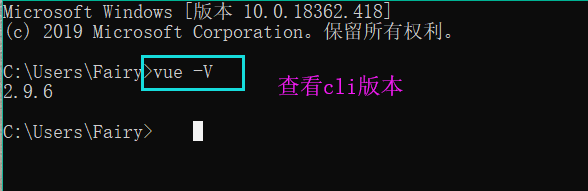
- 查看cli版本:

1.3. 安装cli3
- 1.windows 卸载低版本:npm uninstall vue-cli -g
- (Linux 卸载:sudo npm uninstall vue-cli -g)
- 2.安装全局的,最新的cli: npm install -g @vue/cli
- (linux下: sudo npm install -g @vue/cli)
附:cnpm 代替 npm 更快
参考 cnpm镜像 地址
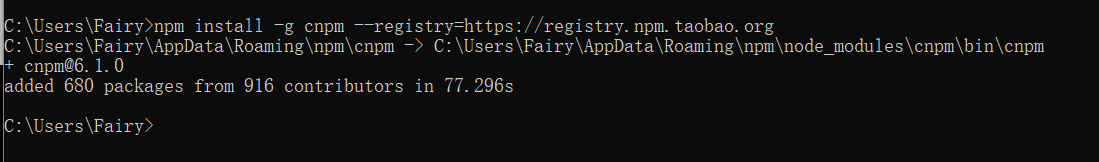
- cmd命令行输入:npm install -g cnpm --registry=https://registry.npm.taobao.org
- (linux下:sudo npm install -g cnpm --registry=https://registry.npm.taobao.org)
- 出现这样的效果,就代表我已经装好了。也可以使用 cnpm -v 检测是否装好。

- 3.安装新的 cli 包:cnpm install -g @vue/cli
- (linux下:sudo cnpm install -g @vue/cli)
- 测试一下最新版本:vue -V
2. 构建项目
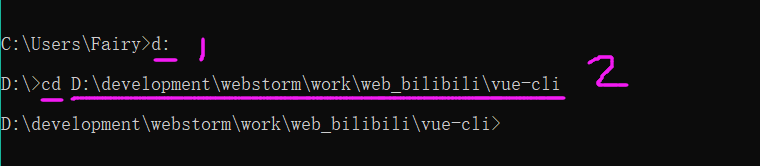
2.1. 在相应目录下使用命令:

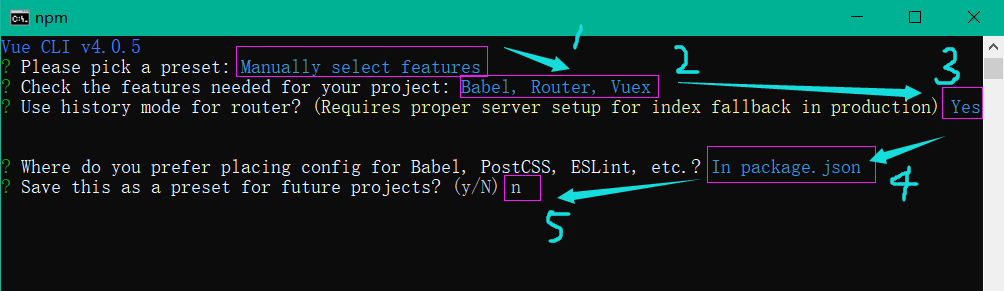
2.2. 创建项目:vue create ele-app。创建过程中做以下配置:

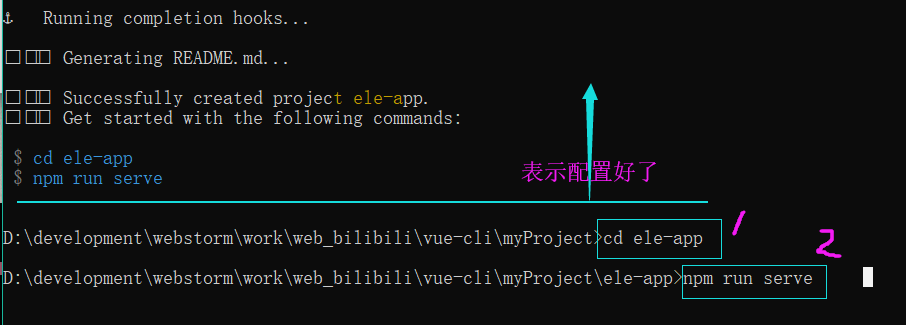
2.3. 安装完了,我来查看一下当前效果
cd ele-app
npm run serve
注意:cli3以下的版本,我们使用的是:npm run dev

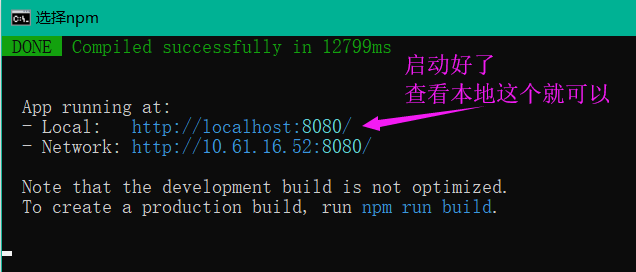
2.4. 我们在浏览器中打开本地的接口

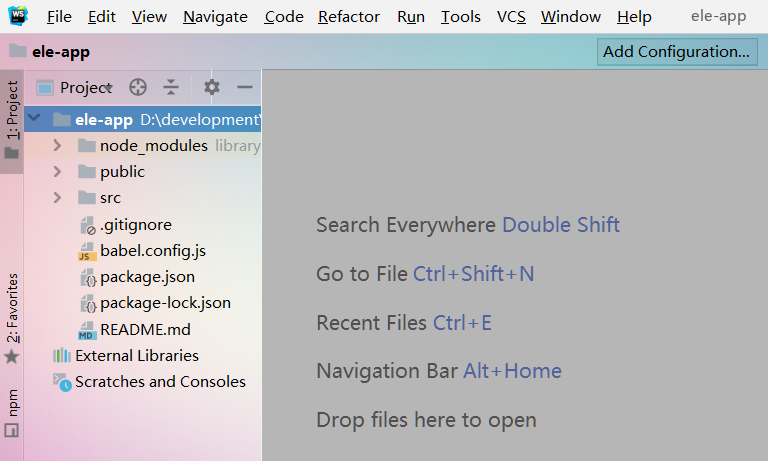
3. 用编辑器打开当前项目ele-app