根据千峰教育学习视频所练习的笔记 | 学习一段时间,我也有写一点东西的必要了···
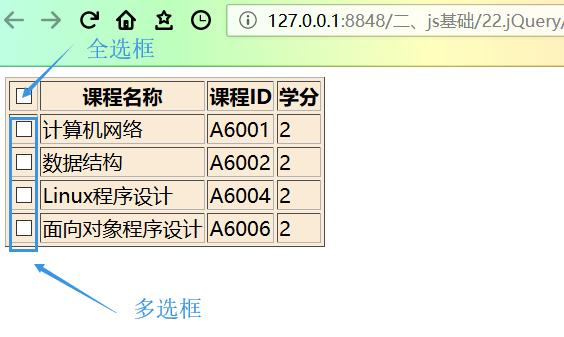
在页面上有这样一个表格:

我想实现:
勾选第一行的全选框后,所有的多选框全部被选中;取消选中全选框,其余的多选框不会被全部勾选。
当所有的复选框个数和被选中的多选框个数一致时,自动勾选全选框,否则,不会自动勾选全选框。
1. 页面的表格样式
<body>
<table border="1" bgcolor="antiquewhite">
<thead align="center">
<tr>
<th><input type="checkbox"></th>
<th>课程名称</th>
<th>课程ID</th>
<th>学分</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="checkbox"></td>
<td>计算机网络</td>
<td>A6001</td>
<td>2</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>数据结构</td>
<td>A6002</td>
<td>2</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>Linux程序设计</td>
<td>A6004</td>
<td>2</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>面向对象程序设计</td>
<td>A6006</td>
<td>2</td>
</tr>
</tbody>
</table>
</body>
2. 引入jQuery文件,并把代码放到另一个script标签
<script src="jquery-3.4.1.min.js"></script>
<script>
// 1.首先取到thead里的input,并设置监听
$('thead input').change(function(){
// 2.判断当前全选框是否被选中
var isChecked = $(this).prop('checked');
//3.取得tbody下的所有checkbook,来设定prop
$('tbody input').prop('checked',isChecked);
})
</script>
这样就用全选按钮控制多选框:就是点击课程名称前的全选按钮,所有的多选框都被选中。
来页面操作,是没有问题的:


## 3. 同理,继续完成余下的功能。添加如下代码:
```html
```