根据千峰教育学习视频所练习的笔记 | 学习一段时间,我也有写一点东西的必要了···
1. Ajax的同源策略
源是指协议、域名和端口号。
同源策略:是浏览器的一种安全机制。
也就是说,当脚本运行时,浏览器会检测它所执行的脚本以及它取得的数据与我们的HTML页面所在的源是否相同。就是说我们请求数据的协议、端口号以及域名与我们HTML的协议、域名、端口号是否一致。一致就认为ok,是同源的,它就会进行成功的请求。若它们的源不一致,这个时候就是跨域的请求。
默认情况下,浏览器是不支持跨域请求的
2. 解决跨域问题
2.1. JSONP
我们知道,Ajax的执行会受到同源策略限制,因为脚本运行时发送数据,它(浏览器)会检测请求数据的域名、协议和端口号。那么,script标签时不受同源策略限制(在请求script脚本的时候,无论脚本是HTML所在服务器还是在其他服务器,它都能请求),我们就能用script的这一性质来进行数据请求。
2.1.1. 利用script进行数据请求
举个栗子:
1)现在我的脚本中定义一个getData的函数,并且定义了形参data,将数据简单输出。
<script>
function getData(data){
consle.log(data);
}
</script>
2)如果现在我请求了一个脚本,脚本能调用我的getData,并且把数据作为实参传递进来。那我的形参接收到数据就可以进行相应的处理了。接下来模拟一下这个过程。
假定我有一个jsonp.js,现在前端把函数名告诉了后端,后端在jsonp.js文件里就能调用data,并且在这儿传递一个数据。
getData({
name:'feifei',
age:'9'
})

3)回到刚刚的script里,我们能请求jsonp.js文件。
```html
```
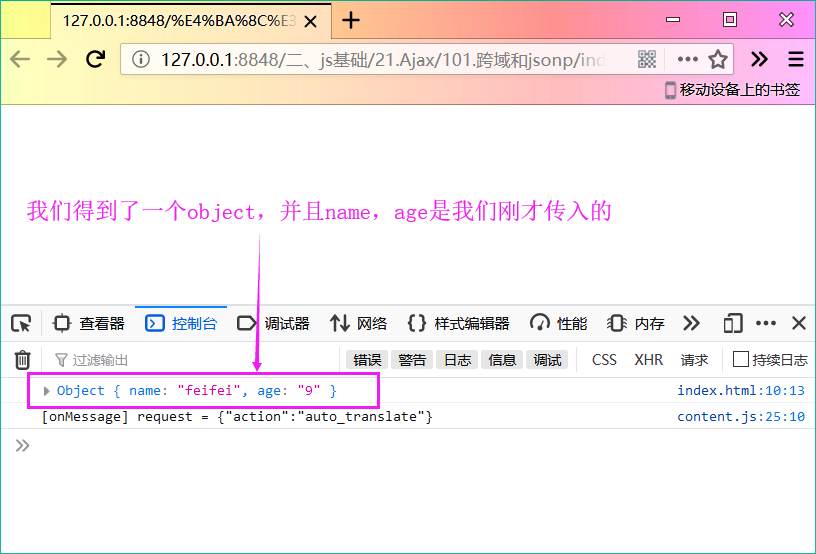
这种方式我们就得到想要的数据了,并且它不受同源策略的限制。
2.2. CORS
CORS全称是跨域资源共享,是一般浏览器都支持的功能。整个CORS通信过程都有浏览器自动完成,不需要用户参与。对于前端开发者来说,发送CORS的Ajax和发送普通的Ajax没有什么区别。实现CORS通信的关键在服务器端,只要服务器实现了CORS接口就可以跨域通信。