1. 开始前的准备工作
代码编写工具:HbuilderX(入门者推荐)、VSCode、Sublime Text、WebStorm、Atom
安装浏览器:Firefox、chrome随意选
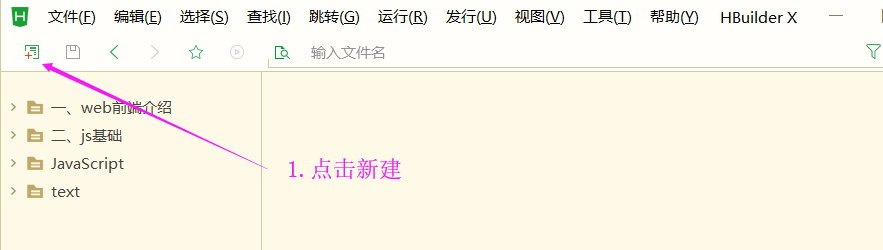
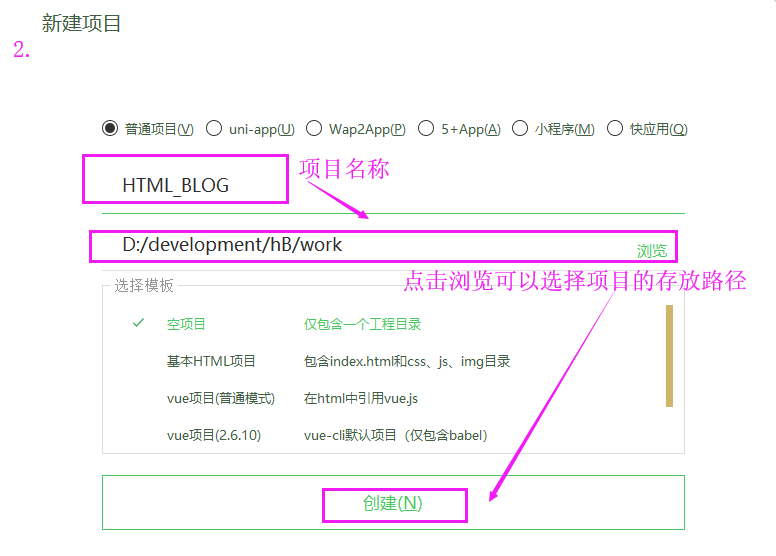
2. 以HbuilderX为列,新建项目步骤如下


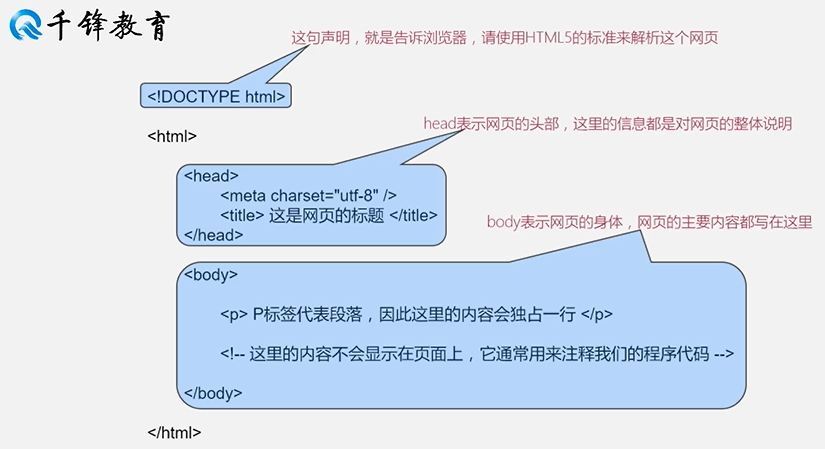
3. HTML基本结构见下图解释

4.练习写博客
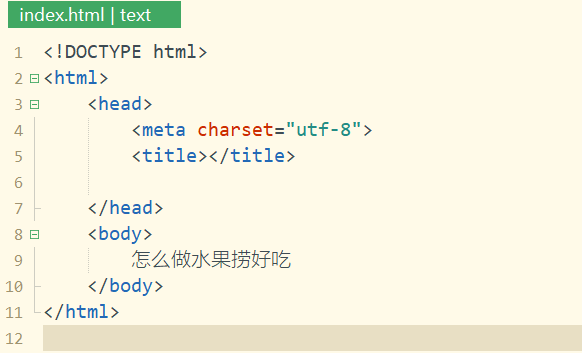
点击先前创建的项目,选择新建 html 文件,命名index.html。
4.1 写一遍博客,我们就先写博客的标题:
4.1.1在 bodyb标签里,写本博客的标题。如:怎么做水果捞好吃

4.1.2写完记得保存(ctrl + s),点击运行 - 运行到浏览器 - Firefox ,我们来看看网页变化:

4.1.3如果我想要字体变大,加粗一些,我们可以引入一个新标签:<h1></h1>
<h1>怎么做水果捞好吃</h1>
去浏览器对比一下:

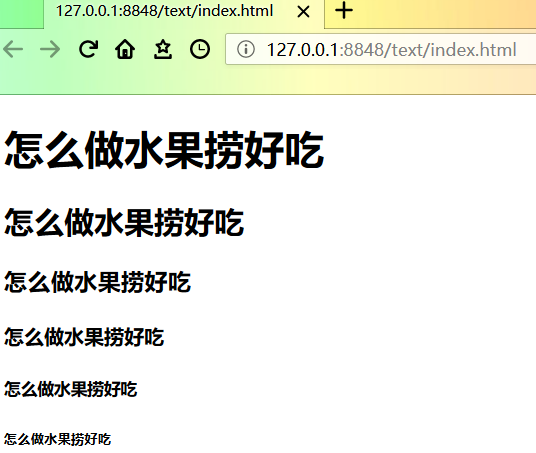
补充:网页一共提供6个标题:h1 (大) ~ h6 (小):效果图如下


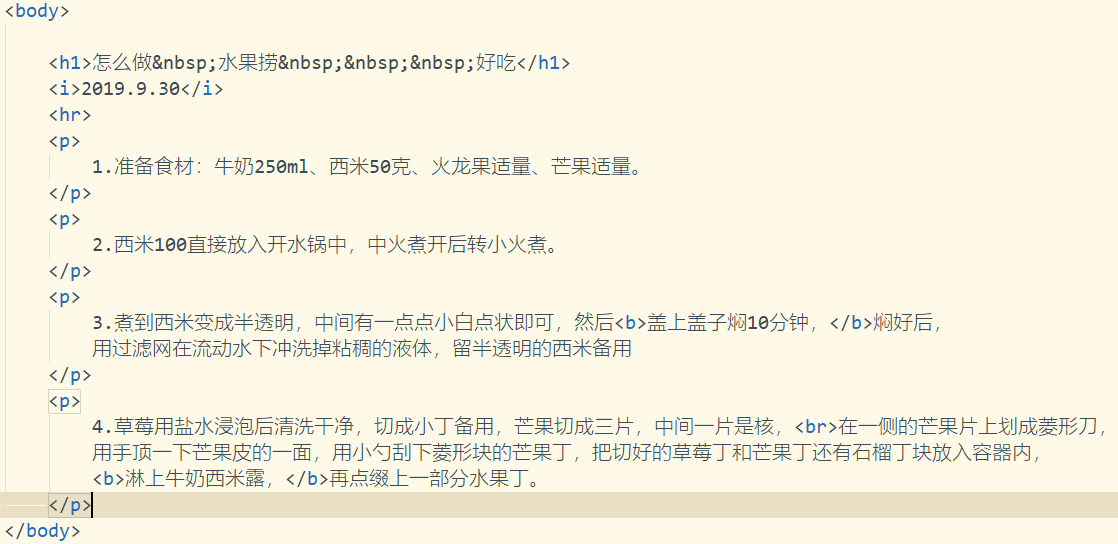
4.2 完成其他功能

网页效果图:

## 5. 总结
| 标签名称 | 标签样式 |
| :----------| :----------- |
| 标题标签 | h1 ~ h6 |
| 段落标签 | p,文字独占一行 |
| 斜体文字标签 | i |
| 加粗 | b |
| 换行标记 | br |
| 水平线 | hr |
| 空格 |   |