CSS用户界面样式
什么是界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。
- 更改用户的鼠标样式
- 表单轮廓
- 防止表单域拖拽
1. 鼠标样式 cursor

2. 轮廓线 outline
给表单添加outline:();或者outline:none; 样式之后,就可以去去掉默认的蓝色边框。

3. 防止拖拽文本域resize
实际开发中,我们文本域右下角是不可以拖拽的。

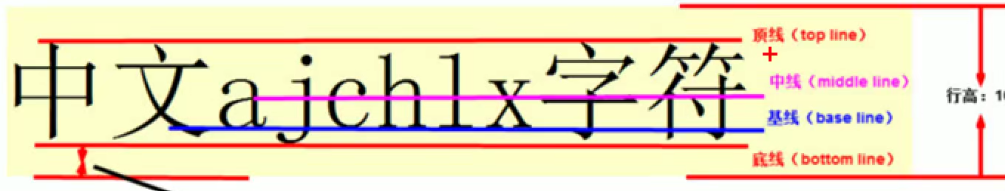
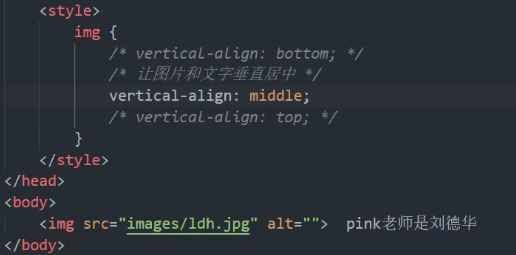
4. vertical-align属性应用
CSS的vertical-align属性使用场景:经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
官方解释:用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。



案例:

5. 解决图片底部默认空白缝隙解决方案
bug:图片底册会有一个空白缝隙,原因是行内块元素会和文字的基线对齐。
解决方案有两种:
1.给图片添加 vertical-align:middle|top|bottom等(提倡)
2.把图片变成display:block;
6.单行的文字溢出省略号
必须满足三个条件

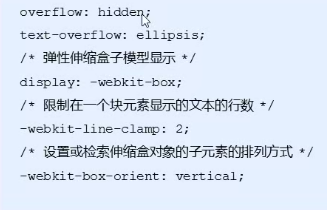
7.多行的文字溢出省略号
多行文本溢出显示省略号,有较大兼容性问题,适合于webkit浏览器或移动端(移动端大部分是webkit内核)