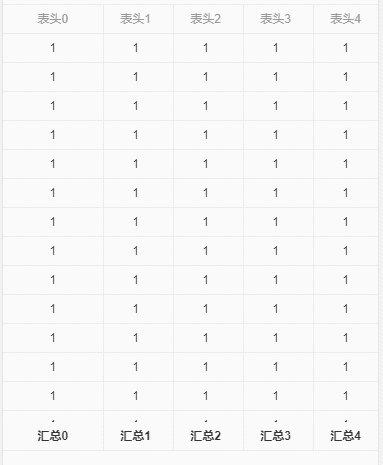
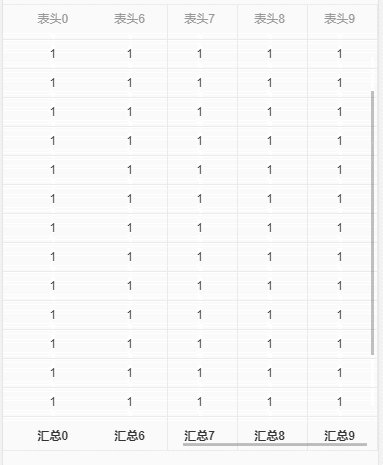
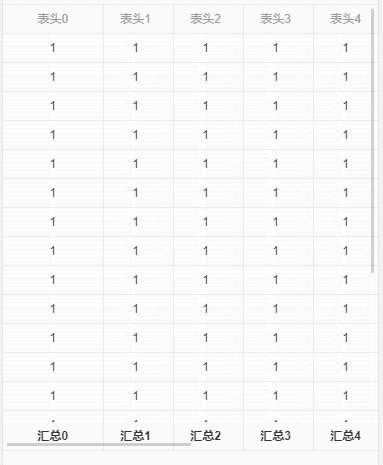
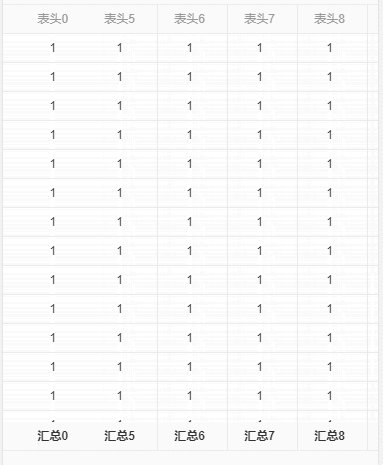
先看效果

关于移动端表格
移动端的UI框架大都没有表格组件,pc端的UI框架都是几个表格组合实现固定,然后通过js处理实现同步滚动。这样的好处是容易实现,pc端也不会出现什么问题。但是在手机端时,会有严重的不同步滚动现象,处理的不好时,甚至会出现错位等,体验非常不好。所以在移动端几乎没有可满足我需求的表格!
关于固定首列及表头
本次实现主要用到的是css的两个属性
- table-layout: fixed
- posotion: sticky
table-layout(固定表格布局)
固定表格布局与自动表格布局相比,允许浏览器更快地对表格进行布局。 在固定表格布局中,水平布局仅取决于表格宽度、列宽度、表格边框宽度、单元格间距,而与单元格的内容无关。
table {
table-layout: fixed;
100%;
}
posotion: sticky( 粘性定位)
sticky 英文字面意思是粘,粘贴,所以姑且称之为粘性定位, sticky的表现类似于relative和fixed的合体,在超过目标区域时,他会固定于目标位置 ;
注意: posotion: sticky应用于table时,只能作用于<th>和<td>,并且必须定义目标位置left / right / top / bottom来实现固定效果
thead tr th {
position:sticky;
top:0;
}
简单了解这两个属性后,建立一个带表格的html页面
<div class="table_detail"> <table> <thead> <tr> <th>表头0</th> <th>表头1</th> <th>表头2</th> <th>表头3</th> <th>表头4</th> <th>表头5</th> <th>表头6</th> <th>表头7</th> <th>表头8</th> <th>表头9</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> </tbody> <tfoot> <tr> <th>汇总0</th> <th>汇总1</th> <th>汇总2</th> <th>汇总3</th> <th>汇总4</th> <th>汇总5</th> <th>汇总6</th> <th>汇总7</th> <th>汇总8</th> <th>汇总9</th> </tr> </tfoot> </table> </div>
css部分
<style lang="less" scoped> .table_detail{ overflow:auto; width: 100%; /* 固定滚动高度 */ max-height: calc(100vh - 220px); border-top: 1px solid #EBEBEB; border-bottom: 1px solid #EBEBEB; border-right: 0; table { border-collapse: collapse; table-layout: fixed; width: 100%; } td, th { border-right: 1px solid #EBEBEB; border-bottom :1px solid #EBEBEB; width:70px; //height:40px; color: #333; box-sizing: border-box; background-color: #ffffff; font-size: 12px; text-align: center; padding: 5px 5px 5px 0; } th { background: #FAFAFA; color: #999; font-weight: normal; } // 固定首列 td:first-child, th:first-child { width:100px; position:sticky; left:0; z-index:1; padding-left: 5px; } // 固定表头 thead tr th { position:sticky; top:0; } th:first-child{ z-index:2; } // 固定表头 tfoot tr th { position:sticky; bottom:0; color: #333; font-weight: bold; border-bottom: 0; } th:first-child{ z-index:2; } } </style>
最后备注:
- z-index很重要,需要仔细设置,尤其是对于ios
- 如果是固定多列,每一列需要注意设置好left的值
- 使用vue框架,ie的话兼容性很不好,不考虑