上一篇博文学习了Django的View和urls,接下来是对django form 和 template的学习。
1 django form
django form为我们提供了便捷的方式来创建一些HTML获取数据的元素标签。Django form内建widget请点这里
我们用django form来构建一个十分常见的用户注册的form表单,首先在myBlog文件目录下新建一个forms.py文件,并且添加如下内容:
from django import forms #导入forms
class RegisterForm(forms.Form):
"""用户注册时,用于获取用户基础信息的表单."""
SEX_CHIOCES=(
(1,'男'),
(2,'女'),
)
username=forms.CharField (label='用户名',max_length=50)
Email=forms.EmailField(label='邮箱地址',required=False)#required如果不指定则默认为Ture(该项)必须填写,required=False允许不填写
password=forms.CharField(label='密码',max_length=50,widget=forms.PasswordInput)
password_check=forms.CharField(label='密码确认',max_length=50,widget=forms.PasswordInput)
gender=forms.ChoiceField(label='性别',widget=forms.Select,choices=SEX_CHIOCES)
上面的代码,我们首先导入了django的forms,然后自定义了一个名为RegisterForm的表单类。这里需要强调的是和自定义视图类相似,自定义form表单必须要继承forms.Form这个类。
2. template模板
首先在myBlog文件目录下新建一个myBlogTemplate的文件目录。在myBlogTemplate下新建一个register.html的文件,添加下面的内容:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>用户注册页面</title>
</head>
<body>
<form class="" action="index.html" method="post">
{{ reg_form }}<!--占位符-->
<button type="submit" name="sub_btn">确认注册</button>
</form>
</body>
</html>
3 设置template模板路径
打开项目文件目录下的setting.py文件,找到TEMPLATES的list,在前面添加template模板路径变量,并且把模板路径添加到匹配路径中:
BLOG_TEMPLATE=os.path.join(BASE_DIR,'myBlog/BlogTemplate')#定义模板的路径
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BLOG_TEMPLATE],#把模板路径添加到匹配路径list中
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
4 在views.py中使用自定义form和template
编辑myBlog文件目录下的view.py文件。首先引入我们刚才自定义的form表单:
from myBlog.forms import RegisterForm#导入我们在forms.py自定义的form表单
接着添加下面的代码,作用是定义一个名为RegisterView的视图类,并且定义了GET请求的处理方法:
class RegisterView(View):
"""用于处理用户注册相关的请求"""
def get(self,request):
template_name='register.html'#模板名称
form=RegisterForm()#获取一个RegisterForm的实例
return render(request,template_name,{'reg_form':form}) #返回请求的响应,并且渲染模板
还记得我们在新建的register.html文件中有一个占位符{{ reg_form }}么?
参数中的字典{'reg_form':form}意思是用form这个后台传回的实例取代模板中的占位符。
5 设置路由urls.py
编写完视图类,接下来就是配置路由了,编辑myBlog下的urls.py文件进行映射:
from django.contrib import admin
from django.urls import path
from myBlog.views import HollowView , RegisterView#导入RegisterView
urlpatterns = [
path('admin/', admin.site.urls),
path('',HollowView.as_view()),
path('registe',RegisterView.as_view()),#把url请求映射到RegisterView
]
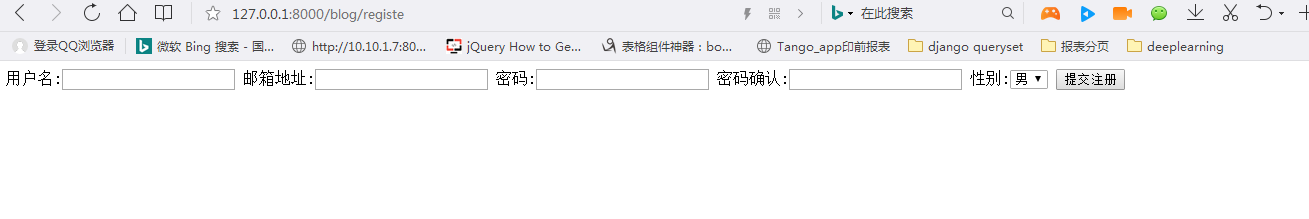
接下来就可以启动服务python manage.py runserver,用浏览器访问127.0.0.1:8000/blog/regist
就可以看到我们自定义的form显示在浏览器上了:
 .
.
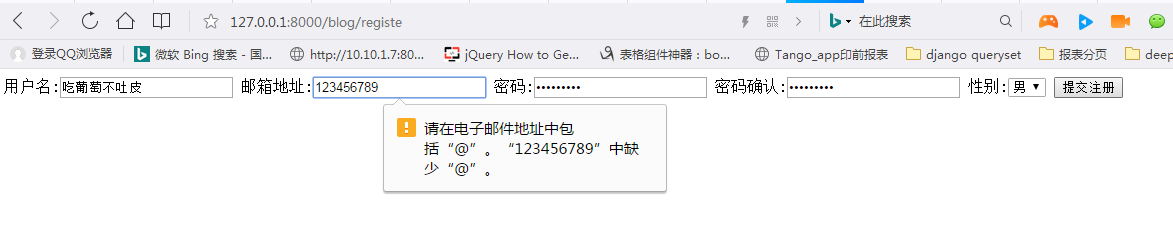
我们再来测试一下,往里面填入一下内容然后点击‘提交’:
 .
.
可以看出密码部分是隐藏了输入内容的,而且邮箱格式不对的话会自动提示!
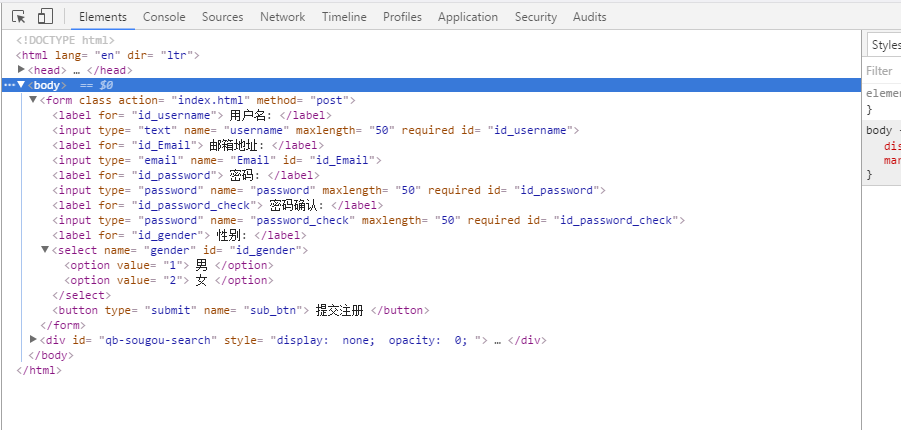
那么,Django form表单和HTML表单到底有什么不一样呢?实际上是一样的。我们可以用浏览器查看网页的HTML代码(按F12,调出开发者工具,点击上面的Elements查看当前页面元素),点开body节点和form节点可以看到:
 。
。
Django form已经转化成了html格式的代码。