js三大部分 ECMAScript、DOM、BOM
基本要点
0.引入js:1、页面内嵌<script></script>标签 2、外部引入<script src=“location”></script> 为符合web标准(w3c标准中的一项)结构、样式、行为相分离,通常会采用外部引入
1.js代码必须位于 <script> 与 </script> 标签之间
2.<script>标签可被放置在 HTML 页面html节点下的任意位置
3.调用js代码,要么没有包在函数里在页面加载时执行,要么在函数里,当触发事件时调用。
4.外部引入的js文件里,不需要<script>,直接写 javascript 代码
5.js基本语法
字面量:
1.数字:整数或者是小数
2.字符串:可以使用单引号或双引号
3.运算符:= + - * /
4.数组:[1,2,3,4,5]
5.对象:{firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"}
6.函数:function myFunction(a, b) { return a * b;}
变量:
变量存储数据值,字面量是一个值
命名规则 :
1.变量名必须以英文字母、_、$ 开头
2.变量名可以包括英文字母、_、$、数字
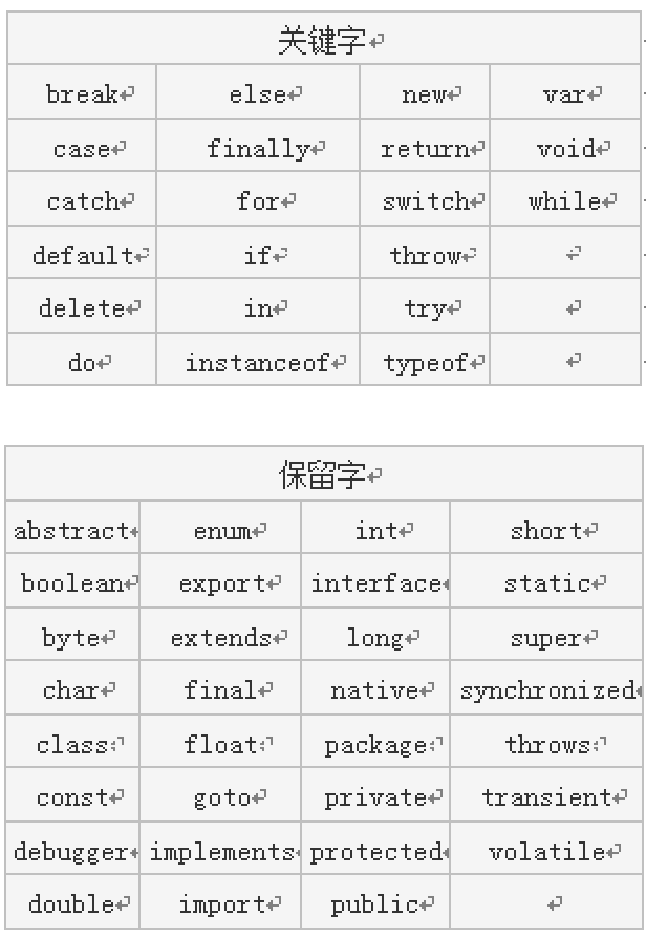
3.不可以用系统的关键字、保留字作为变量名