1. 由于android没有自带的gif动画,我在Android(java)学习笔记198:Android下的帧动画(Drawable Animation) 播客中提到可以使用AnimationView(帧动画)方法先将一个gif动画利用软件分割成若干静态图片,
然后按照一定的时间间隔和播放顺序一帧一帧播放图片,从而给用户体验仿佛是动画gif播放的效果
2. 其实网上的开源项目中有更为完善的gif动画播放的代码,下面以此为例进一步了解开源项目的使用:
(1)在https://github.com/网站中搜索:gif view,我们在挑选开源项目中的时候,不仅要像我们之前提到过的那样(考虑使用者数量,更新时间),还有考虑使用的方便程度,如下:

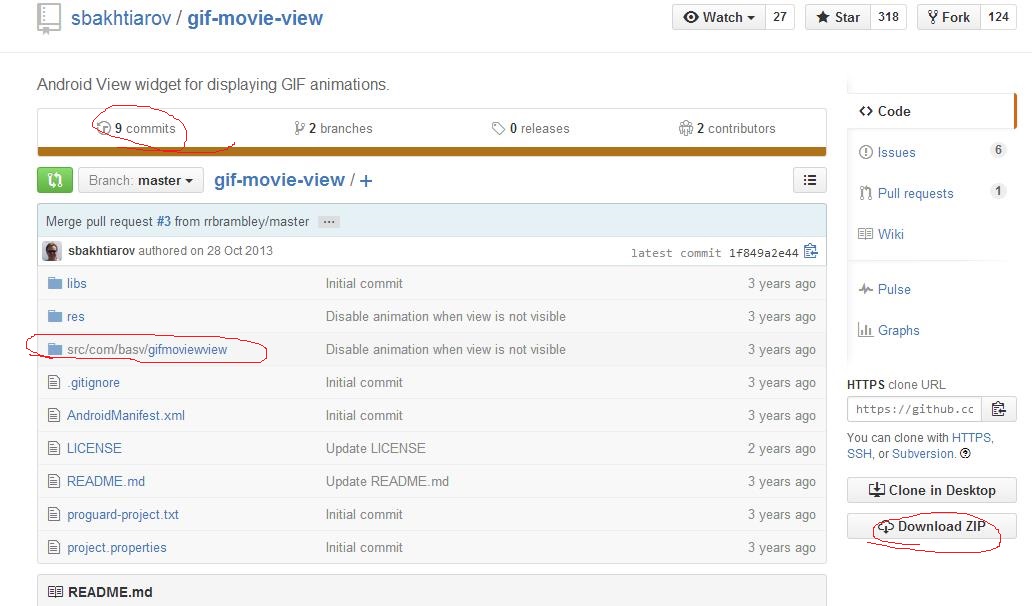
在gif-movie-view,项目如下:

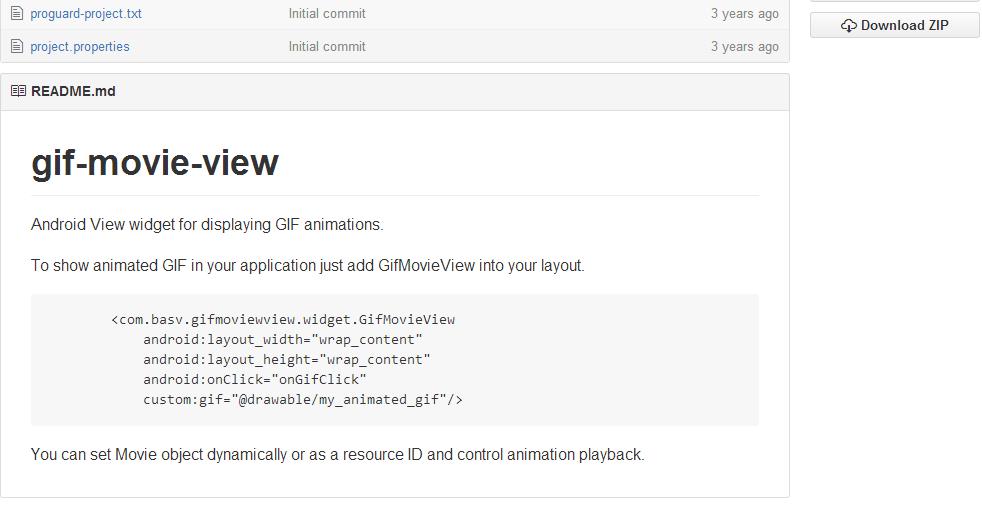
使用的案例示例如下:极其简单好用

下载gif-movie-view的源代码到PC机上。
3. 下面结合编写一个完整的案例使用上面的gif view:
(1)新建一个Android工程,命名为:" 动画gif播放 ",工程如下:

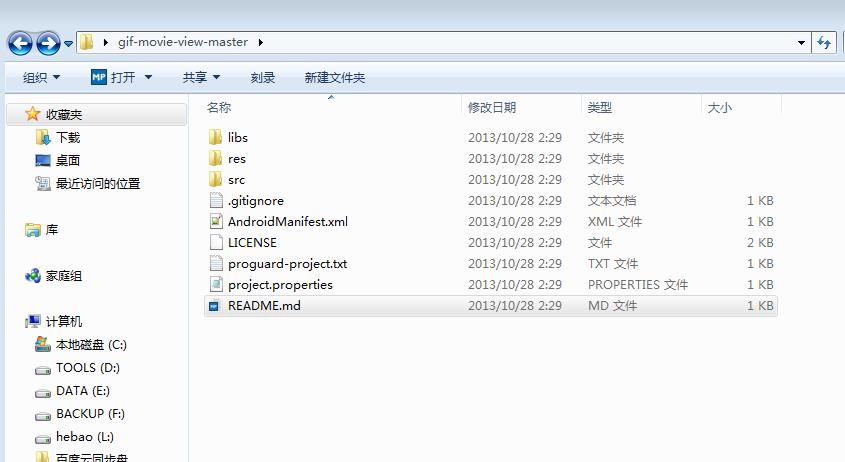
(2)解压gif-movie-view的源代码(压缩文件),解压之后文件夹为gif-movie-view-master,拷贝其中src文件夹下的com文件夹的整个内容 到 我们上面编写的 "动画gif播放" 工程,
同时我们也把res/values中的xml文件也拷贝到工程中(不然会报错,项目使用必须应用自定义的样式)。如下:

这里README.md(发布者提供的示例代码,方便用户使用),进入src如下:

(3)代码如下:
activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.himi.gifview.MainActivity" > <!-- 这里的布局使用,直接引用示例代码的 --> <com.basv.gifmoviewview.widget.GifMovieView android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="onGifClick" android:id="@+id/gif1"/> </RelativeLayout>
根据示例代码修改我们新建工程的MainActivity,代码内容如下:
1 package com.himi.gifview; 2 3 import com.basv.gifmoviewview.widget.GifMovieView; 4 5 import android.app.Activity; 6 import android.os.Bundle; 7 import android.view.Menu; 8 import android.view.MenuItem; 9 import android.view.View; 10 11 public class MainActivity extends Activity { 12 13 @Override 14 protected void onCreate(Bundle savedInstanceState) { 15 super.onCreate(savedInstanceState); 16 setContentView(R.layout.activity_main); 17 18 final GifMovieView gif1 = (GifMovieView) findViewById(R.id.gif1); 19 gif1.setMovieResource(R.drawable.gif_heart); 20 } 21 22 public void onGifClick(View v) { 23 GifMovieView gif = (GifMovieView) v; 24 gif.setPaused(!gif.isPaused()); 25 } 26 27 }
这里的gif_heart,我们这里可以改成其他任意的gif,只要名称对应就行;
这里的点击方法 onGifClick()中,我们先判断gif是否在播放,如果gif不在播放,我们点击gif播放的画面就会开始播放。反之如果gif在播放,我们点击就会暂停播放,如此反复。
运行效果如下,经过验证,是成功的:
