<input type="text" id="input"/>
<script>
// 点击测试
var input = document.getElementById("input");
$('input').hover(function(){
console.log("hover-in");
},function(){
console.log("hover-out");
});
input.addEventListener("mouseover", function(){
console.log("mouseover");
});
input.addEventListener("mouseout", function(){
console.log("mouseout");
});
input.addEventListener("mouseenter", function(){
console.log("mouseenter");
});
input.addEventListener("mouseleave", function(){
console.log("mouseleave");
});
input.addEventListener("mousedown", function(){
console.log("mousedown");
});
input.addEventListener("mouseup", function(){
console.log("mouseup");
});
input.addEventListener("focus", function(){
console.log("focus");
});
input.addEventListener("click", function(){
console.log("click");
});
input.addEventListener("keydown", function(){
console.log("keydown");
});
input.addEventListener("keyup", function(){
console.log("keyup");
});
input.addEventListener("change", function(){
console.log("change");
});
input.addEventListener("blur", function(){
console.log("blur");
});
</script>

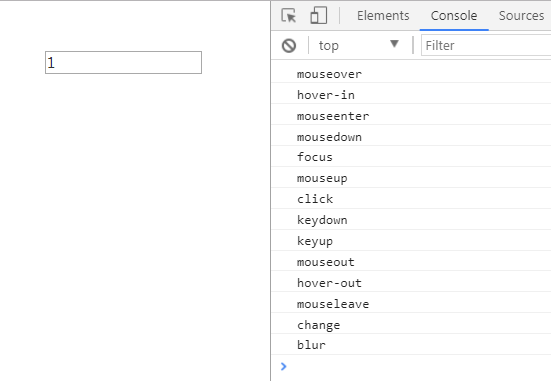
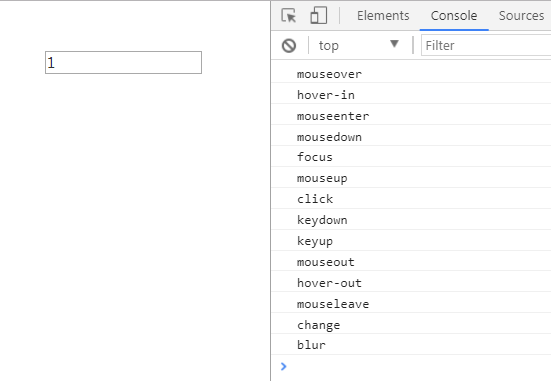
由图可见:
1.移入顺序 mouserover > hover > mouseenter
2.按键顺序 mousedowm > focus > mouseup > click > keydowm > keyup
3.移出顺序 mouseout > hover > mouseleave > change > blur
要注意的问题:
1.mouseover&mouseout,hover事件会冒泡,mouseenter&mouseleave阻止冒泡。
2.由于JavaScript为单线程,同一时间只能执行处理一个事件。当blur事件和click事件同事触发的时候,会先执行blur事件。