一、流式布局
定义:使用float,让块状元素并排在一行显示。(浮动框脱离普通的文档流)
特点:1、并排:(1)采用float后将浮动起来,后面若未采用则会到前者底部。
(2)后者采用float后则会向左排列,若不采用float则需清流<div style="clear:both;"></div>
2、嵌套:(1)默认情况下里层会将外层撑开
(2)当里层float外层没有,外层不会撑开
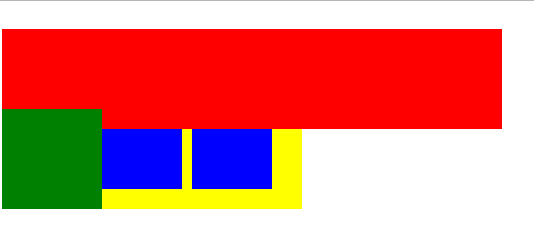
例:
<style> .div1 { 200px; height: 100px; background-color: red; float: left; } </style> <style> .div2 { 400px; height: 100px; background-color: green; } </style> <style> .div3 { 300px; height: 100px; background-color: yellow; float: left; } </style> <style> .div3-a1 { 80px; height: 80px; background-color: blue; float: left; margin-left: 10px; } </style> </head> <body> <div class="div1"></div> <div class="div2"></div> <div class="div3"> <div class="div3-a1"></div> <div class="div3-a1"></div> <div class="div3-a1"></div> </div>

二、定位布局
1、绝对定位(position:absolute):将元素从页面中脱离出来,然后使用left,top,right,bottom属性相对于最接近的一个具有定位属性的父级进行绝对定位;如果没有,则相对于body元素,即相对与浏览器窗口。
2、相对定位(position:relative):相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
3、固定定位(position:fixed):相对移动的坐标是视图(屏幕内的网页窗口)本身,由于视图本身是固定的,它不会随着浏览器窗口的滚动而变化,始终固定在浏览器窗口的某个固定位置。
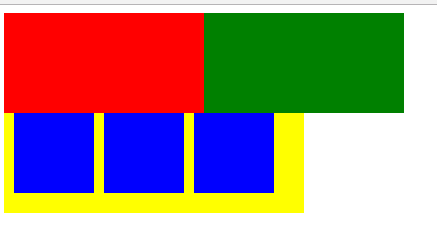
例:
<style> .div1 { position:relative; top:20px; 500px; height: 100px; background-color: red; } </style> <style> .div2 { position:absolute; 100px; height: 100px; background-color: green; } </style> <style> .div3 { 300px; height: 100px; background-color: yellow; } </style> <style> .div3-a1 { 80px; height: 80px; background-color: blue; float: left; margin-left: 10px; } </style> </head> <body> <div class="div1"></div> <div class="div2"></div> <div class="div3"> <div class="div3-a1"></div> <div class="div3-a1"></div> <div class="div3-a1"></div> </div>