
案例:
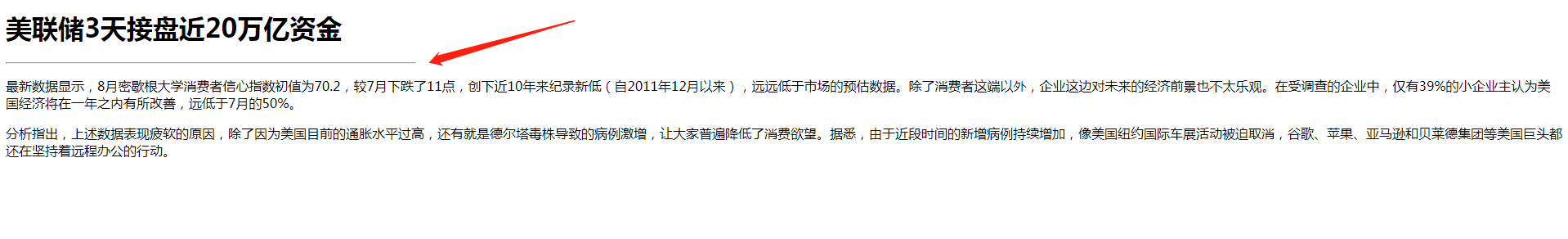
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>新闻</title> </head> <h1>美联储3天接盘近20万亿资金</h1> <hr width="500" align="left"> <p>最新数据显示,8月密歇根大学消费者信心指数初值为70.2,较7月下跌了11点,创下近10年来纪录新低(自2011年12月以来),远远低于市场的预估数据。除了消费者这端以外,企业这边对未来的经济前景也不太乐观。在受调查的企业中,仅有39%的小企业主认为美国经济将在一年之内有所改善,远低于7月的50%。 </p> <p>分析指出,上述数据表现疲软的原因,除了因为美国目前的通胀水平过高,还有就是德尔塔毒株导致的病例激增,让大家普遍降低了消费欲望。据悉,由于近段时间的新增病例持续增加,像美国纽约国际车展活动被迫取消,谷歌、苹果、亚马逊和贝莱德集团等美国巨头都还在坚持着远程办公的行动。 </p> </body> </html>
效果

上图箭头即为标签属性效果
二.图片标签

代码:
<img src="mei.jpeg" title="美联储" alt="美联储2"/>
即可
三.锚标签

代码:
<a href="http://www.baidu.com" target="_blank">跳转到百度</a>
即可
四.特殊字符

代码:
<p>这里是特殊字符©/p>
效果
这里是特殊字符©
即可
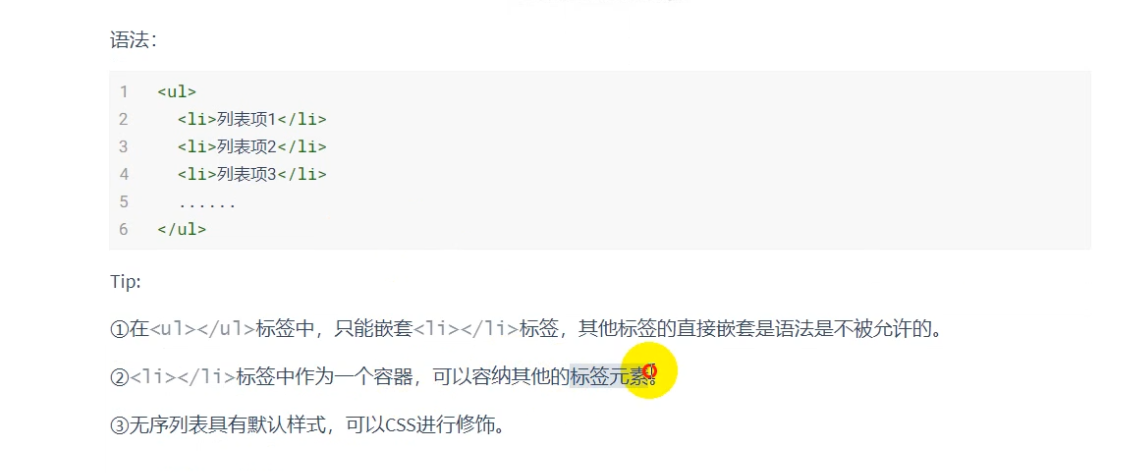
五.列表标签ul,li

代码:
<ul>
<li>红楼梦</li>
<li>三国演义</li>
<li>水浒传</li>
<li>西游记</li>
</ul>
即可
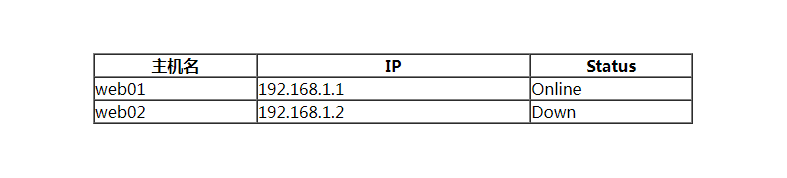
六.表格


代码
<table align="center" border="1" cellpadding="0" cellspacing="0" width="600">
<tr>
<th>主机名</th>
<th>IP</th>
<th>Status</th>
</tr>
<tr>
<td>web01</td>
<td>192.168.1.1</td>
<td>Online</td>
</tr>
<tr>
<td>web02</td>
<td>192.168.1.2</td>
<td>Down</td>
</tr>
</table>
效果

即可
七.表单




代码:
<form action="" method="post">
<label for="username">用户名:<input type="text" name="username" id="username" size="10" maxlength="5" /></label><br>
<label for="password">密码:<input type="password" name="password" id="password"/></label><br>
<label for="gender">性别:<input type="radio" name="gender" value="2" id="gender" checked />保密
<input type="radio" name="gender" value="0"/>man
<input type="radio" name="gender" value="1"/>women
</label><br>
<label for="hobby">
爱好:<input type="checkbox" name="hobby" id="hobby" checked/>eat
<input type="checkbox" name="hobby" id="hobby" checked/>sleep
<input type="checkbox" name="hobby" id="hobby"/>beat dou dou
</label><br/>
<label for="intro">自我介绍:<br/>
<textarea name="intro" id="intro" cols="30" rows="10"></textarea><br/>
</label>
<label for="grade">
学历:<select id="grade">
<option value="1">初中</option>
<option value="2">高中</option>
<option value="3" selected>大学</option>
<option value="4">硕士</option>
<option value="5">博士</option>
</select><br>
</label>
<input type="submit" value="提交">
<input type="reset" value="reset">
</form>
效果

即可